-
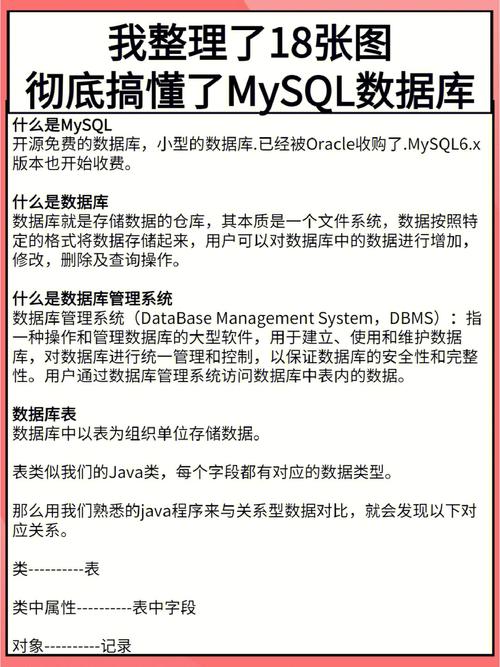
mysql数据库总结,MySQL数据库概述
MySQL 是一种关系型数据库管理系统,由瑞典 MySQL AB 公司开发,现属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 Web 应用方面,MySQL 是最好的 RDBMS 应用软件之一。MySQL 是一个开源的小型...
-
linux同步网络时间,什么是NTP
1. 使用`ntpdate`工具: 安装`ntpdate`:`sudo aptget install ntpdate`(对于基于Debian的系统)或`sudo yum install ntpdate`(对于基于RedHat的系统)。 使用`n...
-
数据科学与大数据技术学什么,探索新时代的数据奥秘
数据科学与大数据技术是一门综合性的学科,它融合了统计学、计算机科学、信息科学和数学等多个领域的知识。以下是该学科主要学习的内容:1. 统计学:学习概率论、统计学原理、回归分析、时间序列分析等,这些是数据分析和建模的基础。2. 计算机科学:包括计算机编程、数...
-
mysql多表连接
MySQL中的多表连接允许您同时从多个表中查询数据。根据连接条件的不同,MySQL提供了几种类型的连接,包括内连接(INNER JOIN)、左连接(LEFT JOIN)、右连接(RIGHT JOIN)和全连接(FULL JOIN)。下面是一个简单的例子,展...
-
html在线编辑
当然可以,我为你提供了一个在线HTML编辑器的链接,你可以通过这个链接进行HTML的编写和预览。请点击以下链接进入编辑器:HTML在线编辑器:便捷高效的前端开发利器一、HTML在线编辑器的兴起与普及二、HTML在线编辑器的优势...
-
vue代码,从基础到实践
当然可以,不过您需要告诉我您具体想要了解或实现的Vue代码功能。Vue.js 是一个渐进式JavaScript框架,用于构建用户界面。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。请告诉我您的具体...
-
css知识点
1. 选择器(Selectors):选择器用于选择需要样式的HTML元素。常见的CSS选择器有元素选择器、类选择器、ID选择器、后代选择器、子选择器等。2. 属性(Properties):属性用于定义元素的样式。例如,`color`属性定义文本颜色,`fo...
-
css链接, 什么是CSS链接?
CSS链接样式是通过CSS伪类选择器来实现的,这些伪类选择器允许你根据链接的不同状态来设置样式。链接主要有四种状态:未访问的链接(:link)、已访问的链接(:visited)、鼠标悬停的链接(:hover)和正在被点击的链接(:active)。 1. 未...
-
大数据相关技术有哪些,大数据相关技术概述
1. 数据采集:从各种来源(如传感器、日志文件、社交媒体等)收集数据的技术,如数据爬虫、API集成等。2. 数据存储:存储大规模数据的技术,如关系型数据库(如MySQL)、非关系型数据库(如MongoDB)、分布式文件系统(如Hadoop HDFS)等。3...
-
html 引入图片,```html 图片示例
```html``` `src`属性:指定图像的URL。可以是本地路径或网络路径。 `alt`属性:提供图像的替代文本,用于屏幕阅读器或图像无法加载时显示。 `width`和`height`属性:分别指定图像的宽度和高度,单位是像素。示例:```html...