-
windows手机模拟器,跨越平台,体验多系统魅力
1. Winlator 特点:Winlator是一个适用于Android手机的免费Windows模拟器,支持离线访问,具有可自定义的设置,兼容Wine和Box86/Box64,可以运行大多数软件、游戏和应用程序。它支持原生触摸屏,提供无延迟的性能体验...
-
vue是谁开发的,由尤雨溪开创的前端开发新纪元
Vue.js 是由尤雨溪(Evan You)开发的。尤雨溪是一位华裔软件工程师,他在开发 Vue.js 之前曾参与过 Google 的 V8 JavaScript 引擎的开发工作。Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面和单...
-
vue 命名规范, 组件命名规范
1. 文件命名: 组件文件名应该使用大驼峰命名法(PascalCase),例如 `MyComponent.vue`。 父组件文件应该使用复数形式,例如 `Users.vue`。 子组件文件应该使用单数形式,例如 `User.vue`。2....
-
vue组件通信
在Vue中,组件之间的通信是非常重要的。Vue提供了多种方式来实现组件间的通信,包括props、自定义事件、Vuex、插槽等。以下是详细介绍:1. Props:Props是组件间通信的一种常见方式,它允许父组件向子组件传递数据。子组件可以通过定义props...
-
javascript和html,网页的骨架
JavaScript和HTML是网页开发中的两种核心技术。它们经常一起使用,但各自有独特的功能和用途。2. JavaScript: JavaScript是一种脚本语言,用于为网页添加交互性。 它可以响应用户的操作(如点击按钮、输入文本等)。...
-
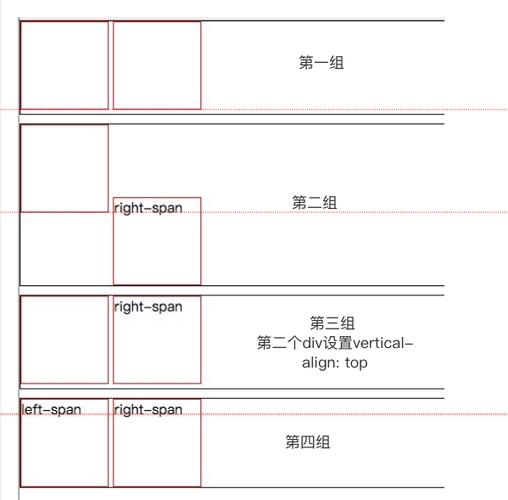
css文字右对齐
在CSS中,要实现文字右对齐,你可以使用`textalign`属性,并将其值设置为`right`。以下是一个简单的示例:```css.rightaligntext { textalign: right;}```你可以在HTML中使用这个类来应用这个样式:...
-
vue引入js文件,vue项目中html引入js文件全局都可以用吗
在Vue中引入JavaScript文件通常有几种方式,具体取决于你的项目结构和需求。以下是几种常见的方法: ```html // 引入外部JS文件 import myScript from './path/to/yo...
-
html换字体,HTML内置字体
在HTML中,你可以通过CSS来更换字体。以下是一个基本的示例,展示了如何通过CSS更改网页中的字体:```html body { fontfamily: Arial, sansserif; }...
-
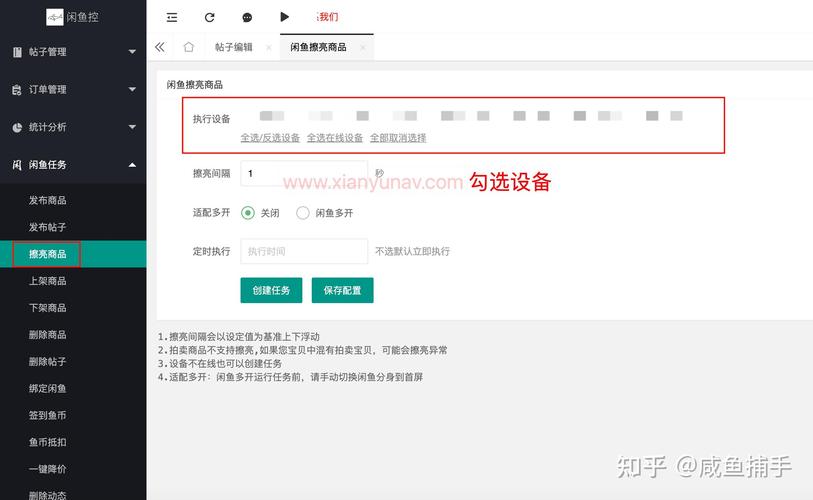
windows定时任务,自动化操作,提升效率
1. 打开任务计划程序: 你可以通过在“开始”菜单中搜索“任务计划程序”来打开它。 或者,你可以在运行对话框中输入 `taskschd.msc` 并按回车键。2. 创建新任务: 在任务计划程序中,你可以右键点击“任务计划程序库”或选择“操...
-
html怎么添加图片,```html 添加图片示例
`src`: 图片的源地址,即图片的URL。 `alt`: 图片的替代文本,当图片无法显示时,浏览器会显示这个文本。 `width` 和 `height`: 图片的宽度和高度,单位可以是像素或百分比。 `title`: 图片的标题,当鼠标悬停在图片上时,...