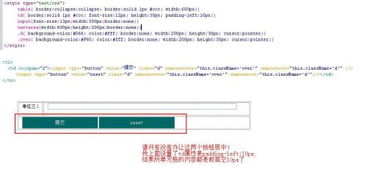
1. 使用`textalign`属性: ```html ```
2. 使用`margin`属性: ```html ```
3. 使用`align`属性(不推荐,因为这是旧属性,但为了兼容性,有时仍会使用): ```html ```
5. 使用CSS类或ID来定义居中样式,然后应用到表格上: ```html .centertable { marginleft: auto; marginright: auto; } ```
6. 使用Flexbox布局: ```html ```
选择适合你需求的方法,并根据具体情况调整样式。如果你有特定的HTML代码或场景,可以提供更多细节,以便给出更具体的建议。
HTML表格居中设置详解
在网页设计中,表格是展示数据的一种常见方式。而表格的居中显示是网页布局中一个重要的环节。本文将详细介绍如何在HTML中设置表格居中,帮助您更好地掌握网页布局技巧。
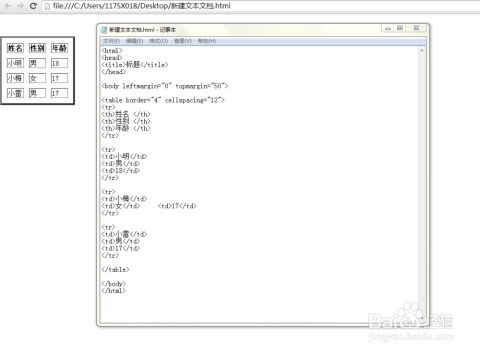
表格居中的基本概念

使用CSS样式实现表格居中

1. 使用`margin: auto`属性

在CSS中,`margin: auto`属性可以使元素在水平方向上居中。以下是一个简单的示例:
```html









