10. 保存和测试: 将HTML代码保存为`.html`文件。 使用Web浏览器打开HTML文件,查看页面效果。
11. 优化和调试: 根据需要优化HTML代码,确保页面在不同设备和浏览器上都能正常显示。 使用浏览器的开发者工具进行调试,检查错误和问题。
以上是一些基本的HTML操作步骤,通过学习和实践,你可以逐步掌握更高级的HTML技巧和功能。
HTML简介

HTML,即超文本标记语言(HyperText Markup Language),是用于创建网页的标准标记语言。它描述了一个网页的结构和内容,使得浏览器能够正确地显示网页内容。HTML是网页制作的基础,是构建网页的第一步。
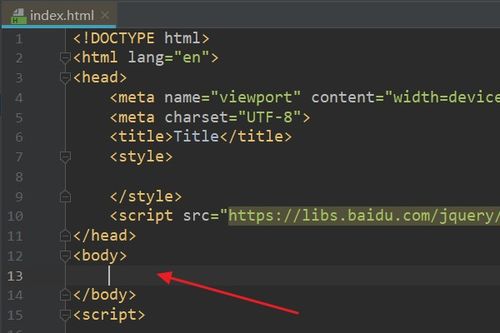
HTML的基本结构

一个基本的HTML文档通常包含以下几个部分: