HTML中调整字体间距可以通过CSS来实现。以下是几种调整字体间距的方法:
1. 字间距(Letter Spacing):调整字符之间的距离。 ```css p { letterspacing: 2px; / 可以是正数也可以是负数 / } ```
2. 单词间距(Word Spacing):调整单词之间的距离。 ```css p { wordspacing: 10px; / 可以是正数也可以是负数 / } ```
3. 行间距(Line Height):调整行与行之间的距离。 ```css p { lineheight: 1.5; / 可以是数字也可以是百分比 / } ```
4. 文本缩进(Text Indent):调整段落首行文本的缩进。 ```css p { textindent: 2em; / em单位是相对于当前字体大小的单位 / } ```
这些CSS属性可以单独使用,也可以结合使用,以达到所需的排版效果。你可以根据具体的设计需求选择合适的属性进行调整。
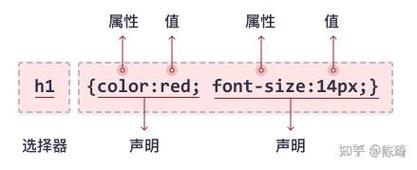
CSS(层叠样式表)是网页设计中用于控制HTML元素外观和布局的重要工具。它和HTML(超文本标记语言)紧密相关,共同构成了网页的基石。以下是对CSS三大特性以及一些常用属性的详细解释:
CSS的三大特性

1. 层叠性(Cascading)

- 层叠性指的是当多个CSS规则应用于同一个元素时,如何确定最终生效的样式。这通常遵循以下规则:
- 顺序(Order):如果特定性和来源相同,则按照CSS代码中定义的顺序应用。

2. 继承性(Inheritance)

- 继承性指的是样式可以从父元素传递到子元素。例如,如果父元素设置了字体大小,则其子元素也会继承这个字体大小,除非子元素有自己特定的字体大小设置。
3. 优先级(Specificity)
- 优先级决定了当多个CSS规则应用于同一个元素时,哪个规则会被优先应用。如前所述,特定性、来源和顺序都会影响优先级。
CSS常用属性

1. 颜色表示

- 颜色可以通过颜色名、RGB、HEX、HSL等方式表示。
- 例如:
```css
color: red; / 颜色名 /

color: rgb(255, 0, 0); / RGB /

color: FF0000; / HEX /

color: hsl(0, 100%, 50%); / HSL /

```
2. 字体属性
- 字体大小、字体族、字体风格、字体粗细等。
- 例如:
```css
font-size: 16px;
font-family: Arial, sans-serif;
font-style: italic;
font-weight: bold;
```
3. 文本属性

- 文本颜色、文本间距、文本修饰、文本对齐水平、文本行高、文本对齐垂直等。
- 例如:
```css
color: blue;
letter-spacing: 2px;
text-decoration: underline;
text-align: center;
line-height: 1.5;
vertical-align: middle;
```
4. 列表属性

- 列表样式、列表标记等。
- 例如:
```css
list-style-type: disc;
list-style-image: url('icon.png');
```
5. 表格属性

- 表格边框、表格间距、表格宽度等。
- 例如:
```css
border: 1px solid black;
border-collapse: collapse;
width: 100%;
```
6. 背景属性

- 背景颜色、背景图片、背景位置等。
- 例如:
```css
background-color: f0f0f0;
background-image: url('background.jpg');
background-position: center center;
```
7. 鼠标属性

- 鼠标悬停时的样式变化。
- 例如:
```css
:hover {
background-color: ddd;
color: 333;
}
```
通过掌握CSS的这些特性与属性,您可以更好地控制网页的样式和布局,从而创建出美观、实用的网页。