-
r语言实用教程,r语言实用教程薛毅
以下是几篇推荐的R语言实用教程,适合不同学习阶段和需求的读者:1. 菜鸟教程 R语言教程 介绍: 专门为需要从零开始了解 R 语言的软件程序员打造的教程。适合初学者,涵盖了基本的语法和用法。2. 北京大学数学科学学院 R语言教程...
-
vue获取当前时间,vue获取当前时间年月日
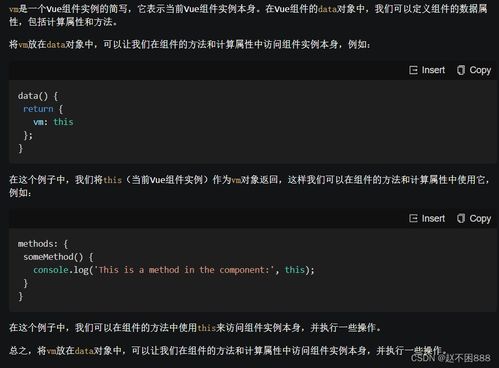
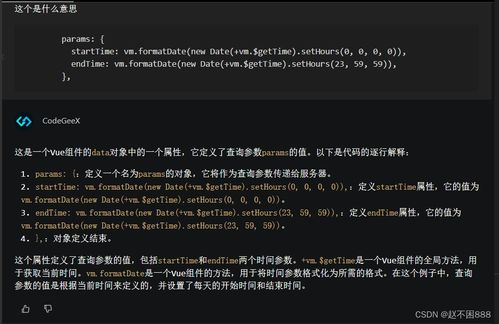
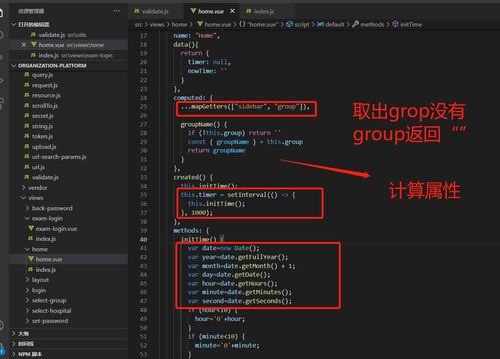
在Vue中获取当前时间,你可以使用JavaScript的`Date`对象。以下是一个简单的示例,展示如何在Vue组件的`data`函数中获取当前时间,并在模板中显示它:```javascript 当前时间: {{ currentTime }}...
-
数据库表设计原则,数据库设计的基本原则是什么
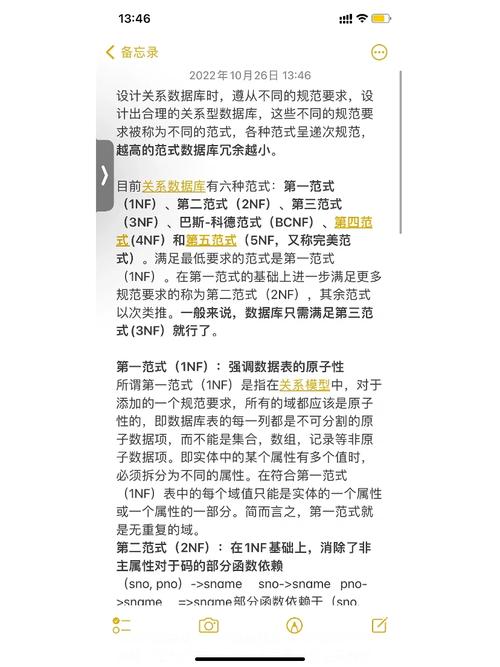
1. 明确目的:在设计表之前,首先需要明确该表将用于存储哪些类型的数据,以及这些数据将如何被使用。2. 规范化:遵循数据库的规范化原则,如第一范式(1NF)、第二范式(2NF)、第三范式(3NF)等,以减少数据冗余和依赖。3. 数据类型选择:为每个字段选择...
-
生成html,什么是HTML?
当然可以,我可以帮您生成简单的HTML代码。请告诉我您想要创建的内容,例如一个简单的网页、一个表格、一个表单等,以及您想要包含的元素,比如标题、段落、图片、链接等。我将为您编写相应的HTML代码。HTML生成:从零开始构建网页基础什么是HTML?HTML的...
-
go语言编辑器
1. Visual Studio Code:VS Code是一个流行的开源代码编辑器,它支持多种编程语言,包括Go。通过安装Go扩展,你可以获得代码补全、调试、测试等功能。此外,VS Code还支持Git集成,方便进行版本控制。2. IntelliJ ID...
-
oracle新建表,Oracle数据库中新建表的详细步骤与注意事项
在Oracle数据库中,新建表是一个基本的操作。下面是创建表的基本步骤和语法示例。 创建表的基本步骤1. 确定表名:首先需要为你的表确定一个名字。表名应该是有意义的,并且遵循Oracle的命名规则。2. 确定列:确定表中的列,包括列名、数据类型、是否可以为...
-
数据库中的表,二、数据库与表的基本概念
在数据库中,表(Table)是存储数据的主要方式。表由行(Row)和列(Column)组成,每一行代表一个记录(Record),每一列代表一个字段(Field)。表的列定义了数据的结构,而行的数据则填充了这些结构。创建表时,你需要指定表的名称、列的名称、数...
-
windows7中文版,经典操作系统的魅力与使用指南
要下载和安装Windows 7中文版,您可以按照以下步骤进行: 1. 下载Windows 7中文版ISO镜像您可以从以下网站下载Windows 7中文版ISO镜像文件: 提供了Windows 7 64位原版系统下载。 提供了Windows 7 64位/...
-
html5实训总结
一、HTML5的新特性2. 增强的表单功能:HTML5对表单功能进行了增强,新增了如``, ``, ``等输入类型,提高了表单的输入效率和准确性。4. Canvas绘图:HTML5引入了Canvas元素,可以用于在网页上进行绘图操作,为网页游戏和可视化应用...
-
字体颜色html, HTML字体颜色设置的基本方法
在HTML中,你可以使用CSS来设置字体颜色。CSS(层叠样式表)是一种用于描述HTML文档的外观和格式的样式表语言。以下是如何使用CSS设置字体颜色的几种方法:```html这是一个红色字体的段落。```htmlp { color: blue;}这是一...