-
Html如何设置图片位置, 使用CSS的`background-position`属性
在HTML中,设置图片位置通常是通过CSS(层叠样式表)来实现的。你可以使用CSS的定位属性,如`position`、`top`、`right`、`bottom`、`left`,或者使用布局属性,如`float`、`flexbox`、`grid`等。下面是...
-
html免费模板
以下是几个提供免费HTML模板的网站,您可以根据自己的需求选择合适的模板:1. 模板王 提供上万个网页模板免费下载,包括个人网站模板、企业网站模板、响应式网站模板等。 2. Toy模板网 提供各类网站模板免费下载,涵盖IT服务、财富管理...
-
html文字代码
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML文本代码用于定义网页的内容和结构。下面是一个简单的HTML文本代码示例:```html 我的第一个网页欢迎来到我的网站这是一个段落。这是另一个段落。在这个示例中,`` 声明了文档类型,`...
-
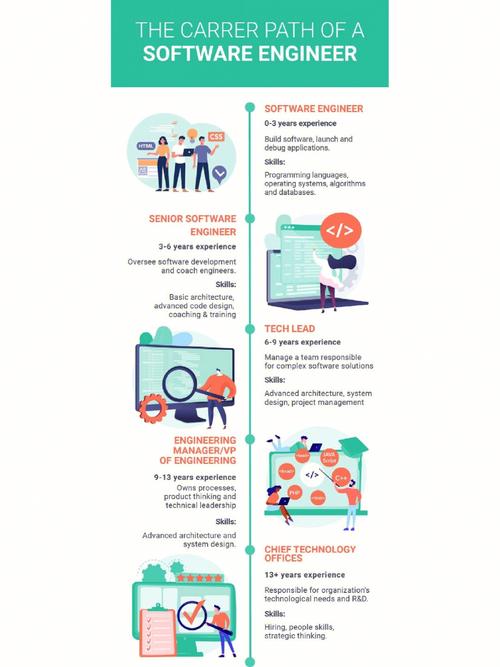
java程序员,技术深耕与职业发展的双轨并行
Java程序员:技术深耕与职业发展的双轨并行在信息技术飞速发展的今天,Java作为一种成熟且广泛使用的编程语言,一直是IT行业的热门选择。本文将探讨Java程序员的职业发展路径,以及如何在技术深耕和职业发展之间找到平衡点。一、Java程序员的职业前景二、技...
-
重生之鸿蒙我为尊,重生之鸿蒙我为尊——穿越鸿蒙,再创辉煌
《重生之鸿蒙我为尊》是一部由潇湘书院出版的玄幻小说,作者是天宗。故事主要讲述了主角龙天宇在鸿蒙未判时被雷劈到,从此展开了一段充满奇幻与冒险的旅程。他拥有逆天的宝物,行事低调却实力强大,最终在鸿蒙世界中成为至尊重生之鸿蒙我为尊——穿越鸿蒙,再创辉煌在浩瀚的宇...
-
html的特点,结构化内容
2. 超文本:HTML允许网页包含超链接,用户可以通过点击这些链接跳转到其他网页或网站。这是HTML区别于其他标记语言的一个重要特点。3. 结构化:HTML文档具有结构化的特点,通常包括头部(``)和主体(``)两部分。头部包含元数据,如标题、字符集、样式...
-
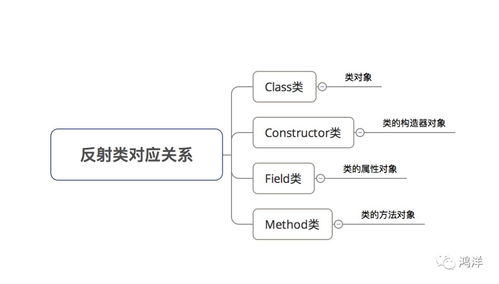
java反射机制原理, 反射机制概述
Java反射机制是Java编程语言中的一个特性,它允许程序在运行时检查或修改其自身结构。这意味着你可以使用反射来创建对象、调用方法、访问属性(字段)等,而不需要在编译时知道这些对象、方法或属性的具体信息。反射机制的核心是`java.lang.Class`类...
-
windows无法
1. Windows 10 安装更新失败: 原因:更新文件损坏。 解决方法:删除损坏的文件。步骤如下: 1. 同时按下“Windows”键和“R”键,打开“运行”对话框。 2. 键入“C:WindowsSoftwareDistr...
-
区块链与食品安全,区块链技术在食品安全领域的应用与展望
区块链技术与食品安全领域的结合是一个新兴且具有巨大潜力的领域。通过利用区块链的透明性、不可篡改性和分布式账本技术,区块链可以为食品安全问题提供一种全新的解决方案。首先,区块链可以确保食品供应链的透明度。在传统的食品供应链中,信息往往分散在不同的参与者手中,...
-
jquery弹出div窗口
要在网页上使用 jQuery 弹出一个 div 窗口,你可以按照以下步骤操作:1. 创建一个 div 元素,这个元素将会是你弹出的窗口。你可以给这个 div 一个特定的 ID,以便于后续操作。2. 在你的 CSS 中,为这个 div 设置样式,包括宽度、高...