在CSS中,元素定位是一个非常重要的概念,它允许开发者控制元素在页面上的位置。CSS提供了几种定位方法,包括正常流定位、浮动定位和定位属性定位。下面我将简要介绍这几种定位方法:
1. 正常流定位(Normal Flow): 这是默认的定位方式,元素按照其在HTML文档中的顺序依次排列。 块级元素(如``、``等)会独占一行,而行内元素(如``、``等)会按顺序排列在同一行内。
2. 浮动定位(Floating): 使用`float`属性可以将元素向左或向右浮动,使得其他内容围绕它流动。 浮动元素会脱离正常文档流,但其位置仍然受到其他元素的影响。
3. 定位属性定位(Positioning): CSS提供了`position`属性,可以通过设置其值为`static`、`relative`、`absolute`、`fixed`或`sticky`来改变元素的定位方式。 `static`是默认值,元素按照正常流定位。 `relative`允许元素相对于其正常位置进行偏移,但不影响其他元素的定位。 `absolute`使元素完全脱离正常流,相对于最近的已定位祖先元素定位。 `fixed`使元素相对于浏览器窗口定位,即使页面滚动,元素位置也不会改变。 `sticky`结合了`relative`和`fixed`的特点,元素在滚动到一定位置时变为`fixed`。
要详细了解CSS定位的各个属性和用法,建议查阅CSS官方文档或相关的教程和指南。这将帮助你更深入地理解并应用这些定位技术。
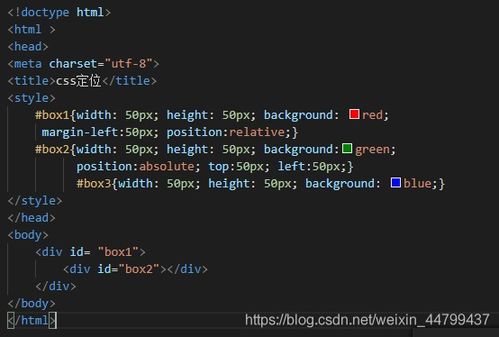
CSS元素定位:深入理解与实战技巧
在网页设计和开发中,CSS元素定位是一个至关重要的概念。它决定了页面元素在视口中的位置和布局。掌握CSS元素定位,可以帮助开发者创建出更加美观、实用的网页。本文将深入探讨CSS元素定位的原理、方法和实战技巧。
一、CSS定位概述

什么是CSS定位?

CSS定位是指通过CSS属性对页面元素进行定位的技术。它包括以下几种定位方式:
1. 静态定位(static):这是默认的定位方式,元素按照其在HTML文档中的顺序进行布局。

2. 相对定位(relative):元素相对于其正常位置进行定位。
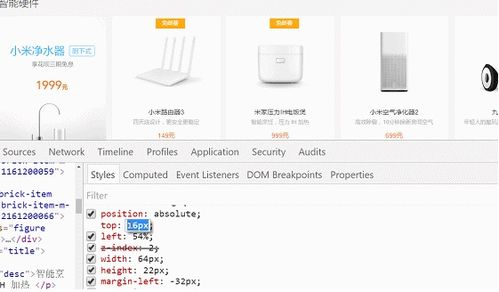
3. 绝对定位(absolute):元素相对于最近的已定位祖先元素进行定位。
4. 固定定位(fixed):元素相对于浏览器窗口进行定位。
定位属性
CSS定位属性主要包括以下几种:
- `position`:设置元素的定位方式。
- `top`、`right`、`bottom`、`left`:设置元素在定位上下文中的偏移量。
二、CSS定位实战技巧
1. 相对定位
相对定位常用于调整元素的位置,而不影响其他元素。
```css
/ 相对定位示例 /
div {
position: relative;
top: 20px;
left: 30px;
2. 绝对定位
绝对定位使元素脱离文档流,相对于最近的已定位祖先元素进行定位。
```css
/ 绝对定位示例 /
.parent {
position: relative;
.child {
position: absolute;
top: 50px;
left: 100px;
3. 固定定位
固定定位使元素相对于浏览器窗口进行定位,即使滚动页面,元素的位置也不会改变。
```css
/ 固定定位示例 /
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: fff;
4. 浮动定位
浮动定位使元素向左或向右浮动,直到遇到另一个浮动元素或容器的边界。
```css
/ 浮动定位示例 /
.container {
overflow: hidden;
.left {
float: left;
width: 50%;
.right {
float: right;
width: 50%;
三、CSS定位注意事项
1. 浮动定位的清除
在使用浮动定位时,需要清除浮动,以避免影响其他元素。
```css
.clearfix::after {
content: \