-
嵌入式工程师培训,开启智能时代的技术之旅
1. 嵌入式系统概述:了解嵌入式系统的基本概念、特点、应用领域等。2. 嵌入式硬件基础:学习微控制器、处理器、存储器、I/O接口等硬件组件的工作原理和特性。3. 嵌入式软件开发:学习嵌入式编程语言(如C/C )、操作系统(如RTOS、Linux)、驱动程...
-
css预处理, 什么是CSS预处理
CSS预处理是一种编程方法,用于将一种特定的语法转换为CSS代码。这种方法允许开发者使用变量、函数、混合(mixins)、继承和循环等高级功能来简化CSS代码的编写和维护。目前,有几种流行的CSS预处理语言,包括:1. Sass:Sass是最流行的CSS预...
-
windows10纯净版下载
你可以通过以下几种方式下载Windows 10纯净版:1. 微软官方下载: 你可以直接从微软官网下载Windows 10的光盘映像(ISO文件)。访问进行下载。该页面提供了详细的下载和使用说明。2. 使用Media Creation Tool:...
-
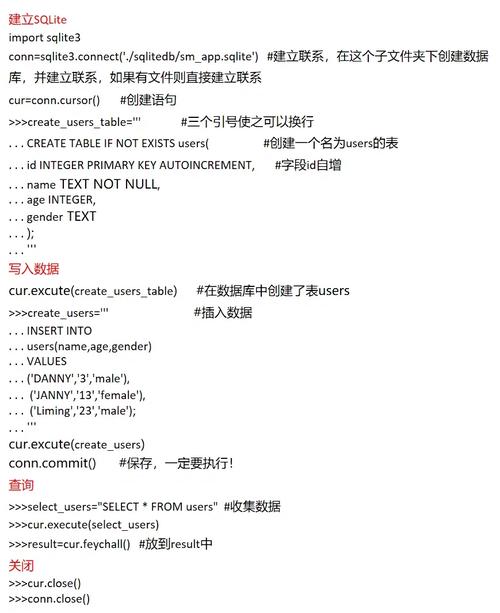
python与数据库交互,技术解析与实例演示
Python与数据库交互通常涉及到使用特定的库来建立连接、执行查询和获取结果。下面是一些常见的数据库和相应的Python库:1. SQLite 一个轻量级的数据库,Python内置了对SQLite的支持。 使用方法:`import sqlite3`...
-
大数据的特点有哪些,大数据的定义与背景
大数据的特点通常被称为“4V”,即:1. Volume(大量性):大数据涉及的数据量非常大,通常超过传统数据库处理能力。这些数据可能来自多个来源,如社交网络、传感器、交易记录等。2. Velocity(高速性):大数据的处理速度非常快,能够实时或近实时地处...
-
css文字环绕图片,```html文字环绕图片示例 .container { width: 80%; margin: 0 auto; } .image { float: left; marginright: 20px; marginbottom: 20px; } .text { marginbottom: 20px; }
在CSS中,要实现文字环绕图片的效果,通常可以使用`float`属性。下面是一个基本的示例,展示了如何让文字环绕在图片周围:```html文字环绕图片示例 .container { width: 80%; margin: 0 auto; }...
-
html文本居中,二、HTML文本居中的基本方法
在HTML中,文本居中可以通过CSS样式来实现。具体来说,你可以使用`textalign`属性来控制文本的对齐方式。以下是一个简单的例子:```html.center { textalign: center;}这是一个居中的标题这是一个居中的段落。在这个...
-
万方医学数据库,万方医学数据库——医学信息资源的宝库
万方医学网是一个提供医学文献、知识库、评价分析、临床指南等资源的平台,支持多种检索方式和高级检索功能。用户可以订购、下载、授权、发表医学文献,参与学术活动、专题、培训,获取最新资讯和专家推荐。万方医学网独家收录了中华医学会系列杂志、中国医师协会期刊等在内的...
-
mysql系统表,MySQL系统表概述
MySQL系统表是MySQL数据库管理系统内部使用的一组表,它们存储了关于数据库的元数据,例如数据库结构、用户账户信息、权限设置、日志信息等。这些表通常由MySQL服务器自动维护,用户不应该直接修改它们。1. `INFORMATION_SCHEMA.TAB...
-
linux查看usb设备
1. `lsusb`:列出所有USB设备。 ``` lsusb ``` 这个命令会显示所有连接的USB设备的详细信息,包括设备ID、制造商、产品名称等。2. `lsusb t`:以树形结构显示USB设备。 ``` lsusb t...