-
如何查看linux内核,Linux内核查看指南
1. 使用 `uname` 命令: 打开终端。 输入 `uname r` 并按回车键。 这将显示您的Linux内核的版本号。2. 使用 `cat` 命令查看 `/proc/version` 文件: 打开终端。 输入 `cat...
-
linux时间戳转换,时间戳的概念
Linux 时间戳(Unix 时间戳)是一种表示时间的方式,它是自 1970 年 1 月 1 日 00:00:00 UTC(协调世界时)以来的秒数。在 Linux 中,您可以使用多种方法将时间戳转换为可读的日期和时间格式。1. 使用 `date` 命令:...
-
windows资源管理器怎么打开,Windows资源管理器快速打开指南
1. 使用快捷键:按 `Win E` 键(同时按住Windows键和E键)可以直接打开资源管理器。2. 从任务栏:如果资源管理器的图标已经添加到任务栏,你可以直接点击任务栏上的图标来打开它。3. 从“开始”菜单:点击“开始”按钮,然后在搜索框中输入“资...
-
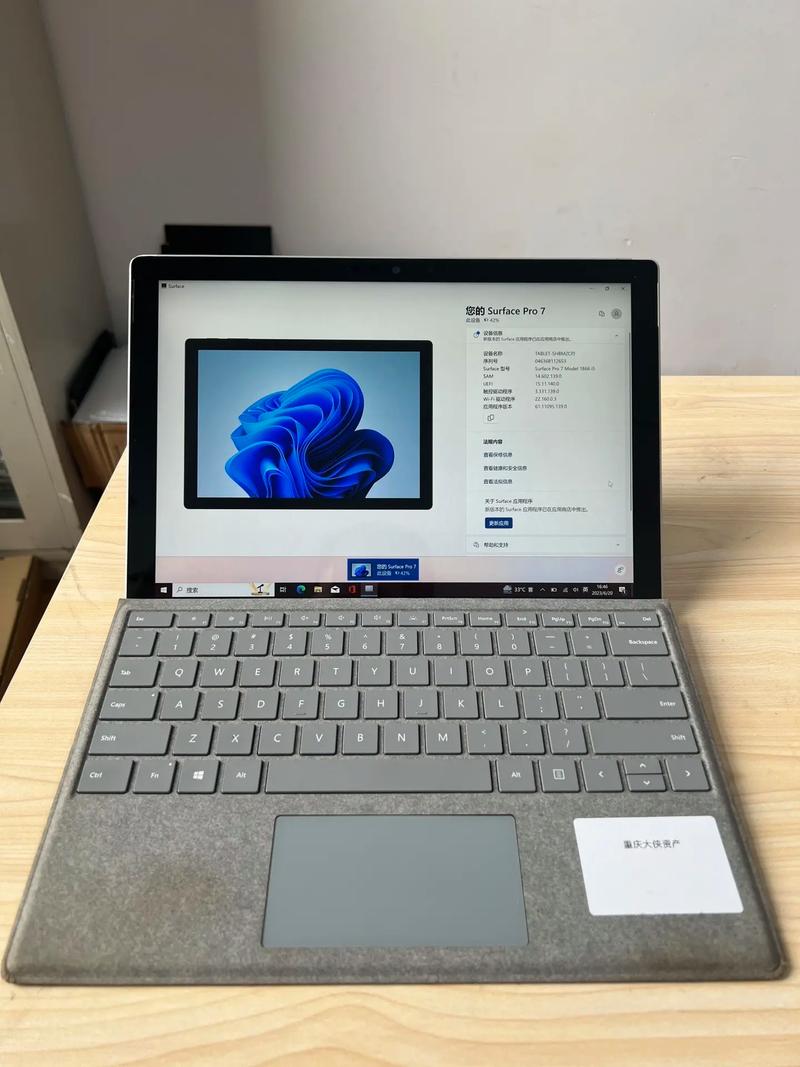
windows二合一平板推荐
1. 微软 Surface Pro 系列微软的Surface Pro系列无疑是Windows二合一平板中的佼佼者,具有出色的设计和强大的性能。以下是几个值得关注的型号: Surface Pro 9:搭载12代Intel i5处理器,8GB内存,256GB...
