-
数据库系统的核心,数据库系统的核心概念
数据库系统的核心通常是指数据库管理系统(DBMS),它负责管理数据库中的数据,包括数据的存储、检索、更新、删除和安全性等。DBMS为用户提供了一个接口,使他们能够与数据库进行交互,而不需要直接操作底层数据结构。DBMS的核心组件包括:1. 数据库引擎:负责...
-
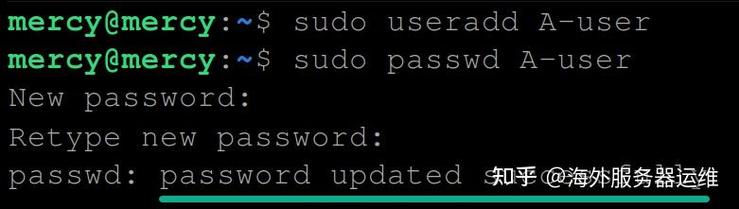
linux特殊权限,linux特殊权限详解
Linux 中的特殊权限包括设置用户 ID(setuid)、设置组 ID(setgid)和粘滞位(sticky bit)。这些权限可以改变文件或目录的行为,通常用于提升执行权限或确保文件安全性。1. 设置用户 ID(setuid):当一个可执行文件具有 s...
-
oracle查询所有表, 使用SQL查询所有表
在Oracle数据库中,你可以使用查询语句来获取所有表的列表。以下是一个基本的SQL查询,它将返回数据库中所有用户拥有的表的名称:```sqlSELECT table_nameFROM user_tables;```如果你想获取所有模式(schema)中的...
-
jquery类选择器, 类选择器的基本语法
jQuery 是一个流行的 JavaScript 库,用于简化 HTML DOM 操作、事件处理、动画和 Ajax 交互。类选择器是 jQuery 中的一种选择器,用于选择具有特定 CSS 类的元素。在 jQuery 中,类选择器使用一个点(`.`)前缀,...
-
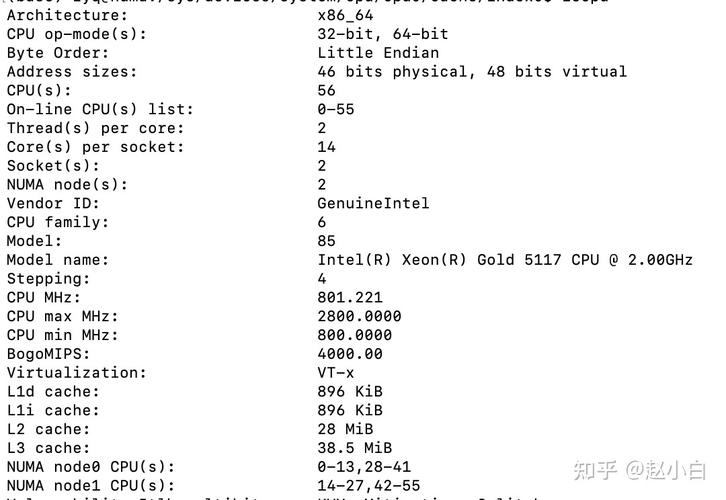
linux查看硬件,Linux系统下查看硬件信息的实用命令
1. `lspci`:列出所有PCI设备的信息,包括显卡、声卡、网卡等。2. `lsusb`:列出所有USB设备的信息。3. `lscpu`:列出CPU的信息,包括处理器型号、核心数、线程数等。4. `lsblk`:列出所有块设备的信息,包括硬盘、USB驱...
-
mysql分布式集群,构建高可用、高性能的数据库解决方案
MySQL分布式集群是一种将MySQL数据库分布在多个服务器上以提高性能、可靠性和可扩展性的架构。这种架构通常涉及到多个MySQL服务器实例,它们通过网络相互连接并协同工作,共同处理数据库请求。以下是MySQL分布式集群的一些关键概念和组成部分:1. 数据...
-
在线Python编辑器,便捷编程新选择
当然可以,我为你提供了一个在线的Python编辑器。你可以在这里编写和运行Python代码。让我们开始吧!探索在线Python编辑器:便捷编程新选择随着编程技术的不断发展,Python作为一种简单易学且功能强大的编程语言,受到了越来越多编程爱好者和专业开发...
-
oracle版本查看命令,Oracle版本查看命令详解
在Oracle数据库中,你可以使用以下命令来查看Oracle数据库的版本信息:```sqlSELECT FROM v$version;```或者,你也可以使用以下命令:```sqlSELECT banner FROM v$version;```这两个命令...
-
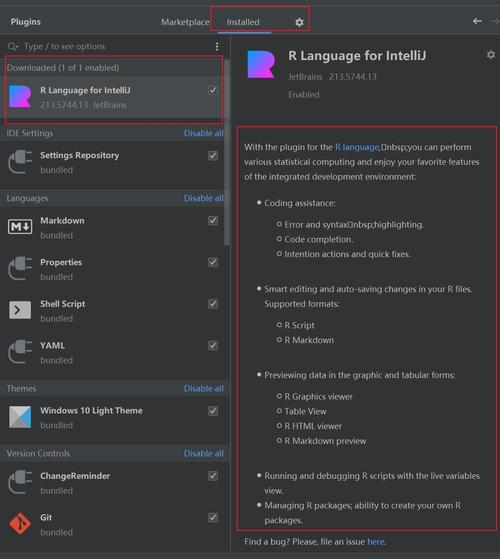
r语言在线编译器,便捷的数据科学工具
1. 菜鸟工具 特点: 简单易用,支持在线编译和运行R语言代码。2. cainiaojc.com 特点: 提供R语言在线运行和调试功能,适合快速测试代码。3. JSON工具 特点: 提供高级代码编辑器,支持语...
-
html溢出隐藏
在HTML中,如果你想控制内容的显示,确保内容不会超出指定的容器范围,可以使用CSS的`overflow`属性。`overflow`属性定义了当元素的内容溢出其指定高度或宽度时的行为。以下是`overflow`属性可能的值:1. `visible`:默认值...