-
linux运行python文件,Linux系统下运行Python文件的详细指南
在Linux环境下运行Python文件,通常遵循以下步骤:1. 确保Python已安装:在终端输入 `python version` 或 `python3 version` 来检查Python是否已安装以及其版本。如果未安装,可以使用包管理器如 `apt`...
-
windows7界面仿真器,让Windows XP焕发新生的视觉体验
Windows 7界面仿真器是一款能够将Windows XP系统的界面元素,如窗口外观、开始菜单、系统图标、鼠标指针、系统声音、登录画面以及桌面壁纸等,完全转变为Windows 7风格的主题工具。使用这款软件,用户可以在不升级操作系统的情况下,体验到Win...
-
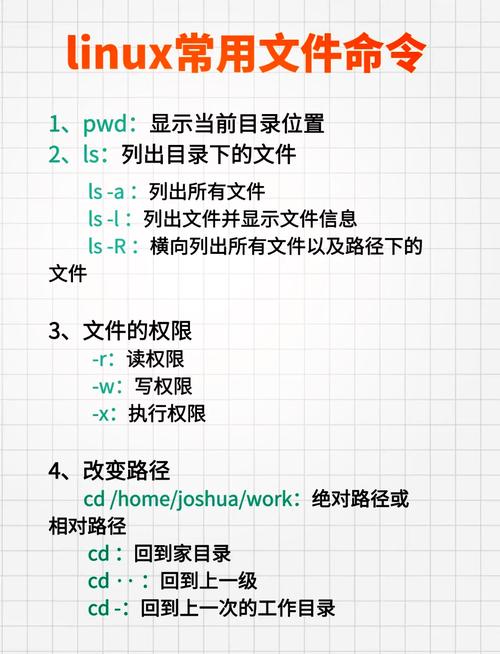
linux操作命令大全,linux常用命令详解和用法
Linux 操作系统是一个功能强大的开源系统,它提供了丰富的命令行工具,用于管理文件、程序、用户和系统设置等。下面是一些常用的 Linux 命令及其简要说明: 文件和目录操作 文件搜索 `find`: 搜索文件。 `grep`: 在文件中搜索特定的字符串。...
-
怎么重启mysql,轻松掌握数据库重启方法
重启MySQL数据库通常取决于你的操作系统和MySQL的安装方式。以下是几种常见情况下的重启方法:1. 使用系统服务管理器(Linux): 对于基于Debian的系统(如Ubuntu),你可以使用以下命令: ```bash sudo...
-
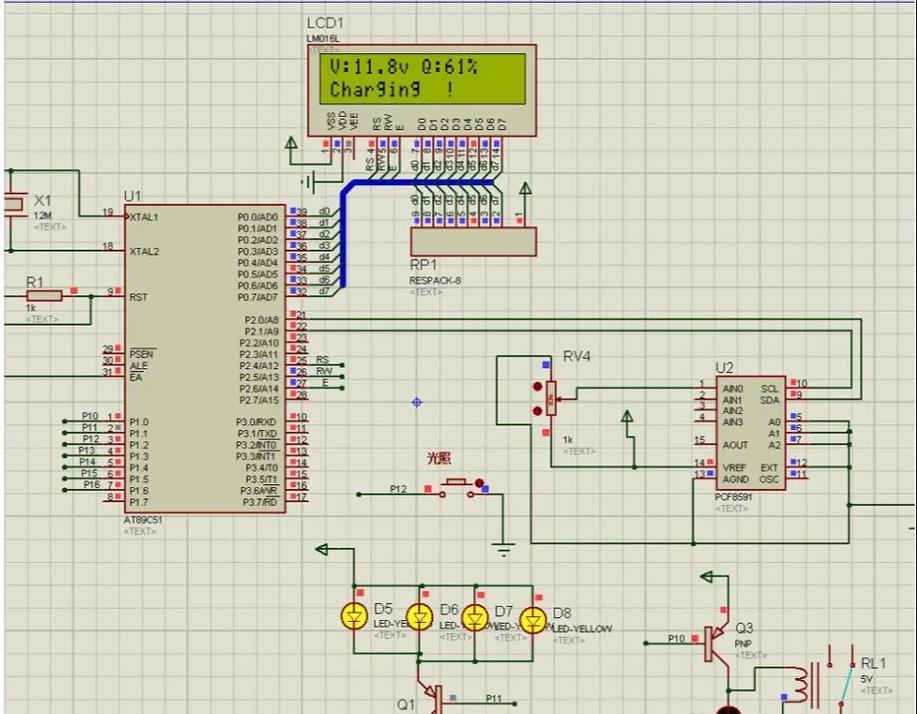
嵌入式系统原理及应用,推动智能时代发展的基石
嵌入式系统原理1. 定义:嵌入式系统是一种专用的计算机系统,它包含硬件和软件,被设计用于执行特定的任务,通常作为更大系统的一部分。2. 硬件: 微控制器:嵌入式系统的核心,通常包含处理器、内存(RAM和ROM)、I/O接口等。 传感器和执行器...
-
linux查看pid对应的进程,什么是PID?
1. `ps` 命令: 你可以使用 `ps` 命令来查看当前运行的所有进程,并使用 `p` 选项来指定你想要查看的PID。例如,查看PID为1234的进程: ```bash ps p 1234 ```2. `pgrep` 命令: `pg...
-
windows10怎么截屏
在Windows 10中,有几种方法可以截屏:1. 使用“截图工具”: 在任务栏上点击“开始”按钮,输入“截图工具”,然后点击“截图工具”应用程序。 在截图工具中,你可以选择截取全屏、窗口或自定义区域。2. 使用“Snip...
-
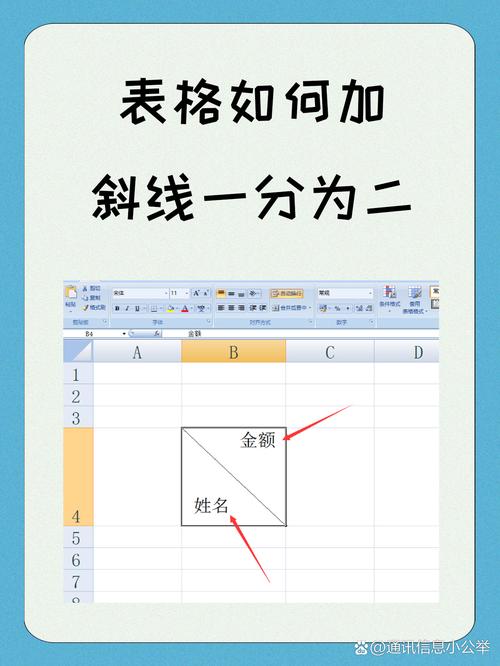
css设置表格边框,html设置表格边框线
在CSS中,你可以使用 `border` 属性来设置表格的边框。下面是一些基本的示例,展示了如何设置表格的不同边框样式:1. 简单边框:为整个表格设置一个边框。```csstable { border: 1px solid black;}```2. 单独...
-
css添加背景图, 背景图设置方法
在CSS中添加背景图是一个常见的操作,可以通过多种方式来实现。下面我将介绍几种常用的方法: 1. 使用 `backgroundimage` 属性这是最直接的方法,通过 `backgroundimage` 属性可以设置元素的背景图片。```css.eleme...
-
css文件格式,CSS文件格式概述
CSS(层叠样式表)文件格式是一种用于描述HTML或XML文档样式的样式表语言。CSS文件通常具有`.css`扩展名,并遵循特定的语法规则。以下是一个简单的CSS文件示例:```css/ 这是CSS文件的示例 // 选择器 { 属性: 值; } /body...