-
css靠右对齐, 什么是文本靠右对齐?
1. 使用`textalign: right;`:这个属性可以应用于块级元素(如``或``),它会使该元素中的文本靠右对齐。```css.rightalign { textalign: right;}``````html这是一段靠右对齐的文本。```2....
-
hadoop是数据库吗,Hadoop是数据库吗?深入解析Hadoop与数据库的关系
Hadoop通常不被认为是传统意义上的数据库。Hadoop是一个开源软件框架,它允许在跨集群的廉价硬件上处理和存储大数据。它由Apache软件基金会开发,并使用Java编程语言编写。Hadoop最核心的组件是Hadoop分布式文件系统(HDFS)和MapR...
-
vue流程图,从设计到实践
1. 使用第三方库 Vue FlowVue Flow 是一个轻量级的 Vue 3 组件库,允许开发者以简洁直观的方式创建动态流程图。它提供了节点(Nodes)、边(Edges)和句柄(Handles)等核心功能,并支持缩放、平移、选择、拖放等交互功能。此...
-
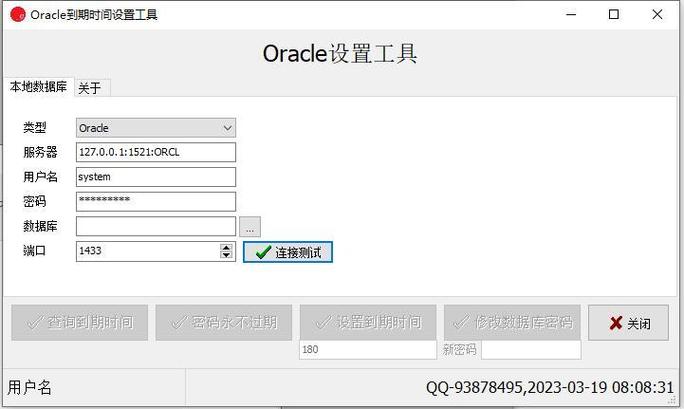
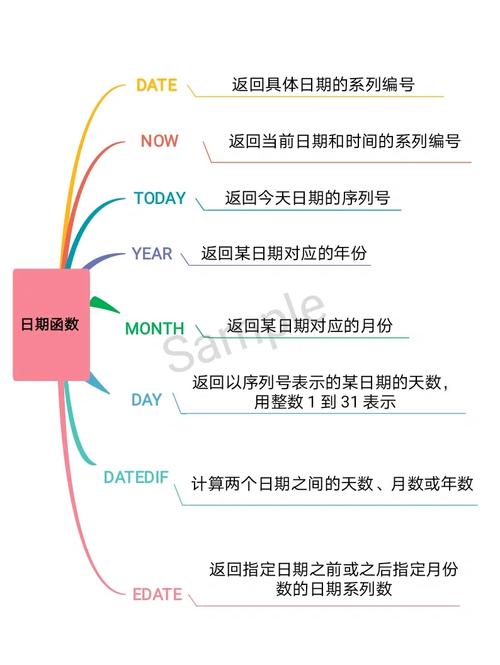
oracle数据库时间格式,Oracle数据库时间格式概述
常用日期时间格式模型 `YYYYMMDD`:年月日,如 `20250111` `DDMONYYYY`:日月年,月名缩写,如 `11JAN2025` `DDMONYYYY HH24:MI:SS`:日月年 时:分:秒(24小时制),如 `11JAN2025...
-
红帽子linux,引领开源潮流的Linux操作系统
红帽子Linux(Red Hat Enterprise Linux,简称RHEL)是一款在企业级服务器和云计算环境中广泛使用的高可靠性操作系统。以下是对红帽子Linux的详细介绍: 基本信息红帽子Linux是由红帽公司(Red Hat)开发的企业级Linu...
