在Vue中,箭头函数的使用主要是为了简化代码和保持上下文环境。箭头函数在ES6中引入,它们提供了一种更简洁的函数声明方式,并且不会创建自己的`this`上下文,而是继承上下文环境中的`this`。
1. 在Vue组件方法中使用箭头函数
在Vue组件的方法中,使用箭头函数可以避免在方法内部使用`this`时需要考虑`this`的上下文问题。例如:
```javascriptnew Vue => { console.log; // 这里的`this`会指向Vue实例 } }}qwe2;```
2. 在计算属性中使用箭头函数
在计算属性中,使用箭头函数可以避免在计算属性内部直接访问`this`,因为计算属性在定义时并不执行,而是当其依赖的响应式数据变化时才执行。例如:
```javascriptnew Vue => { return this.count 2; // 这里的`this`会指向Vue实例 } }}qwe2;```
3. 在生命周期钩子中使用箭头函数
在生命周期钩子中,使用箭头函数可以保持`this`指向Vue实例。例如:
```javascriptnew Vue => { console.log; // 这里的`this`会指向Vue实例 }}qwe2;```
4. 在事件处理函数中使用箭头函数
在事件处理函数中,使用箭头函数可以保持`this`指向Vue实例,而不是指向触发事件的元素。例如:
```javascriptnew Vue => { console.log; // 这里的`this`会指向Vue实例 } }}qwe2;```
在模板中使用事件处理函数时,可以这样绑定:
```html Click me```
注意事项
箭头函数没有自己的`this`,它们会捕获其所在上下文的`this`值,这意味着在定义时需要确保`this`指向正确的上下文。 在某些情况下,例如在`methods`选项中,使用普通函数可能更直观,因为它们会自动绑定到Vue实例。 在模板中,事件处理函数需要是一个方法,而不是一个表达式,因此不能直接使用箭头函数。
总之,箭头函数在Vue中可以提供一种更简洁的函数声明方式,但在使用时需要确保`this`的上下文正确。
Vue箭头函数:高效与简洁的前端编程利器
在Vue.js的开发过程中,箭头函数因其简洁性和高效性而受到开发者的青睐。本文将深入探讨Vue箭头函数的特点、使用场景以及如何在实际项目中应用箭头函数。
什么是箭头函数

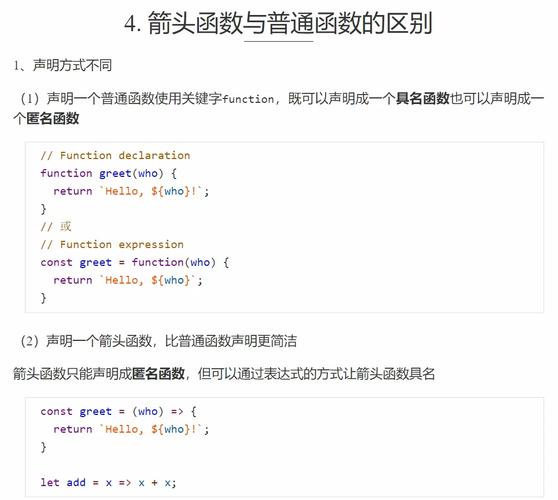
箭头函数是ES6(ECMAScript 2015)引入的一种新的函数声明方式。它提供了一种更简洁的函数定义语法,并且没有自己的`this`,`arguments`,`super`和`new.target`上下文。箭头函数通常使用一个箭头(=>)来定义。
```javascript
const add = (a, b) => {
return a b;
箭头函数的特点

简洁的语法

箭头函数的语法比传统的函数表达式更加简洁,这使得代码更加易读和易维护。
没有自己的`this`上下文

箭头函数不会创建自己的`this`上下文,它会捕获其所在上下文的`this`值。这意味着箭头函数中的`this`指向的是定义时所在上下文的`this`,而不是调用时的上下文。
不支持构造函数调用
由于箭头函数没有自己的`this`上下文,因此不能用作构造函数。尝试使用`new`关键字调用箭头函数会导致一个错误。
没有`arguments`对象

箭头函数没有自己的`arguments`对象,但可以通过扩展操作符(...)来访问所有参数。
Vue中箭头函数的使用场景
事件处理

在Vue中,箭头函数常用于事件处理函数,因为它可以确保`this`指向正确的Vue实例。
```javascript
methods: {
handleClick: () => {
console.log(this.$refs.input.value);
计算属性和侦听器

箭头函数也适用于计算属性和侦听器,因为它们不需要自己的`this`上下文。
```javascript
computed: {
fullName: () => {
return `${this.firstName} ${this.lastName}`;
模板中的方法
在Vue模板中,箭头函数可以用于定义方法,这样就不需要担心`this`上下文的问题。
```html