-
灵丘大数据,数字经济的崛起与未来展望
灵丘县在大数据产业发展方面取得了显著进展,以下是相关的详细信息:1. 发展目标与战略: 灵丘县以争创省级大数据专业镇为抓手,主动融入京津冀区域算力一体化协同发展,加速数据集聚、算力集中,全面构建大数据绿色低碳、全产业链发展体系。 灵丘县致力于打...
-
css水平居中
CSS 水平居中是一个常见的布局需求,具体实现方法取决于你想要居中的元素类型和上下文。以下是几种常见的水平居中方法:1. 文本(inline 内容): 使用 `textalign: center;` 属性可以将文本水平居中。 ```css .c...
-
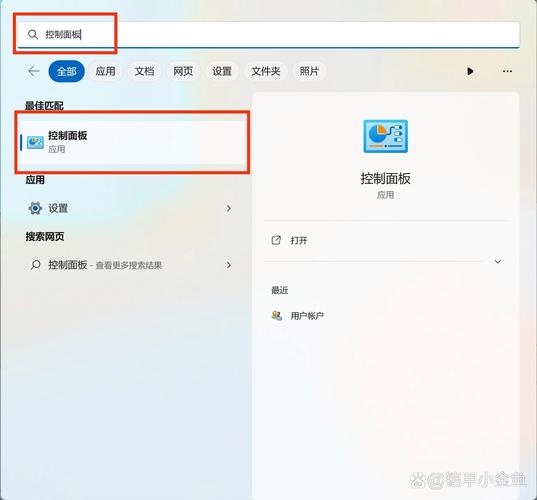
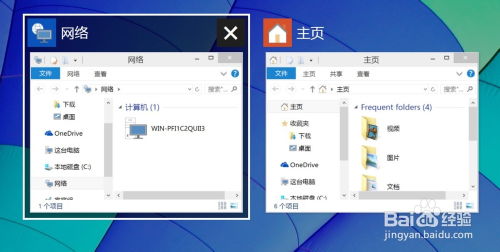
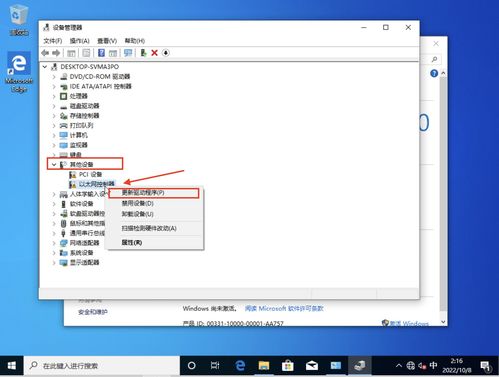
修改windows用户名,轻松更改您的账户名称
修改Windows用户名通常涉及到修改用户账户的用户名和相关的文件路径。下面是一个基本步骤,但请注意,这些步骤可能会根据你的Windows版本(如Windows 10、Windows 11等)有所不同:1. 打开“设置”:点击Windows开始菜单,选择“...
-
复旦大数据学院
复旦大学大数据学院是复旦大学的二级学院,成立于2015年,致力于大数据相关的科学研究、人才培养和产业创新。以下是该学院的一些基本信息: 学院概况复旦大学大数据学院对标国际一流,致力于大数据相关的人才培养、科学研究和产业创新。学院实行长聘制人才管理制度,拥有...
-
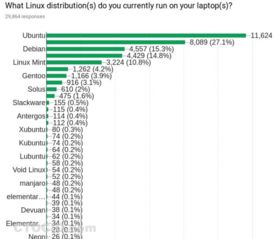
linux发行版排名,Distrowatch排名概述
根据多个来源的信息,以下是2024年一些值得推荐的Linux发行版及其特点: 桌面发行版1. Linux Mint 特点:用户友好,简洁直观,稳定性高,适合桌面用户。 优势:提供Cinnamon和Mate桌面环境,丰富的多媒体支持,社区驱动的改...
-
linux删除分区,准备工作
在Linux中删除分区是一个需要谨慎操作的过程,因为它会涉及到数据的丢失。在执行任何分区操作之前,请确保已经备份了重要数据,并了解所执行的操作。以下是在Linux中删除分区的步骤:1. 识别分区:首先,使用`fdisk`、`parted`或`lsblk`等...
-
嵌入式衣柜要挖墙吗,要挖墙吗?
1. 墙壁厚度:如果墙壁较薄,可能需要挖掘一些墙壁以增加其厚度,以便为嵌入式衣柜提供足够的支撑。2. 墙体材料:不同的墙体材料可能需要不同的处理方式。例如,砖墙可能需要挖掘以增加固定点,而混凝土墙可能需要钻孔以安装膨胀螺丝。3. 衣柜尺寸:根据嵌入式衣柜的...
-
足球大数据分析软件
1. 球半: 特色:基于AI技术的足球预测,提供全面的足球比分、精准的足球预测和海量数据信息等服务。2. 蚂蚁足球: 特色:利用AI人工智能和机器学习,提供可靠的比赛数据、预测概率推荐和全面的赛事分析。3. BETSM走地版:...
-
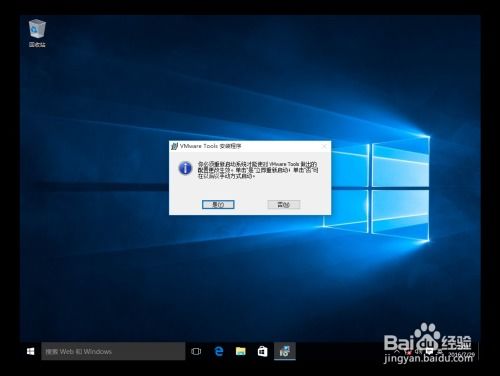
怎么装windows10,电脑重装系统win10步骤和详细教程
安装Windows 10可以分为几个步骤,包括准备安装环境、下载Windows 10安装文件、创建安装介质以及开始安装。下面是详细的步骤: 准备安装环境1. 硬件要求:确保你的电脑满足Windows 10的最低硬件要求,包括处理器、内存、硬盘空间等。2....
-
react函数式组件, return }. qwe2;}```
React函数式组件是React组件的一种类型,它是使用JavaScript函数定义的。与类组件相比,函数式组件更简洁、更易于理解,且通常性能更好。函数式组件接收一个“props”对象作为输入,并返回一个React元素作为输出。这个元素可以是简单的JSX,...