-
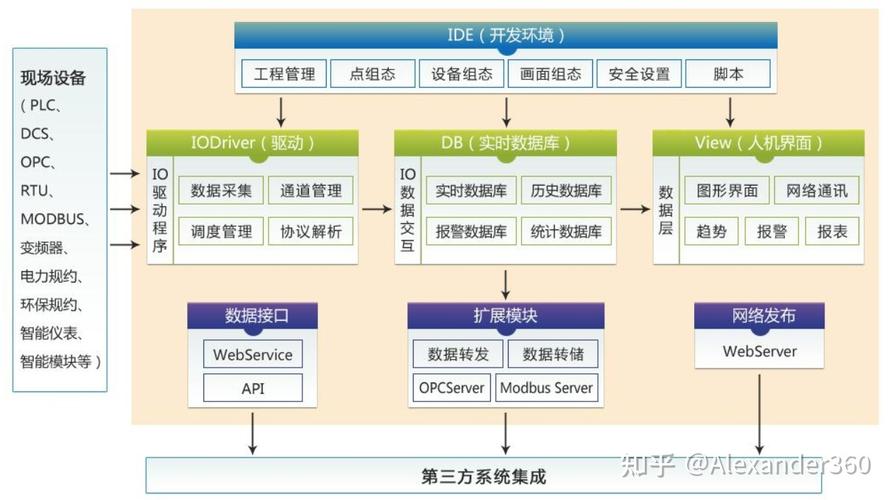
工业数据库,推动工业智能化转型的关键基础设施
工业数据库在工业自动化和控制系统中的应用非常广泛,主要用于数据采集、存储、处理和分析。根据不同的应用场n2. 时序数据库:主要用于存储和管理时间序列数据,适用于监控和分析生产过程中的数据。InfluxDB是一个常用的时序数据库。3. NoSQL数据库:非...
-
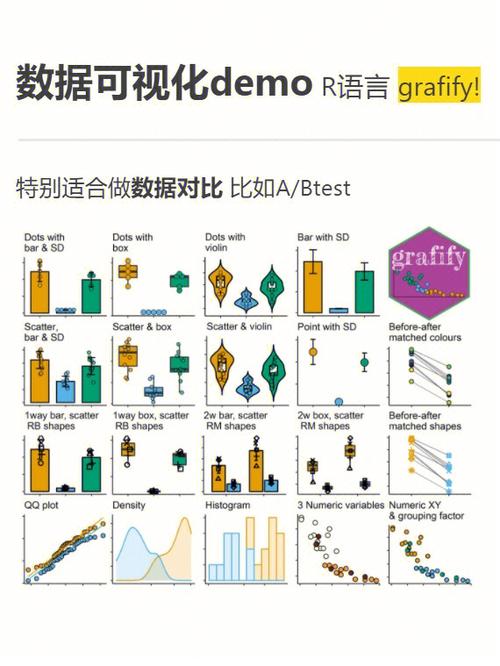
R语言,R语言在数据科学中的应用与优势
R语言是一种用于统计计算和图形展示的编程语言和软件环境。它广泛应用于数据分析、数据挖掘、机器学习、统计建模等领域。R语言具有丰富的统计分析和图形展示功能,并且拥有庞大的用户社区和丰富的第三方包,可以满足各种数据分析需求。R语言的主要特点包括:1. 开源免费...
-
linux登录oracle,Linux环境下登录Oracle数据库的详细步骤
要在Linux系统上登录Oracle数据库,您需要使用SQLPlus工具。以下是一般步骤:1. 打开终端。2. 输入以下命令来启动SQLPlus: ```bash sqlplus ``` 或者,如果您想直接登录到特定的用户,可以指定用户名和...
-
rust进不去服务器,Rust 编程语言无法连接到服务器的常见原因及解决方案
1. 检查网络连接:确保您的网络连接正常,并且没有防火墙或路由器设置阻止游戏连接。2. 更新游戏:有时候,游戏的更新可能包含对服务器连接问题的修复。请确保您的游戏是最新版本。3. 重启路由器:有时候,重启路由器可以解决网络连接问题。4. 检查服务器状态:有...
-
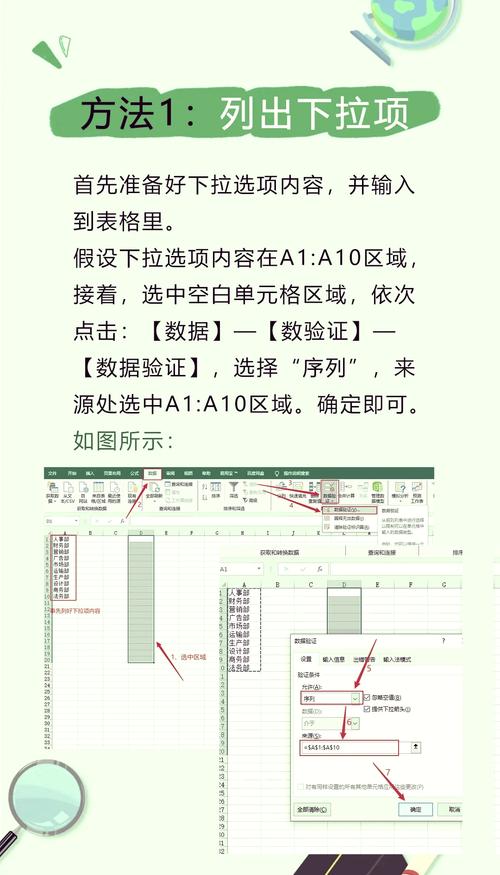
html下拉,```html 下拉菜单示例
HTML下拉菜单(通常称为下拉列表或选择列表)是HTML表单的一部分,允许用户从预定义的选项中选择一个或多个值。创建下拉菜单通常使用``元素,而每个选项则使用``元素定义。以下是一个简单的HTML下拉菜单示例:```html 下拉菜单示例 选择...
