-
linux环境变量,环境变量的概念与作用
Linux环境变量(Environment Variables)是Linux系统中用于存储和检索特定信息的一组键值对。这些变量可以影响系统的行为和程序运行的方式。在Linux中,环境变量通常用于定义系统的配置,如路径、终端设置、语言设置等。1. `PATH...
-
linux软件大全
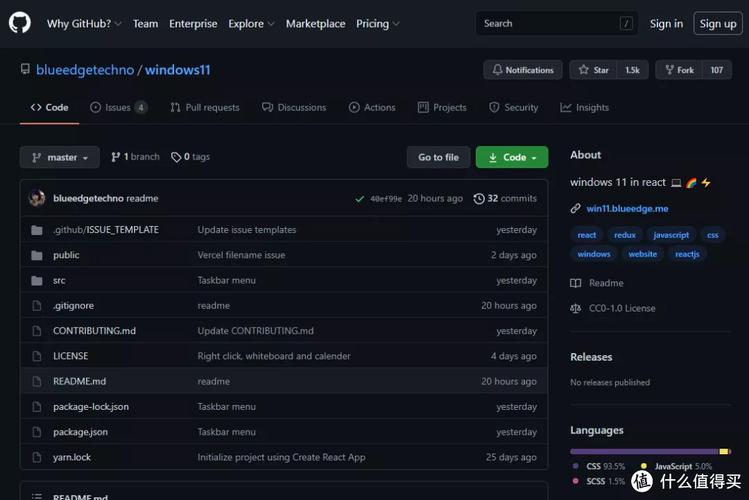
1. 海量的超赞 Linux 软件 这个仓库收集了许多适用于任何用户和开发者的优秀Linux应用软件。你可以访问这个仓库,查看、贡献、推荐或请求新的软件。3. Linux 优秀软件资源大全中文版 该列表收集了许多在Linux平台下非常棒的软件、...
-
onclick在html中用法, 什么是onclick属性?
在HTML中,`onclick` 是一个事件处理属性,用于指定当用户点击某个元素时应该执行的JavaScript代码。这个属性通常与 ``、``(链接)、``(按钮)等元素一起使用。基本用法如下:```html点击我function myFunction...
-
mysql转换数据类型
在MySQL中,你可以使用 `CAST` 或 `CONVERT` 函数来转换数据类型。这两个函数可以用于在SQL查询中临时转换列的数据类型。下面是一些基本的例子: 使用 `CAST````sqlSELECT CAST FROM table_name;```...
-
html页面自适应
HTML页面的自适应通常涉及到响应式设计,即通过使用CSS媒体查询等技术,使得页面能够根据不同的设备(如手机、平板、电脑等)的屏幕尺寸和分辨率进行适应,从而提供更好的用户体验。下面是一些实现HTML页面自适应的常用方法:1. 使用媒体查询(Media Qu...
-
在jquery,前端开发的利器
您好!您想了解关于 jQuery 的哪些方面呢?例如 jQuery 的基础使用、特定功能、最佳实践,还是某个特定问题的解决方案?请告诉我,我会尽力帮助您。深入浅出jQuery:前端开发的利器一、jQuery简介...
-
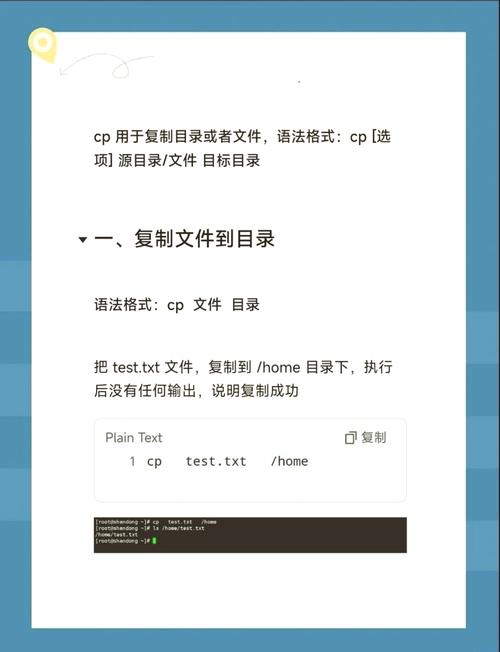
linux的复制命令,Linux复制命令概述
在Linux系统中,有几种不同的复制命令,根据具体需求选择使用。以下是几种常见的复制命令:1. `cp` 命令:这是最常用的复制命令,用于复制文件和目录。 复制文件: ``` cp 源文件 目标文件 ``` 例如,将...