-
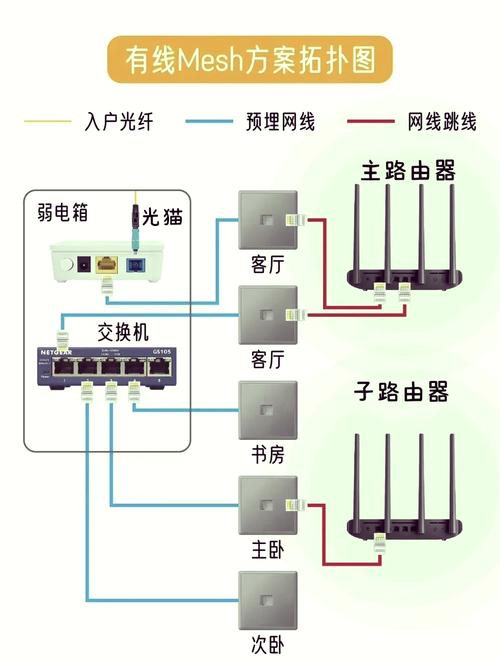
windows10怎么连接网络,windows10怎么连接无线网
在Windows 10上连接网络通常是一个简单的过程。以下是几种常见的方式:1. 使用WiFi连接: 确保你的设备已经启用了WiFi。 点击屏幕右下角的网络图标(通常显示为一个无线信号图标)。 从列表中选择你想要连接的WiFi网络。...
-
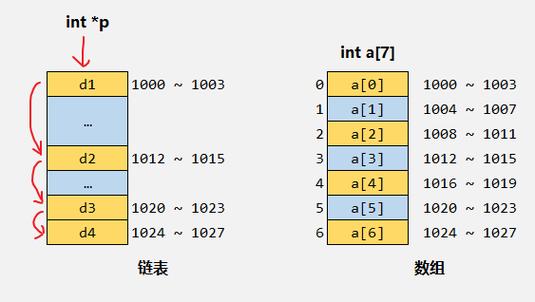
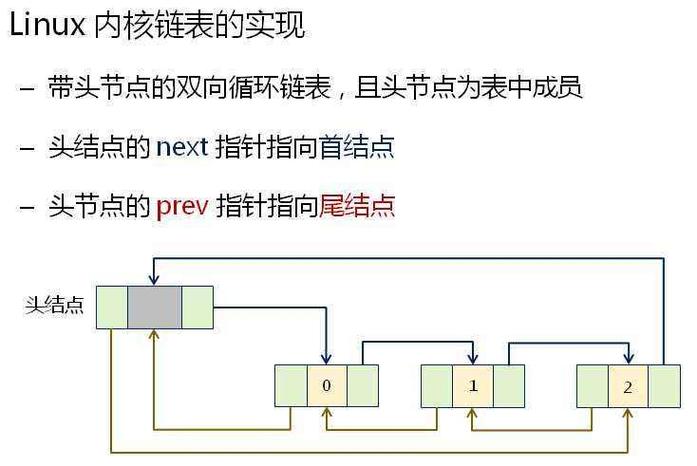
linux链表,二、链表的基本概念
Linux内核中广泛使用了链表数据结构。链表是一种常见的数据结构,它由一系列节点组成,每个节点包含数据部分和指向下一个节点的指针。在Linux内核中,链表被用于实现各种数据结构和算法,如进程管理、内存管理、文件系统等。Linux内核中的链表通常使用宏定义来...
-
html语义化, HTML语义化的意义
3. 使用HTML5的语义化元素:HTML5引入了一些新的语义化元素,如``、``、``、``等,这些元素可以更准确地描述网页的结构和内容。 HTML语义化的意义在构建网页的过程中,HTML语义化是一个至关重要的概念。它不仅有助于提升用户体验,还能优化搜索...
-
全局css,```html Global CSS Example / 全局CSS样式 / body { fontfamily: Arial, sansserif; backgroundcolor: f0f0f0; margin: 0; padding: 0; }
全局CSS(Global CSS)通常指的是应用于整个网页或多个页面的CSS样式。这种样式通常定义在网站的根目录下,以便于在所有页面中共享和使用。全局CSS有助于保持网站的一致性和可维护性。在全局CSS中,可以定义网站的字体、颜色、边距、填充、背景等基本样...
-
vue与react,Vue.js 简介
Vue.js 和 React.js 都是现代流行的前端JavaScript框架,它们各自有独特的特点和优势,适用于不同的场景和需求。 Vue.js1. 简洁易学:Vue.js 的设计哲学是简洁和易用,它采用了声明式渲染,使得代码更易于理解和维护。2. 渐进...