-
导航栏css, HTML 结构
导航栏(navbar)是网页设计中常见的一个组件,用于提供网站的主要导航功能。CSS(层叠样式表)是用于描述HTML文档的视觉和布局的样式规则。在创建导航栏时,CSS可以用来定义导航栏的样式,如颜色、字体、布局和对齐方式等。以下是一个简单的导航栏CSS示例...
-
css子选择器, 子选择器的概念
CSS子选择器是一种用于选择特定元素的选择器。它允许你根据元素的嵌套关系来选择特定的元素。子选择器使用两个连字符(`˃`)来表示。例如,如果你想选择一个类名为 `container` 的元素中所有直接子元素(不包括孙元素或更深层次的元素)的 `p` 元素,...
-
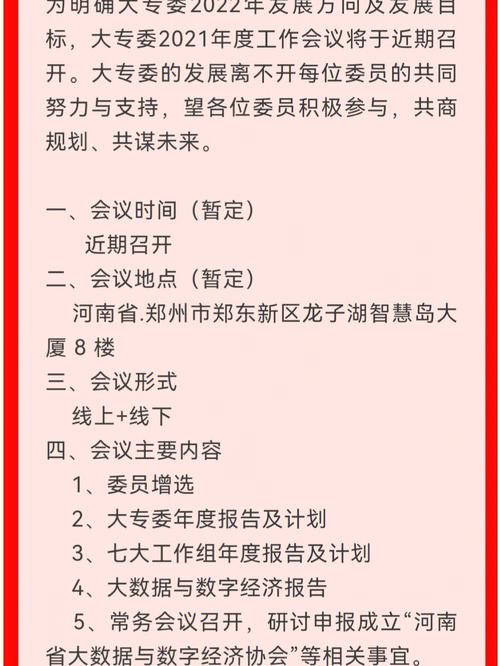
河南省大数据局,推动大数据产业发展,助力中原崛起
河南省大数据管理局(现称为河南省数据局)是河南省人民政府下设的机构,负责全省政务服务和数据管理工作。以下是该局的职能、最新动态及相关信息: 职能1. 政策制定与实施:组织起草全省政务服务和政务信息化相关政策、标准规范和地方性法规、规章草案并组织实施。2....
-
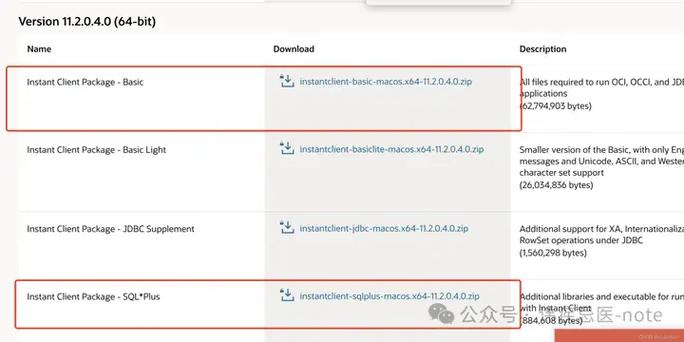
php连接oracle数据库, 准备工作
在PHP中连接Oracle数据库,通常使用Oracle官方提供的OCI8扩展。OCI8扩展是PHP与Oracle数据库交互的标准方式。以下是一个基本的步骤指南,用于在PHP中连接Oracle数据库:1. 安装OCI8扩展: 确保你的PHP环境中已经安装...
-
linux内核文件,核心组件与功能解析
在Linux系统中,内核文件通常指的是`vmlinuz`,它是Linux内核的压缩版本,包含了操作系统的核心部分。在启动过程中,这个文件会被加载到内存中,用于初始化硬件和加载操作系统的其他部分。除了`vmlinuz`,Linux内核的源代码文件通常位于`/...
-
色盒直播-html3-web4-c05b,二、HTML5技术概述
1. HTML实现视频直播功能: 色盒直播在HTML5中实现了视频直播功能,主要使用了HLS和RTMP两种视频流协议。HLS协议基于HTTP,适合移动端,但存在延迟问题;RTMP协议实时性较好,但无法在移动端直接使用。2. 色盒直播软件介绍:...
-
oracle实例名,Oracle实例名的定义、命名规则与重要性
在Oracle数据库中,实例名(Instance Name)是用于标识数据库实例的唯一名称。以下是关于Oracle实例名的一些重要概念和查询方法:1. 实例名(Instance Name): 实例名是数据库实例的标识符,用于和操作系统进行交互。...
-
windows怎么设置密码, 为什么需要为Windows系统电脑设置密码?
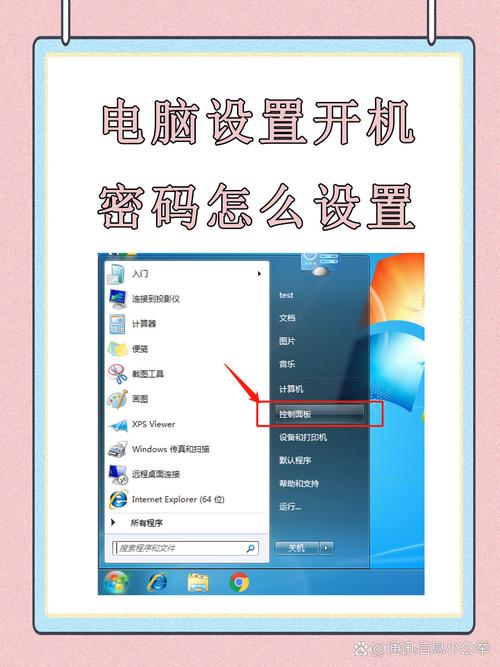
在Windows操作系统中设置密码是一个相对简单的过程。以下是几个主要步骤,适用于Windows 10和Windows 11:1. 进入设置界面: 点击“开始”菜单,选择“设置”。 在设置界面中,点击“账户”。2. 选择密码类型: 在账户...
-
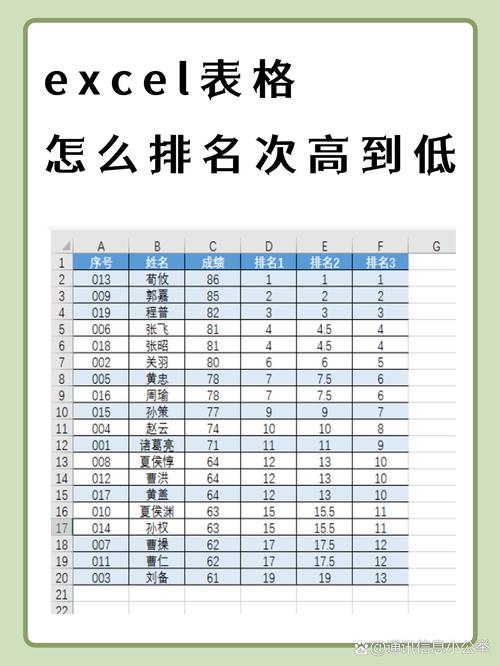
数据库降序查询, 降序查询的基本语法
要在数据库中进行降序查询,你可以使用SQL(结构化查询语言)中的`ORDER BY`子句,并指定降序排列的列。这里有一个基本的SQL查询示例,它演示了如何对数据库表中的数据进行降序排序:```sqlSELECT FROM table_nameORDER...
-
html文本框居中
要将HTML文本框居中,你可以使用CSS样式来实现。下面是一个简单的示例,展示了如何将文本框水平和垂直居中。```htmlCentered Textbox body { display: flex; justifycontent: cente...