-
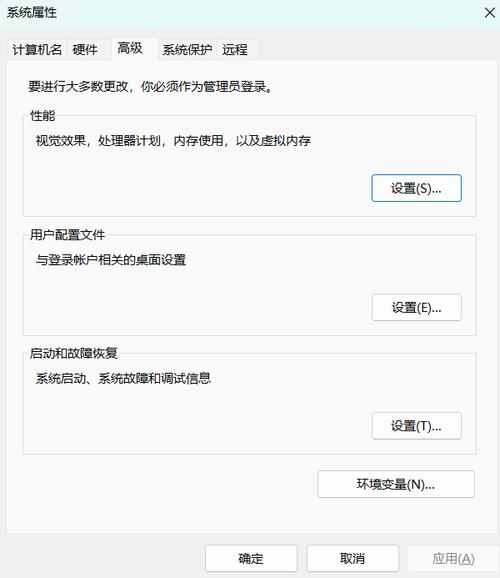
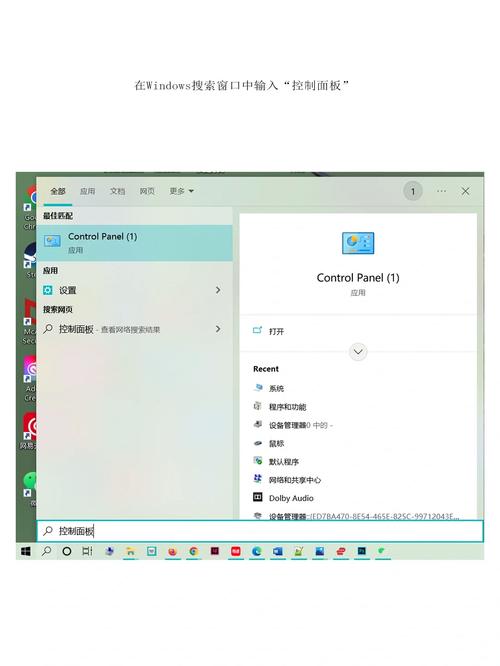
启用或关闭windows功能,如何启用或关闭Windows功能
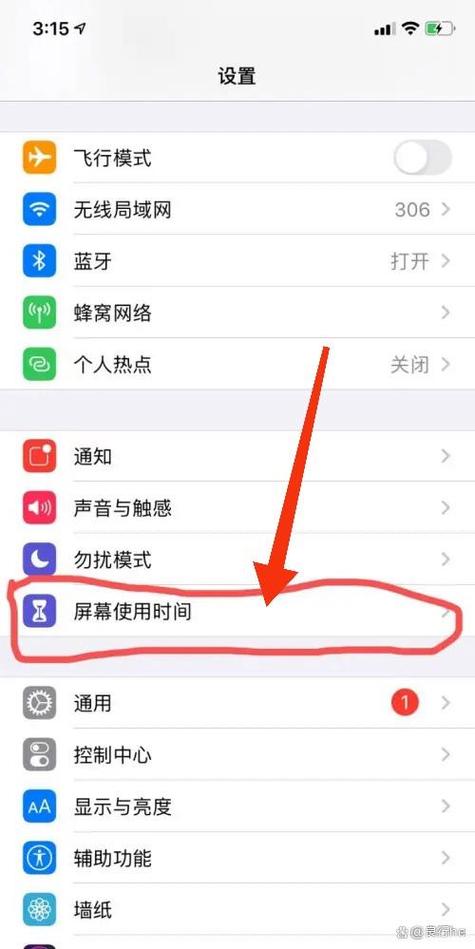
在Windows操作系统中,启用或关闭某些功能可以通过“程序和功能”窗口中的“打开或关闭Windows功能”选项来完成。以下是一般步骤:1. 打开控制面板:你可以通过点击“开始”菜单,然后在搜索栏中输入“控制面板”来打开它。2. 进入程序和功能:在控制面板...
-
windows动态桌面,个性化与美学的完美结合
Windows 10 动态桌面设置方法 方法一:使用Windows自带的动态壁纸功能1. 打开设置:点击Windows 10桌面左下角的开始按钮,然后选择“设置”。2. 个性化设置:在设置窗口中,点击“个性化”。3. 背景设置:在个性化设置中,选择“背景...
-
html个人网页代码,网页设计代码html基本框架代码
```html 我的个人网页 body { fontfamily: Arial, sansserif; margin: 0; padding: 0...