-
oracle语法,Oracle语法概述
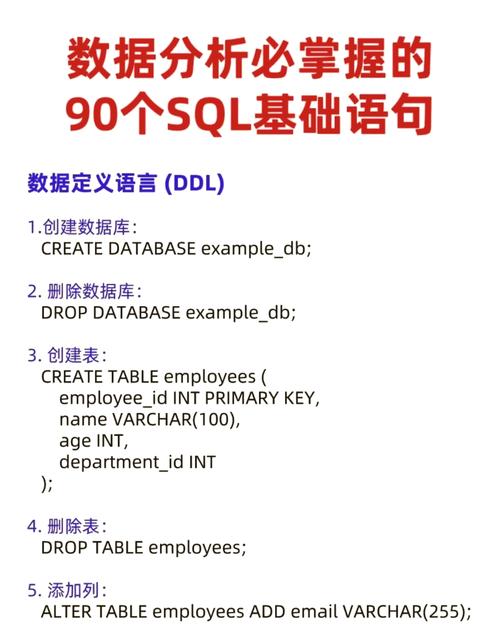
1. 创建表(Create Table):```sqlCREATE TABLE employees , last_name VARCHAR2, email VARCHAR2, hire_date DATE, salary NUMBE...
-
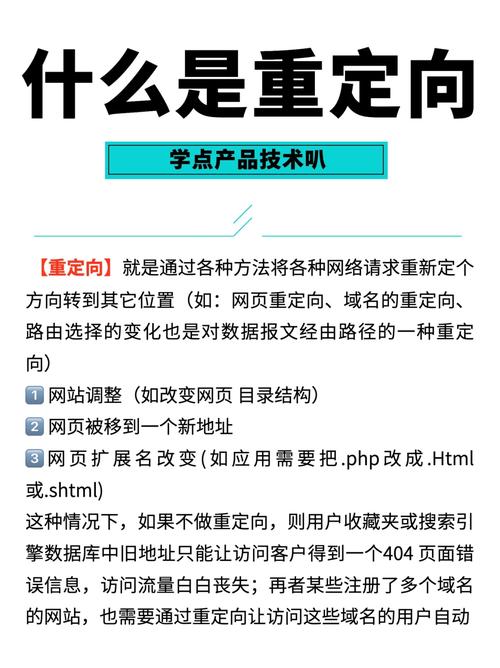
vue重定向, 什么是Vue路由重定向?
```html Go to New Route ```2. 使用编程式导航: 你可以使用`router.push`方法来编程式地导航到另一个路由。 ```javascript this.$router.push; ```3....
-
css样式代码大全,css样式代码大全最新
1. 菜鸟教程的CSS属性大全手册:该手册包含了最新CSS3规范的标准属性列表,按功能分类,例如动画属性、背景属性、边框属性、颜色属性等。你可以通过这个手册查找你需要的CSS属性及其详细描述和用法。 2. CSDN博客的HTML中的CSS超详细使用:...
-
css网页布局
CSS(层叠样式表)是用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。在网页布局中,CSS起到了至关重要的作用,它定义了网页的视觉外观和布局方式。以下是CSS网页布局的一些基本概念和技巧:2. 定位(Positioning...
-
oracle表分析,优化性能与提升效率的关键
1. 表存储空间使用情况: 检查表及其相关索引的存储空间使用情况,包括数据块使用、空闲空间等。 使用`DBA_SEGMENTS`、`USER_SEGMENTS`等视图来获取表和索引的存储信息。2. 表的大小: 查看表的大小,包括行数、平均...
-
linux复制,Linux复制命令概述
Linux系统中,复制文件或目录的命令是`cp`。这个命令允许用户将一个或多个文件从源位置复制到目标位置。基本的`cp`命令语法如下:```bashcp 源文件 目标文件```或者,如果你想复制一个目录及其所有内容,可以使用`r`或`R`选项(递归复制)...
-
linux安装gcc编译器,详细步骤指南
在Linux上安装GCC编译器是一个相对简单的过程,具体步骤如下:1. 更新软件包列表:首先,你需要确保你的系统软件包列表是最新的。这可以通过运行以下命令来完成: ```bash sudo apt update ``` 这个命令会更新你的包...
-
菜鸟教程vue,从零开始学习Vue.js
菜鸟教程提供了多种关于Vue.js的教程,适合不同阶段的学习者。以下是几个主要教程的介绍:1. Vue.js 教程 | 菜鸟教程 链接: 内容: 介绍了Vue.js的渐进式框架、数据绑定和组件等特性,基于Vue 2.1.8版本。适合有HTML...
-
mysql数据库还原,全面指南
MySQL数据库的还原通常是指将备份数据重新导入到MySQL数据库中。以下是几种常见的MySQL数据库还原方法:1. 使用mysqldump工具还原: 打开MySQL命令行工具。 使用以下命令来还原数据库: ``` mysql˃...
-
vue打包app,从零开始到成功发布
1. Web应用: 使用`vuecli`创建Vue项目。 使用`npm run build`命令来打包应用。这将在`dist`文件夹中生成一个生产环境的静态文件。 可以将生成的静态文件部署到任何支持静态文件的服务器上。2. 移动应用 :...