-
windows10笔记本电脑
1. 中关村在线 中关村在线提供了Windows 10及以下笔记本电脑的最新价格及经销商报价,包括详细参数、评测、图片和论坛等内容。您可以访问了解更多信息。2. 天极产品库 天极产品库提供了Windows 10笔记本的参数、图片、报价、评测、行...
-
mysql不能输入中文,MySQL不能输入中文的常见原因及解决方法
MySQL 数据库默认字符集是 `latin1`,它不支持中文。为了在 MySQL 中存储和查询中文数据,你需要将数据库的字符集设置为支持中文的字符集,如 `utf8` 或 `utf8mb4`。以下是设置 MySQL 数据库支持中文的步骤:1. 修改 My...
-
windows应用商店在哪,Windows应用商店位置及使用指南
Windows应用商店(Microsoft Store)是Windows 10和Windows 11操作系统的一部分,用于提供各种应用程序、游戏、音乐、电影和电视节目等数字内容。以下是打开Windows应用商店的几种方法:1. 开始菜单:在任务栏的左侧,点...
-
html网站
当然可以!我可以帮助你创建一个简单的HTML网站。下面是一个基本的HTML页面示例:```html 我的网站 欢迎来到我的网站 这是一个简单的HTML页面。你可以将上述代码保存为`.html`文件,然后在浏览器中打开它来查看效果。如果你需要更复杂的网...
-
python的关键字有哪些, 什么是关键字
Python 中的关键字是编程语言中具有特殊意义的单词,它们用于执行特定操作或定义编程结构。Python 3.9.1 版本中的关键字包括: and as assert async await break class continue def del eli...
-
dart中文网
Dart 是一种易用、可移植且高效的编程语言,适用于全平台开发高质量的应用程序。以下是关于Dart的一些关键信息:1. Dart 的特点: 语法简洁:Dart 语法清晰简洁,工具简单而强大,输入检测可帮助您尽早识别细微错误。 跨平台支持:Dar...
-
java培训班,开启你的编程之旅
关于Java培训班,我为你整理了一些信息,希望能对你有所帮助: 培训机构推荐1. 黑马程序员 主导研发了多套Java课程,如《三天从0带你写一个Java小游戏》、《9天快速入门Java》等,各平台播放量超过770万次。曾负责华为、中信银行等大项目,课...
-
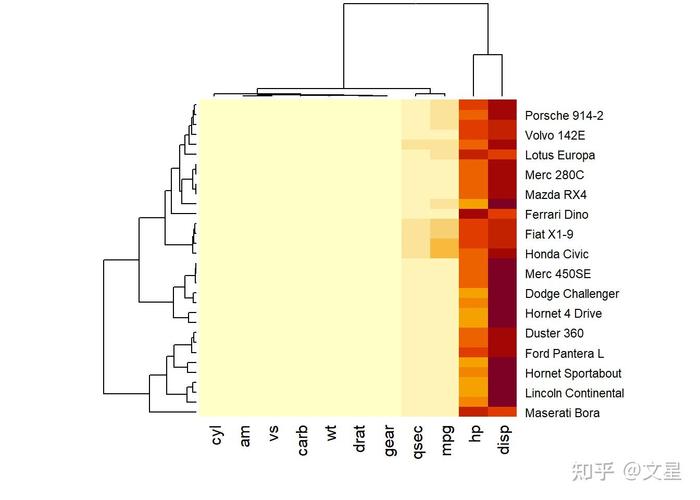
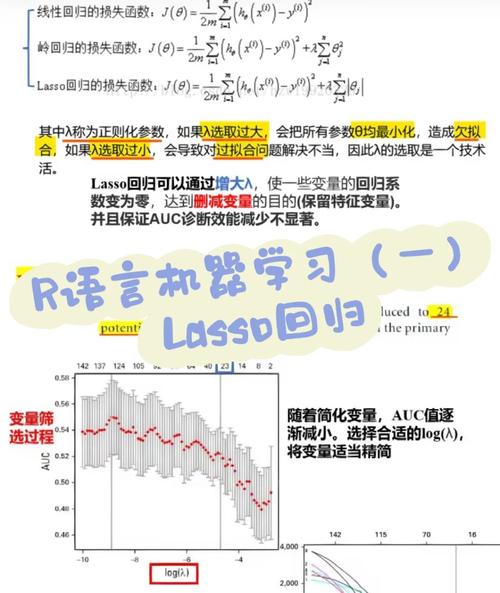
r语言可视化,探索数据之美
1. 基础图形: `plot` 函数:用于创建基础图形,如散点图、线图、条形图等。 `hist` 函数:用于创建直方图。 `boxplot` 函数:用于创建箱线图。2. 高级图形: `ggplot2` 包:这是一个基于图形语法的高级...
-
游戏rust,探索与建造的沙盒世界
《Rust》(腐蚀)是由英国知名游戏开发商Facepunch Studios开发并发行的一款开放世界多人生存游戏。以下是对该游戏的详细介绍: 游戏背景《Rust》设定在一个荒凉的未来世界,玩家需要在这样的环境中生存下来。游戏采用了Unity 3D引擎制作,...
-
jquery判断元素是否存在, 使用jQuery选择器判断元素是否存在
在jQuery中,你可以使用`:visible`选择器来判断元素是否可见。以下是一个简单的示例代码,演示如何使用jQuery来判断一个元素是否存在,并且是否可见:```javascript$.ready { // 检查元素是否存在 var ex...