在 CSS 中,实现文本垂直居中通常可以通过几种方法来实现,具体取决于文本所在的环境和父容器的样式。以下是几种常见的实现方法:
1. 使用 `lineheight` 和 `height` 属性:这是最简单的方法之一,适用于单行文本。将 `lineheight` 设置为与 `height` 相同的值即可。
```css.container { height: 100px; / 设置容器高度 / lineheight: 100px; / 设置行高与容器高度相同 /}```
2. 使用 `flexbox`:对于多行文本或者需要更灵活布局的情况,可以使用 `flexbox`。
```css.container { display: flex; alignitems: center; / 垂直居中 / justifycontent: center; / 水平居中(可选) /}```
3. 使用 `tablecell` 和 `verticalalign`:这种方法也适用于多行文本,通过将容器设置为 `tablecell` 并使用 `verticalalign` 属性来实现垂直居中。
```css.container { display: tablecell; verticalalign: middle; height: 100px; / 设置容器高度 /}```
4. 使用 `transform`:对于单行文本,可以使用 `transform` 属性来调整文本的位置。
```css.container { height: 100px; / 设置容器高度 /}
.text { position: relative; top: 50%; transform: translateY;}```
这些方法各有优缺点,你可以根据具体需求选择合适的方法。
CSS 文本垂直居中的实现方法详解
在网页设计中,文本的垂直居中是一个常见的布局需求。无论是为了提升用户体验,还是为了使页面布局更加美观,掌握文本垂直居中的方法对于前端开发者来说都是至关重要的。本文将详细介绍几种常用的CSS文本垂直居中方法,并提供相应的代码示例。
一、默认文本居中

在CSS中,默认情况下,按钮和其他块级元素的文本通常是水平居中的。这是因为HTML中,如果没有特别指定对齐方式,文本会自然地居中显示。垂直方向上的居中并不是默认行为,除非元素的高度恰好等于文本的高度,否则文本不会自动垂直居中。
1.1 默认水平居中

对于水平居中,我们可以通过以下CSS代码实现:
```css
.block {
width: 200px; / 定义宽度 /

margin: 0 auto; / 左右margin设置为auto,实现水平居中 /

1.2 默认垂直居中

对于垂直居中,我们可以通过以下CSS代码实现:
```css
.container {
height: 200px; / 定义容器高度 /
line-height: 200px; / 设置行高与容器高度相同,实现垂直居中 /
二、使用Flexbox实现文本垂直居中

Flexbox是现代布局的最佳选择之一,它不仅可以轻松地让内容在容器内垂直居中,还可以水平居中。
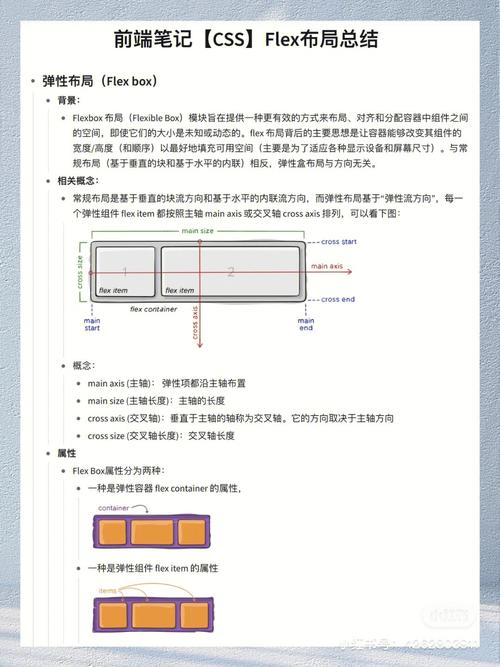
2.1 Flexbox基本概念

Flexbox布局模型包含以下概念:
- 容器(Flex Container):使用`display: flex;`或`display: inline-flex;`声明的元素。
- 项目(Flex Item):容器内的所有子元素。

- 主轴(Main Axis):Flex容器的当前主轴方向。
- 交叉轴(Cross Axis):垂直于主轴的轴。

2.2 Flexbox实现文本垂直居中
以下是一个使用Flexbox实现文本垂直居中的示例:
```css
.container {
display: flex;
align-items: center; / 垂直居中 /

justify-content: center; / 水平居中(可选) /
height: 200px;
三、使用CSS Grid实现文本垂直居中

CSS Grid布局模型提供了一种更强大的布局方式,它允许开发者创建复杂的网格布局。
3.1 CSS Grid基本概念
CSS Grid布局模型包含以下概念:
- 容器(Grid Container):使用`display: grid;`声明的元素。
- 项目(Grid Item):容器内的所有子元素。
- 行(Row):网格中的水平线。

- 列(Column):网格中的垂直线。
3.2 CSS Grid实现文本垂直居中
以下是一个使用CSS Grid实现文本垂直居中的示例:
```css
.container {
display: grid;
align-items: center; / 垂直居中 /
justify-items: center; / 水平居中(可选) /
height: 200px;
四、使用line-height实现文本垂直居中

line-height属性设置两段段文本之间的距离,也就是行高。如果我们把一段文本的line-height设置为父容器的高度就可以实现文本垂直居中。
4.1 line-height属性

line-height属性可以设置以下值:
- 数值:如`line-height: 20px;`
- 百分比:如`line-height: 120%;`
- 长度:如`line-height: 2em;`
- 继承:如`line-height: inherit;`
4.2 使用line-height实现文本垂直居中
以下是一个使用line-height实现文本垂直居中的示例:
```css
.container {
height: 200px;
line-height: 200px;
本文介绍了多种CSS文本垂直居中的方法,包括默认文本居中、使用Flexbox、使用CSS Grid和line-height。掌握这些方法可以帮助开发者更好地实现网页布局,提升用户体验。在实际开发中,可以根据具体需求选择合适的方法来实现文本垂直居中。