HTML表格是用于在网页上展示数据的一种方式,它由 `` 元素创建,表格中的行由 `` 元素定义,而表格中的列则由 ``(表头)和 ``(单元格)元素定义。
下面是一个简单的HTML表格示例:
```html 简单的HTML表格

简单的HTML表格

姓名 年龄 职业 张三 30 程序员 李四 25 设计师
在上面的示例中,我们创建了一个包含三列(姓名、年龄、职业)和两行数据的表格。表格的边框设置为1,以便于在浏览器中查看。
您可以根据需要调整表格的布局和样式,例如添加边框、合并单元格、设置背景颜色等。
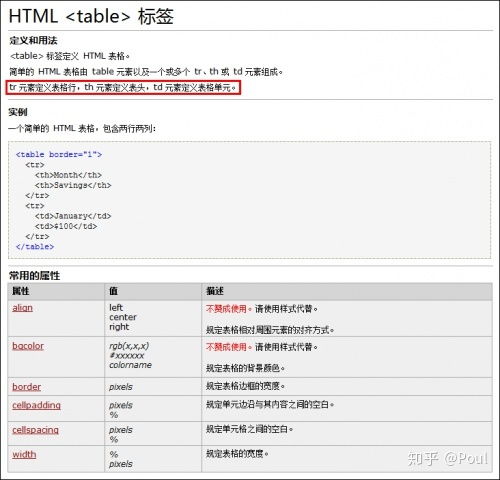
HTML表格简介

HTML表格是一种在网页中展示和整理数据的常用方式。它由行()和单元格()组成,可以用来展示结构化的数据,如成绩单、产品列表、统计信息等。HTML表格的灵活性和多样性使其成为网页设计中不可或缺的一部分。
HTML表格的基本结构
一个基本的HTML表格由以下几个部分组成:
table:定义整个表格,是表格的根元素。
tr:定义表格中的一行。
th:定义表头单元格,通常用于显示列标题。
td:定义数据单元格,用于显示实际的数据。
创建一个简单的HTML表格
姓名
年龄
性别
张三
25
男
李四
30
女
表格样式与属性
为了美化表格和提高用户体验,我们可以使用CSS样式和HTML属性来调整表格的外观和功能。
CSS样式:通过CSS样式,我们可以设置表格的边框、背景颜色、字体样式、对齐方式等。以下是一个简单的CSS样式示例,用于设置表格的边框和背景颜色:
table {
border-collapse: collapse;
border: 1px solid 000;
background-color: f2f2f2;
}
单元格合并与分割
合并行单元格(rowspan):使用rowspan属性可以合并多个行单元格。例如,以下代码将合并第二行和第三行的第一个单元格: