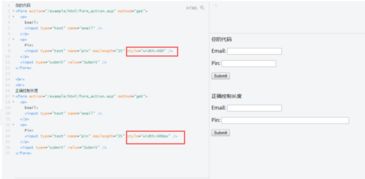
HTML 输入框的大小可以通过 `size` 属性来控制。`size` 属性指定了输入框的宽度,单位是字符。例如,`` 将创建一个宽度为 20 个字符的文本输入框。
此外,还可以使用 CSS 来更精细地控制输入框的大小。例如,可以使用 `width` 和 `height` 属性来设置输入框的宽度和高度,单位可以是像素、百分比或 em 等。
例如,以下代码创建了一个宽度为 200 像素、高度为 20 像素的文本输入框:
```html```
请注意,`size` 属性和 CSS 的 `width` 属性是不同的。`size` 属性只控制输入框的宽度,而 CSS 的 `width` 属性可以同时控制宽度和高度。在实际应用中,通常建议使用 CSS 来控制输入框的大小,因为它提供了更多的灵活性和控制能力。
HTML输入框大小设置指南
在HTML页面设计中,输入框是用户与网站交互的重要元素。合理设置输入框的大小不仅能够提升用户体验,还能使页面布局更加美观。本文将详细介绍如何设置HTML输入框的大小,并探讨相关技巧。
输入框大小的基础知识

什么是输入框大小?

输入框大小指的是用户在输入内容时,输入框所占据的屏幕空间。它通常由输入框的宽度决定,有时也会涉及到高度。
影响输入框大小的因素

输入框的大小受以下因素影响:
- CSS样式:通过CSS样式可以精确控制输入框的宽度和高度。
- 内容:输入框中显示的内容也会影响其大小。
- 浏览器:不同浏览器的默认输入框大小可能有所不同。
使用CSS设置输入框大小
使用`width`属性设置宽度
在CSS中,可以使用`width`属性来设置输入框的宽度。单位可以是像素(px)、百分比(%)或视口宽度(vw)等。
```css
input[type=\