在jQuery中,你可以使用`.scroll`方法来监听滚动条滚动事件。`.scroll`方法允许你绑定一个函数到滚动事件上,这个函数会在元素滚动时被调用。
以下是一个简单的例子,展示了如何使用`.scroll`方法来监听一个元素的滚动事件:
```javascript$.scroll { // 当窗口滚动时执行的代码 console.log;}qwe2;
$.scroll { // 当文档滚动时执行的代码 console.log;}qwe2;
$.scroll { // 当id为'myElement'的元素滚动时执行的代码 console.log;}qwe2;```
在这个例子中,我们分别为窗口、文档和具有id为'myElement'的元素绑定了滚动事件。每当这些元素滚动时,它们各自的回调函数就会被调用。
需要注意的是,`.scroll`方法会触发非常频繁,因为滚动事件本身就是一个高频事件。因此,在实际应用中,你可能需要使用一些技巧来优化性能,比如使用`throttle`或`debounce`函数来限制事件处理函数的执行频率。
jQuery滚动条滚动事件详解
随着Web技术的发展,用户体验越来越受到重视。滚动条滚动事件作为一种常见的交互方式,在网页设计中扮演着重要角色。本文将详细介绍jQuery如何监听滚动条滚动事件,并探讨其在实际应用中的技巧和注意事项。
什么是滚动条滚动事件?

滚动条滚动事件是指当用户在网页中滚动滚动条时,会触发的一系列事件。这些事件可以帮助开发者捕捉用户的滚动行为,从而实现动态加载内容、调整布局等效果。
jQuery监听滚动条滚动事件

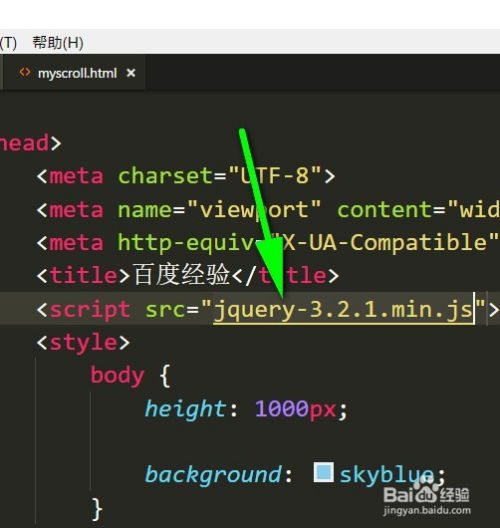
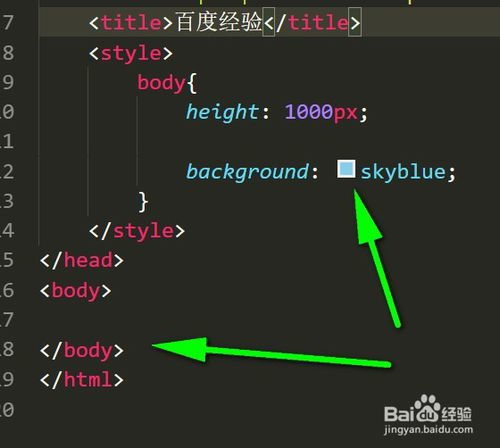
在jQuery中,可以使用`.scroll()`方法来监听滚动条滚动事件。以下是一个简单的示例代码:
```javascript
$(window).scroll(function() {
// 滚动条滚动事件的处理代码
这段代码中,`$(window).scroll()`表示监听整个窗口的滚动事件。当窗口滚动时,会执行函数内部的代码。
获取滚动条位置

在滚动事件的处理函数中,我们可以通过`this.scrollTop`获取当前滚动条的位置。以下是一个获取滚动条位置的示例代码:
```javascript
$(window).scroll(function() {
var scrollTop = $(this).scrollTop();
console.log('滚动条位置:' scrollTop);
这段代码中,`$(this).scrollTop()`返回当前滚动条在Y轴上的位置。
判断滚动条是否到达底部
在实际应用中,我们经常需要判断滚动条是否到达底部,以便执行一些特定的操作。以下是一个判断滚动条是否到达底部的示例代码:
```javascript
$(window).scroll(function() {
var scrollTop = $(this).scrollTop();
var windowHeight = $(window).height();
var documentHeight = $(document).height();
if (scrollTop windowHeight >= documentHeight) {
console.log('滚动条已到达底部');
// 执行到达底部的操作
}
这段代码中,我们通过比较`scrollTop windowHeight`和`documentHeight`的值来判断滚动条是否到达底部。
优化滚动事件处理
1. 防抖(Debouncing):当事件触发频率较高时,可以使用防抖技术。防抖技术可以确保在事件触发一段时间后才执行处理函数,从而减少执行次数。
2. 节流(Throttling):与防抖类似,节流技术可以限制处理函数的执行频率。在滚动事件中,可以使用节流技术来减少处理函数的执行次数。
3. 使用`requestAnimationFrame`:`requestAnimationFrame`是浏览器提供的一个API,用于在下次重绘之前更新动画。在滚动事件中,可以使用`requestAnimationFrame`来优化动画效果。
jQuery滚动条滚动事件在网页设计中具有重要作用。通过监听滚动事件,我们可以捕捉用户的滚动行为,实现动态加载内容、调整布局等效果。在实际应用中,需要注意优化滚动事件处理,以提高页面性能。
本文介绍了jQuery滚动条滚动事件的基本概念、监听方法、获取滚动条位置、判断滚动条是否到达底部以及优化滚动事件处理的技巧。希望对您在实际开发中有所帮助。









