-
怎么安装linux操作系统,Linux操作系统安装指南
安装Linux操作系统是一个相对简单但需要一定步骤的过程。以下是安装Linux操作系统的一般步骤,但请注意,具体的步骤可能会根据您选择的Linux发行版和您的计算机硬件有所不同。以下以Ubuntu为例,为您介绍安装步骤: 1. 下载Linux发行版 访问您...
-
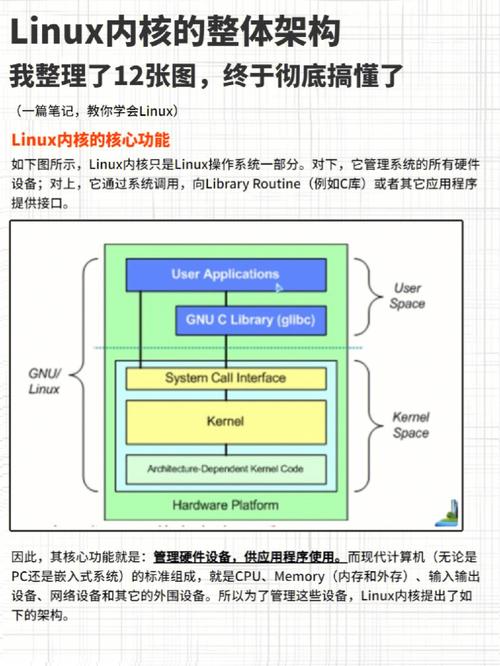
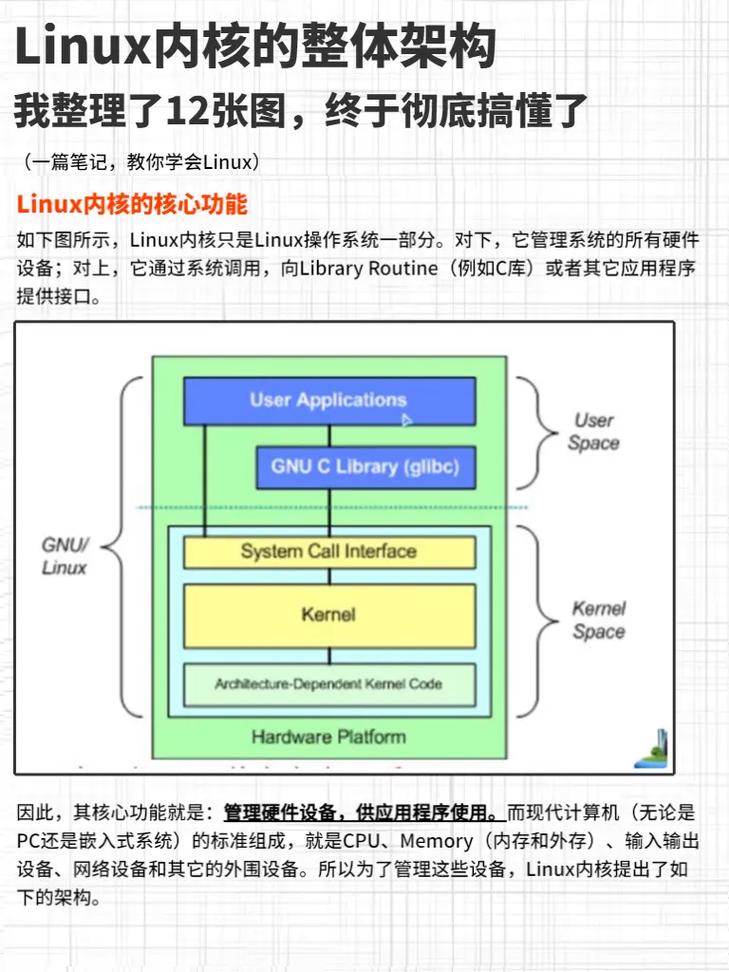
linux的内核,Linux内核概述
Linux内核是Linux操作系统的核心部分,负责管理计算机的硬件资源,如CPU、内存、I/O设备等,以及提供进程管理、文件系统管理、设备驱动程序等功能。它是Linux操作系统的核心组件,也是整个操作系统的基石。Linux内核的主要组成部分包括:1. 进程...
-
linux运行程序,Linux环境下运行程序的全面指南
在Linux系统中运行程序通常有多种方法,具体取决于程序的类型和你的需求。下面是一些常见的方法:1. 命令行运行: 对于简单的脚本或命令行工具,你可以在终端中直接输入命令来运行它们。例如,如果你有一个名为`example.sh`的bash脚本,你可以...
-
html字符集,什么是HTML字符集?
1. ASCII(美国信息交换标准代码):这是一个7位的字符集,包含128个字符,包括大小写字母、数字、标点符号和一些特殊字符。2. ISO88591(拉丁字母1):这是一个8位的字符集,包含256个字符,扩展了ASCII字符集,增加了西欧语言的字符。3....
-
oracle存储过程语法, 基本结构
Oracle存储过程(Stored Procedure)是一种存储在数据库中的子程序,它可以包含一系列的SQL语句和PL/SQL(Oracle的过程式语言)代码。存储过程可以用来执行复杂的数据库操作,如数据查询、数据修改、数据验证等。存储过程可以接受参数,...
-
linux裁剪,优化性能与资源利用的实用指南
Linux 裁剪是指根据特定的需求,对标准的 Linux 发行版进行定制和优化,以减少资源占用、提高性能和安全性。这个过程通常涉及到移除不必要的软件包、调整系统配置、添加或修改内核模块等。1. 移除不必要的软件包:通过分析系统需求和功能,移除不必要的软件包...
-
html5学习,HTML5简介
学习 HTML5 可以按照以下步骤进行:2. 学习新特性: 新的语义元素:如 ``, ``, ``, ``, ``, `` 等。 表单改进:了解 HTML5 中的新表单元素和属性,如 ``, ``, `` 等。 视频和音频:学习如何使用...
-
html 隐藏属性
1. 使用`display: none;`样式:这会完全隐藏元素,它不会占用任何空间。```html .hidden { display: none; }This paragraph is hidden.2. 使用`visibility: hid...
-
mysql创建新的数据库
要在MySQL中创建一个新的数据库,你可以使用以下步骤:1. 登录到MySQL服务器。2. 使用`CREATE DATABASE`语句创建一个新的数据库。以下是一个具体的例子:```sqlCREATE DATABASE example_db;```这个语句...
-
css裁剪图片
CSS中裁剪图片可以通过使用`backgroundsize`和`backgroundposition`属性来实现。下面是一些基本的步骤和示例:1. 设置背景图片:首先,您需要将图片设置为元素的背景。2. 调整背景大小:使用`backgroundsize`属...