1. 创建Vue项目: 使用Vue CLI创建一个新的Vue项目。Vue CLI是一个官方提供的脚手架工具,可以帮助你快速搭建Vue开发环境。
```bash vue create myproject ```
2. 配置多个入口文件: 在项目根目录下的`src`文件夹中,你可以创建多个入口文件,每个文件代表一个页面。例如,你可以创建`index.js`、`page1.js`、`page2.js`等。
```javascript // src/index.js import Vue from 'vue' import App from './App.vue' import router from './router'
Vue.config.productionTip = false
new Vue }qwe2.$mount
// src/page1.js import Vue from 'vue' import Page1 from './Page1.vue'
new Vue }qwe2.$mount ```
3. 配置webpack: 你需要修改`webpack.config.js`文件,以便它能够处理多个入口文件。这通常涉及到修改`entry`和`output`配置。
```javascript module.exports = { entry: { index: './src/index.js', page1: './src/page1.js', // ... 其他页面 }, output: { filename: '.bundle.js', path: path.resolve }, // ... 其他配置 } ```
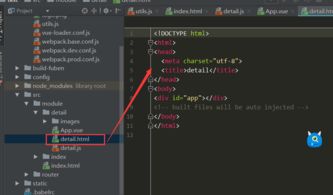
4. 创建多个HTML文件: 对于每个入口文件,你通常需要一个对应的HTML文件。这些HTML文件可以放在`public`文件夹中,或者你可以在`webpack`配置中指定输出路径。
```html Index Page

Page 1 ```

5. 运行和构建项目: 使用`npm run serve`来启动开发服务器,使用`npm run build`来构建项目。Webpack将根据你的配置生成多个页面和对应的JavaScript文件。
```bash npm run serve npm run build ```
6. 部署: 将构建后的文件部署到你的服务器上。确保服务器配置正确,能够正确地服务多个页面。
通过以上步骤,你可以在Vue中实现多页面开发。每个页面都可以独立运行,并且可以共享一些公共的组件和库。这种方式特别适合那些需要多个独立入口的应用,比如网站的不同部分或不同的子站点。
Vue多页面开发指南
随着前端技术的发展,Vue.js已经成为最受欢迎的前端框架之一。Vue.js以其简洁的语法、高效的性能和良好的社区支持,被广泛应用于各种项目开发中。在Vue.js中,多页面开发是一种常见的开发模式,它可以帮助我们更好地组织项目结构,提高代码的可维护性。本文将详细介绍Vue多页面开发的流程、技巧和注意事项。
一、Vue多页面开发的优势

1. 代码组织清晰
多页面开发可以将不同的页面内容分离到不同的组件中,使得代码结构更加清晰,便于管理和维护。
2. 提高加载速度
通过懒加载的方式,只有当用户访问到某个页面时,才加载对应的页面组件,从而减少初始加载时间。
3. 优化SEO
多页面应用可以针对每个页面进行SEO优化,提高搜索引擎的收录和排名。
二、Vue多页面开发的基本流程
1. 创建项目
使用Vue CLI创建一个新的Vue项目,并选择多页面应用模式。
```bash
vue create my-project
2. 配置路由
在项目中安装并配置vue-router,用于管理页面之间的跳转。
```bash
npm install vue-router --save
在`src/router/index.js`中配置路由:
```javascript
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
}
3. 创建页面组件
在`src/components`目录下创建不同的页面组件,例如`Home.vue`和`About.vue`。
4. 配置入口文件
在`src`目录下创建`App.vue`作为应用的入口文件,并引入路由配置。
```javascript