Angular依赖注入:深入理解与最佳实践
什么是依赖注入(Dependency Injection)?

依赖注入(DI)是一种设计模式,它允许开发者将依赖关系从类中分离出来,通过外部提供的方式来管理。在Angular框架中,依赖注入是其核心特性之一,它使得组件之间的依赖关系更加清晰,代码更加模块化和可维护。
依赖注入在Angular中的重要性

Angular框架通过依赖注入系统,使得开发者能够轻松地将服务注入到组件中,从而实现组件之间的解耦。这种解耦不仅提高了代码的可维护性,还使得组件的重用性大大增强。
Angular中的依赖注入系统

Angular的依赖注入系统基于TypeScript的反射机制,它允许开发者通过装饰器(Decorators)和元数据(Metadata)来定义和注入依赖关系。
依赖注入的类型
在Angular中,依赖注入主要分为以下几种类型:
构造函数注入(Constructor Injection):通过在组件的构造函数中注入依赖关系。
方法注入(Method Injection):通过在组件的方法中注入依赖关系。
属性注入(Property Injection):通过在组件的属性中注入依赖关系。
索引注入(Index Injection):通过在组件的数组属性中注入依赖关系。
如何使用依赖注入
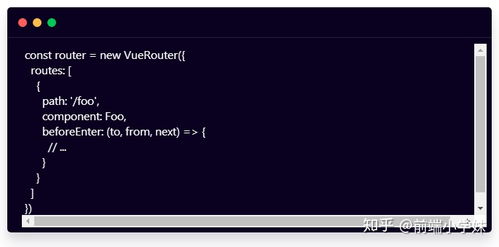
以下是一个简单的Angular组件使用依赖注入的示例:
```typescript
import { Component, Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
export class MyService {
constructor(private http: HttpClient) {}
getData() {
return this.http.get('https://api.example.com/data');
@Component({
selector: 'app-root',
template: `