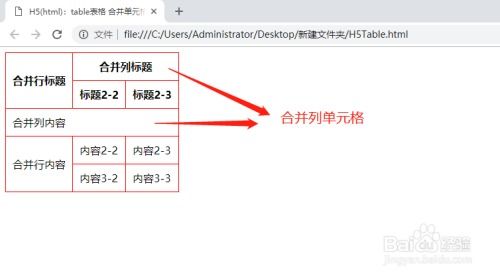
在HTML中,合并行通常指的是将多个表格单元格(``)合并为一个单元格。这可以通过`colspan`属性来实现,该属性指定了单元格应该横跨多少列。以下是一个简单的例子,展示了如何合并表格中的行:
```html 合并表格行示例

合并行单元格 单元格2 单元格3
在这个例子中,`合并行单元格`将第一行的第一个单元格扩展到第二行,因此第一行的第二个单元格和第二行的第一个单元格合并为一个单元格。
请注意,`rowspan`属性是用于合并行,而`colspan`属性是用于合并列。在这个例子中,我们没有使用`colspan`,因为我们只是想合并行。
HTML表格行合并概述

在HTML中,表格是一个常用的布局元素,它允许我们以表格的形式展示数据。在处理表格时,有时我们需要合并行以减少表格的复杂性或优化布局。本文将详细介绍如何在HTML中合并表格行,包括基本概念、语法以及一些实用的技巧。
HTML表格行合并的基本概念

HTML表格行合并的语法
```html