-
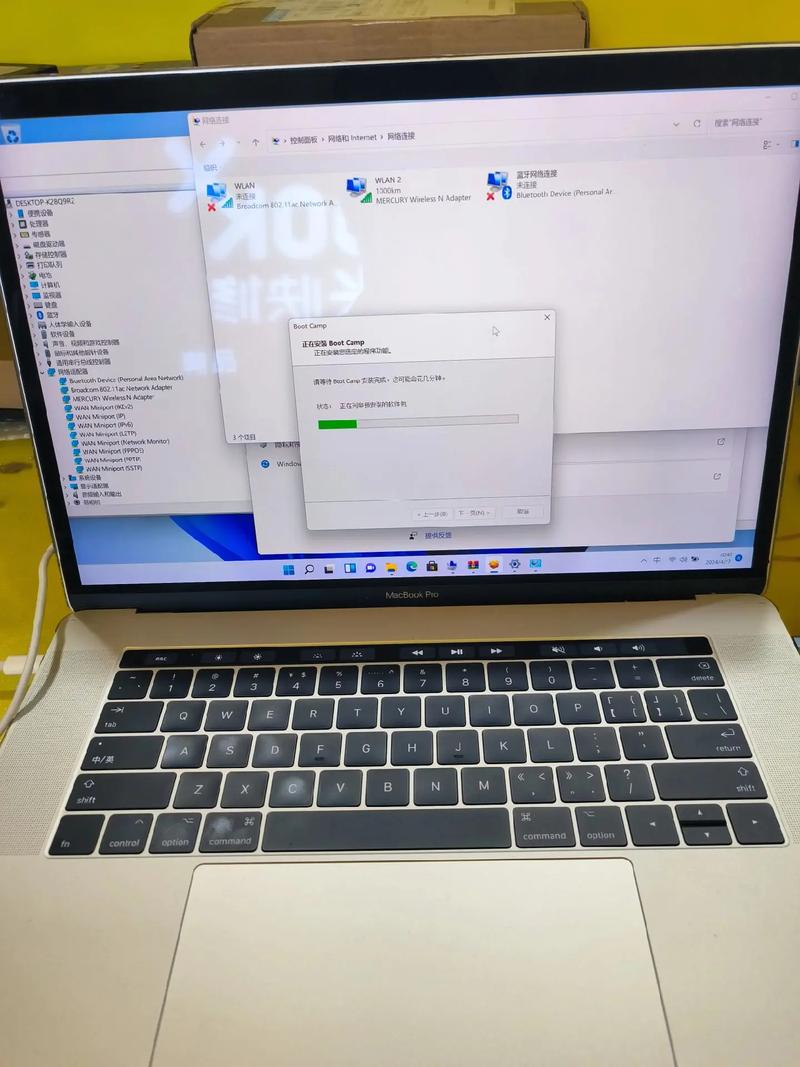
mac怎么安装windows,Mac电脑安装Windows系统的详细攻略
在Mac上安装Windows主要有两种方式:使用Boot Camp或虚拟机软件。以下是具体的操作步骤: 使用Boot Camp安装Windows1. 准备工作: 确保你的Mac电脑支持Boot Camp,并检查你的Mac是否满足运行Windows 1...
-
智慧教育大数据平台,引领教育变革的新引擎
智慧教育大数据平台是现代教育信息化的重要组成部分,旨在通过大数据技术提升教育质量和效率。以下是关于智慧教育大数据平台的一些关键信息: 平台概述智慧教育大数据平台利用大数据、云计算、人工智能等技术,整合各类教育资源,提供个性化的教学服务和管理支持。平台的主要...
-
css前端面试题
2. 如何使用CSS实现水平居中和垂直居中?3. CSS选择器的优先级是如何计算的?4. CSS的伪类和伪元素有什么区别?5. 请解释CSS的层叠规则(Cascading)。6. 如何使用CSS实现响应式设计?7. CSS的媒体查询(Media Queri...
-
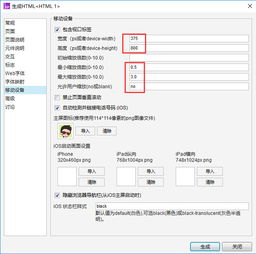
html自适应屏幕大小,```htmlResponsive Web Design Example body { fontfamily: Arial, sansserif; }
在HTML中,要实现自适应屏幕大小,可以使用CSS(层叠样式表)中的媒体查询(Media Queries)功能。媒体查询允许你根据设备的屏幕尺寸、分辨率、方向等条件来应用不同的CSS样式。这样,你的网页可以根据不同的设备显示不同的布局和样式,从而实现自适应...
-
windows无法检测此网络的代理设置,Windows无法自动检测此网络的代理设置怎么办?全面解析及解决方法
在Windows系统中,如果遇到“无法检测此网络的代理设置”的问题,您可以尝试以下几种解决方法:1. 检查网络连接:确保您的计算机已正确连接到网络,并且网络连接是稳定的。2. 重启网络设备:有时,重启路由器或调制解调器可以解决网络连接问题。3. 更新网络适...