-
css新特性
1. 变量(Custom Properties):CSS变量允许开发者定义自己的样式属性,并在整个文档中重复使用。这有助于维护一致性和可重用性。2. CSS Grid布局:CSS Grid布局提供了一种基于网格的布局系统,允许开发者更灵活地控制元素的位置和...
-
html设置字体大小,二、HTML中设置字体大小的方法
1. 使用`fontsize`属性:这是最直接的方法,你可以为特定的元素设置字体大小。例如,如果你想设置一个段落(``)的字体大小为16像素,你可以这样做:```html这是一个段落。2. 使用百分比:你还可以使用百分比来设置字体大小。例如,如果你想让一个...
-
人工智能python,深入探索Python在人工智能领域的应用
1. 人工智能的定义和目标:人工智能旨在创建能够模拟、延伸和扩展人类智能的机器。这包括理解语言、识别图像、解决问题、学习和推理等能力。2. 人工智能的分类: 机器学习:通过数据训练模型,使其能够自动识别模式和做出预测。 深度学习:一种机器学习方法,使用神经...
-
html的input,```html Input Example Username: ```
下面是一些常见的``元素类型及其用途:1. text:创建单行文本输入框。2. password:创建密码输入框,用户输入的内容会以星号或圆点显示。3. radio:创建单选按钮,允许用户从多个选项中选择一个。4. checkbox:创建复选框,允许用户从...
-
html5动画效果
1. CSS动画:使用CSS3的`@keyframes`规则和`animation`属性来创建动画效果。这种方法简单易用,不需要额外的库或框架。2. JavaScript动画:使用JavaScript来动态修改元素的样式属性,从而实现动画效果。这种方法更灵...
-
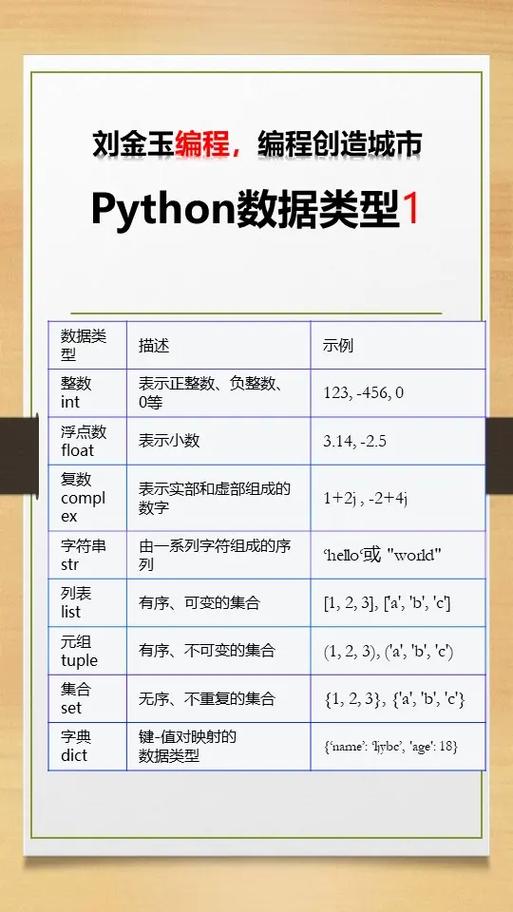
python数字类型,深入理解Python中的数字类型
在Python中,数字类型主要分为三类:整数(int)、浮点数(float)和复数(complex)。1. 整数(int): Python中的整数类型没有大小限制,可以表示任意大小的整数。 可以使用十进制、二进制、八进制和十六进制来表示整数。2...