要将HTML链接到CSS,您可以通过以下几种方法:
内部样式表示例```html body { backgroundcolor: lightblue; } h1 { color: white; }
这是一个标题这是一个段落。
外部样式表示例1. 创建一个CSS文件,例如`styles.css`: ```css body { backgroundcolor: lightblue; } h1 { color: white; } ```
2. 在HTML文档中引用这个CSS文件: ```html
这是一个标题这是一个段落。
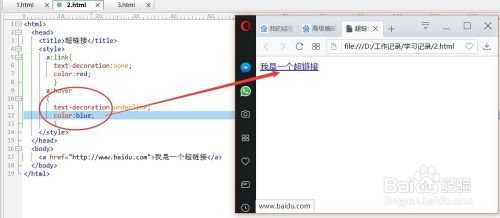
行内样式示例```html 行内样式示例

这是一个标题这是一个段落。
在实际应用中,建议使用外部样式表,因为它可以提高代码的可维护性和重用性。
在网页设计中,HTML(超文本标记语言)和CSS(层叠样式表)是两个不可或缺的组成部分。HTML负责网页的结构和内容,而CSS则负责网页的样式和布局。将HTML与CSS相结合,可以创建出既美观又实用的网页。本文将详细介绍如何使用HTML链接CSS,以及这一过程对网页设计的重要性。
HTML与CSS的关系

HTML和CSS是网页设计的两大基石。HTML定义了网页的结构和内容,而CSS则负责这些内容的视觉呈现。简单来说,HTML是网页的骨架,CSS则是骨架上的装饰。
```html
HTML与CSS的关系

HTML与CSS的关系
HTML和CSS是网页设计的两大基石。
链接CSS到HTML
要将CSS样式应用到HTML页面,需要将CSS代码链接到HTML文件中。以下有几种方法可以实现这一目标:
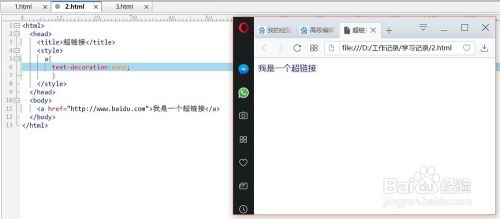
1. 内联样式
```html