HTML5页面布局:打造搜索引擎友好的现代网页
在互联网飞速发展的今天,网页设计已经成为一门艺术与技术的结合。HTML5作为新一代的网页标准,不仅提供了丰富的功能,还使得页面布局更加灵活和高效。本文将探讨如何使用HTML5进行页面布局,并确保其符合搜索引擎标准,从而提升网站在搜索引擎中的排名。
HTML5页面布局的基本概念

- ``:定义页面的头部区域,通常包含网站的标题和导航链接。
- ``:定义导航链接,用于页面内的跳转或链接到其他页面。
- ``:定义文档中的一个独立部分,用于组织内容。
- ``:定义独立的文章内容,可以独立于页面的其他内容。
- ``:定义侧边栏内容,通常用于额外的信息或广告。
- ``:定义页面的底部区域,通常包含版权信息。
HTML5页面布局的实践步骤

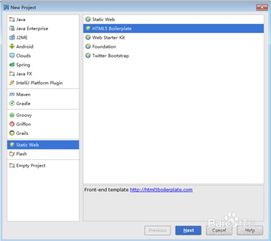
1. 设计页面结构
在开始布局之前,首先需要设计页面的整体结构。可以使用纸笔或设计软件(如Sketch、Adobe XD等)来绘制页面布局草图。确保页面结构清晰,内容层次分明。
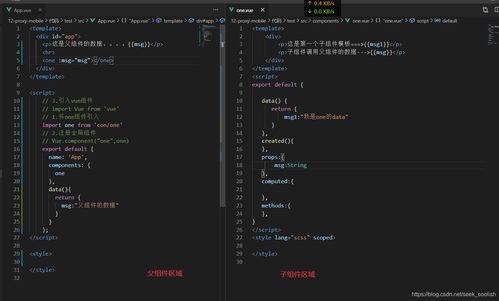
2. 使用HTML5结构化元素
3. 添加CSS样式
使用CSS3来美化页面,包括设置字体、颜色、背景、边框等。CSS3提供了丰富的样式特性,如渐变背景、圆角边框、阴影效果等,可以打造出美观的页面效果。
4. 确保响应式设计
随着移动设备的普及,响应式设计变得尤为重要。使用媒体查询(Media Queries)来确保页面在不同设备上都能良好显示。
搜索引擎优化(SEO)策略
2. 确保页面加载速度
优化页面加载速度可以提高用户体验,同时也有助于提升搜索引擎排名。可以通过压缩图片、减少HTTP请求等方式来提高页面加载速度。