-
linux查看文本命令,cat命令
在Linux中,有多种命令可以用来查看文本文件的内容。以下是几种常用的命令:1. `cat`:这个命令可以显示文件的内容,并且可以连续显示多个文件的内容。例如,`cat file1.txt file2.txt` 会显示`file1.txt`和`file2....
-
vue的理解,理解其核心特性和应用场景
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用,也可以作为整个应用的底层基础。Vue.js 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue.js 的主要特点包括:1. 声...
-
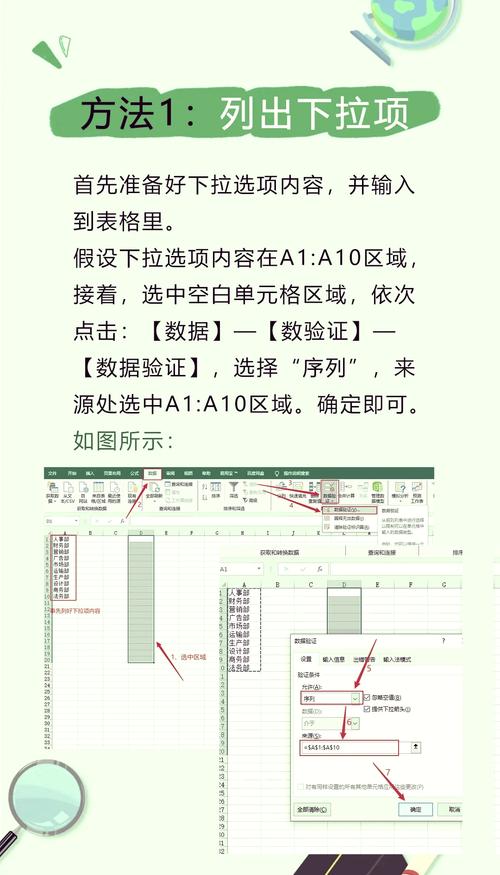
html下拉菜单怎么做,```html HTML 下拉菜单示例
HTML下拉菜单(也称为下拉列表或选择列表)是HTML表单元素中的一种,用于让用户从预定义的选项中选择一个或多个值。下面是一个简单的HTML下拉菜单的示例代码:```html HTML 下拉菜单示例 选择一辆车: 沃尔沃...
-
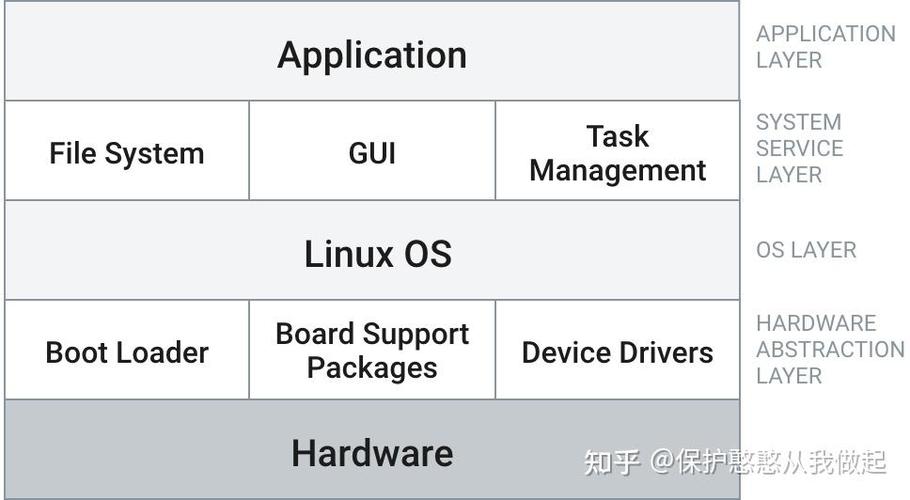
linux的作用,linux是什么操作系统和windows的区别
1. 服务器操作系统:Linux 是一种非常流行的服务器操作系统,因为它稳定、可靠且易于定制。许多大型网站和应用程序都运行在 Linux 服务器上,如谷歌、亚马逊、Facebook 等。2. 桌面操作系统:Linux 也可以作为桌面操作系统使用,虽然它不像...
-
linux系统创建用户,准备工作
在Linux系统中创建用户可以通过命令行工具来完成。以下是创建用户的基本步骤:1. 打开终端。2. 使用 `sudo` 命令来获取管理员权限。3. 输入以下命令来创建用户,其中 `username` 是你想要创建的用户名:```bashsudo addus...
-
html列表,数字的秩序之美
HTML 列表是网页设计中的一个重要组成部分,它用于以有序或无序的方式展示一系列项目。HTML 提供了三种主要的列表类型:无序列表、有序列表和定义列表。每种列表类型都有其特定的用途和显示方式。```html 项目1 项目2 项目3``````html...
-
vue和js,前端开发的黄金搭档
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够...
-
windows10屏幕保护设置
Windows 10 的屏幕保护设置可以通过以下步骤进行调整:1. 打开设置: 点击屏幕左下角的“开始”按钮,然后选择“设置”。 或者,您也可以按下 `Windows I` 键来快速打开设置。2. 进入个人化设置: 在设置窗口中,点击...
-
html简历代码
当然可以,下面是一个简单的HTML简历模板代码。这个模板包括了基本的个人信息、教育背景、工作经验和技能等部分。你可以根据需要进行修改和扩展。```html个人简历 body { fontfamily: Arial, sansserif; li...
-
css改变图片颜色
要使用CSS改变图片的颜色,你可以使用`filter`属性。这个属性允许你应用各种滤镜效果,比如灰度、反转、饱和度调整等。对于改变图片颜色,你可以使用`sepia`、`saturate`、`huerotate`等滤镜。下面是一些例子:1. Sepia(棕褐...