1. 一款开箱即用的 Vue3 博客框架 该模板基于 Vue3、Vite、TypeScript、Pinia 等技术,具有优雅、简洁、美观的特点,并提供了管理平台模板。您可以访问 获取更多信息和源码。
2. 使用Vue ElementUI搭建属于自己的个性博客 这款博客系统前端页面完全使用 Vue Vuex ElementUI 框架,通过 axios 进行请求,使用 vuerouter 进行路由管理,适合个性化定制。详细信息请查看 。
3. vue element详细完整实现个人博客、个人网站 该系统详细介绍了使用 Vue.js 和 ElementUI 构建的博客系统,包括生活日志、日志详情、所有文章、心情说说等页面。文章还涉及了数据存储和页面加载优化。更多信息请访问 。
4. VueBlogger:一个Vue博客框架 这是一个使用 Vue 2 编写的轻巧、高度可定制化的博客框架,支持 Markdown 格式写作和多种 UI 界面。您可以访问 获取安装、配置和使用方法。
5. 拾壹博客: 一款vue springboot前后端分离的博客系统 该系统使用 Vue 和 ElementUI 开发前台,后端使用 SpringBoot 和 SaToken 进行权限管理,支持动态菜单权限、动态定时任务等功能。详细信息请访问 。
6. 基于 Vue SpringBoot 前后端分离的开源博客系统 该系统功能丰富,支持本地和七牛云存储,集成 QQ、微信等第三方登录,并实现即时通讯聊天室功能。详细信息请访问 。
7. VueBlog 现代化的个人博客系统 这是一个基于 Vue.js 和 Node.js 的开源个人博客系统,采用 Vue3、Vuex、Vuetify 等前沿技术,具有易用性、高度定制性和 SEO 优化等特点。详细信息请访问 。
Vue博客模板:打造个性化阅读体验
选择合适的Vue博客模板
1. 设计风格

模板的设计风格应与您的博客主题相符,同时也要考虑到用户体验。一个美观、简洁的模板能够提升用户的阅读体验。
2. 功能需求

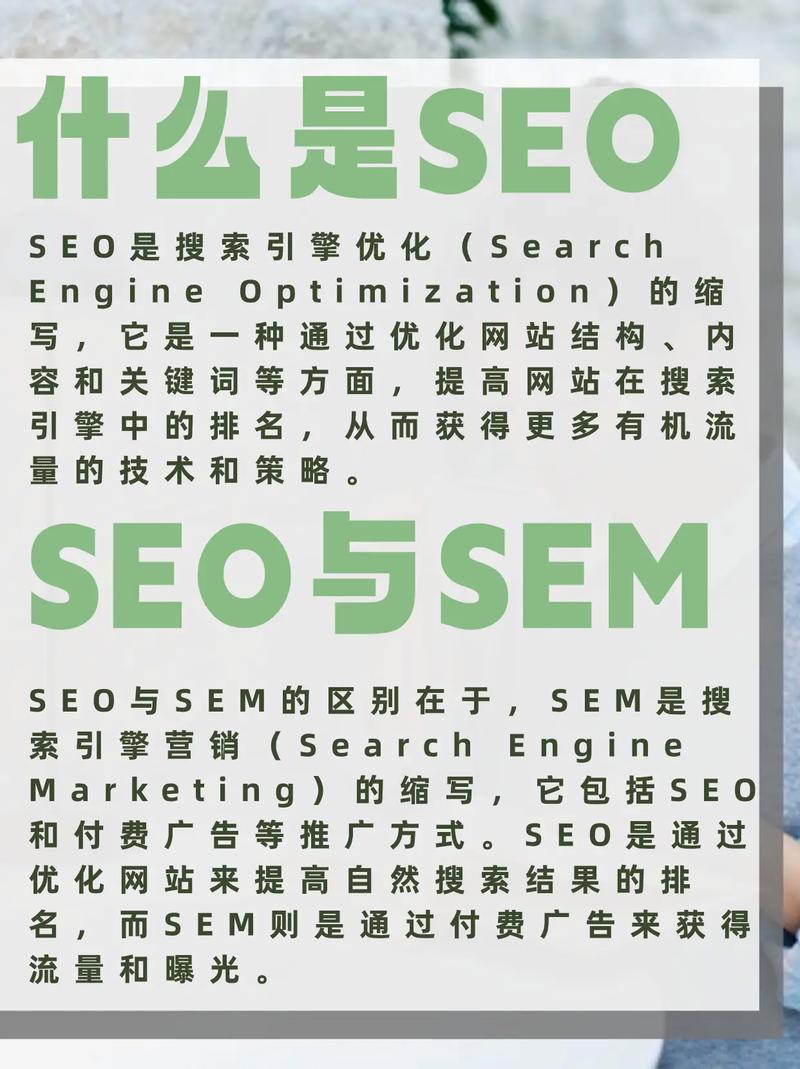
3. SEO优化

- 确保网站结构清晰,便于搜索引擎抓取。
- 使用合理的URL结构和关键词优化。
搭建Vue博客模板
以下是使用Vue.js搭建博客模板的基本步骤:
1. 创建项目

使用Vue CLI创建一个新的Vue项目:
```bash
vue create my-blog
2. 安装依赖
安装必要的依赖,如Vue Router、Vuex等:
```bash
npm install vue-router vuex
3. 配置路由

在`src/router/index.js`中配置路由:
```javascript
import Vue from 'vue';
import Router from 'vue-router';
import Home from '@/components/Home';
import Article from '@/components/Article';
import Category from '@/components/Category';
import Tag from '@/components/Tag';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/article/:id',
name: 'article',
component: Article
},
{
path: '/category/:name',
name: 'category',
component: Category
},
{
path: '/tag/:name',
name: 'tag',
component: Tag
}
4. 配置Vuex

在`src/store/index.js`中配置Vuex:
```javascript
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
articles: [],
categories: [],
tags: []
},
mutations: {
setArticles(state, articles) {
state.articles = articles;
},
setCategories(state, categories) {
state.categories = categories;
},
setTags(state, tags) {
state.tags = tags;
}
},
actions: {
fetchArticles({ commit }) {
// 获取文章数据
// ...
commit('setArticles', articles);
},
fetchCategories({ commit }) {
// 获取分类数据
// ...
commit('setCategories', categories);
},
fetchTags({ commit }) {
// ...
commit('setTags', tags);
}
5. 创建组件

6. 部署上线

完成博客模板的开发后,可以使用以下命令进行部署:
```bash
npm run build
将生成的`dist`目录中的文件上传到服务器,即可将博客模板部署上线。