《CSS揭秘》是一本由希腊前端开发者Lea Verou撰写的注重实践的教程。该书揭示了47个鲜为人知的CSS技巧,主要内容包括背景与边框、形状、视觉效果、字体排印、用户体验、结构与布局、过渡与动画等。作者通过丰富的案例和实践,引导读者循序渐进地探寻更优雅的解决方案,攻克日常网页样式难题。
书评与读者评价
1. 豆瓣评分:本书在豆瓣上的评分高达9.4分,是CSS领域评分最高的一本书。2. 读者反馈: 读者普遍认为这本书不仅讲解了CSS的高级特性和技巧,还引入了很多鲜为人知的CSS特性和实现方法,有助于打破使用CSS时的固定思维,编写高质量的CSS代码。 不少读者表示,通过阅读这本书,他们对CSS的理解更加深入,能够更加灵活地使用CSS。 这本书适合有CSS基础的开发者,尤其适合前端工程师和网页开发人员,但不适合0基础人群。
适合人群
本书适合有CSS基础的开发者,尤其是前端工程师和网页开发人员。书中内容循序渐进,适合希望提升CSS技能的读者。
CSS揭秘:深入理解样式表的奥秘
CSS(Cascading Style Sheets)是网页设计中不可或缺的一部分,它负责定义网页的样式和布局。CSS的世界远比我们想象的要复杂。在这篇文章中,我们将揭开CSS的一些神秘面纱,深入探讨其背后的原理和技巧。
CSS的引入方式
CSS可以通过多种方式引入到HTML文档中,包括行内样式、内部样式表和外部样式表。
行内样式
内部样式表
外部样式表
选择器

通用选择器
通用选择器``匹配所有元素。
ID和Class选择器
ID选择器通过元素的ID匹配,而Class选择器通过元素的Class属性匹配。
派生选择器
派生选择器包括子选择器、后代选择器和兄弟选择器,用于匹配具有特定关系的元素。
伪类选择器
伪类选择器用于匹配具有特定状态的元素,如鼠标悬停、链接未访问等。
属性

单位
CSS单位用于指定长度、角度等值,如px、em、rem、vw、vh等。
背景
背景属性用于设置元素的背景颜色、图片等。
文本与字体
文本属性用于设置字体、颜色、大小等,而字体属性用于定义字体样式、大小等。
列表、表格
列表属性用于设置列表样式,而表格属性用于设置表格布局和样式。
文档流与浮动

文档流是元素在页面上的默认排列方式,而浮动则是一种使元素脱离文档流的布局方式。
标准流
标准流是元素的默认排列方式,元素按照从上到下、从左到右的顺序排列。
浮动流
浮动使元素脱离文档流,并沿着指定方向移动,直到遇到另一个浮动元素或容器的边界。
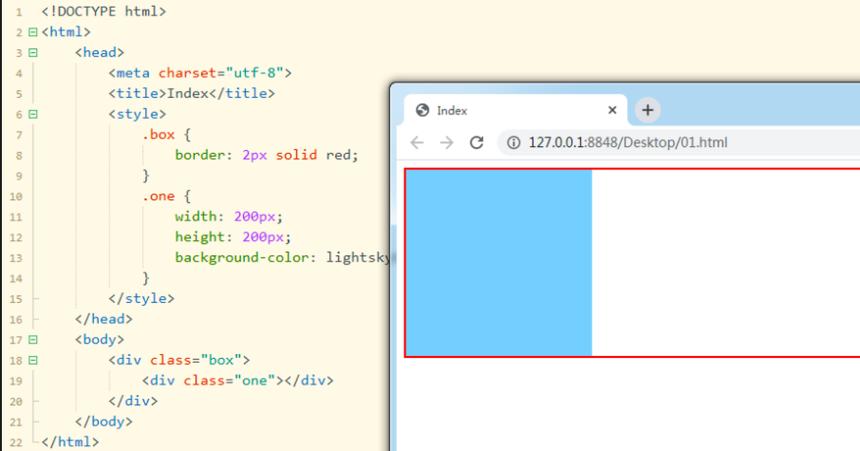
盒子模型
盒子模型是CSS布局的基础,它将元素视为一个矩形盒子,包括内容、内边距、边框和外边距。
内容
内容是盒子的实际内容,如文本、图片等。
内边距
内边距是盒子内容与边框之间的空间。
边框
边框是盒子的边界,可以设置宽度、样式和颜色。
外边距
外边距是盒子与相邻元素之间的空间。
浮动清除

浮动清除用于清除浮动对后续元素的影响。
使用 clear
通过设置元素的`clear`属性为`left`、`right`或`both`,可以清除浮动。
CSS是一个强大的工具,它可以帮助我们创建美观、高效的网页。通过深入了解CSS的原理和技巧,我们可以更好地利用它来提升用户体验。









