在Vue.js中实现多语言支持通常涉及到以下几个步骤:
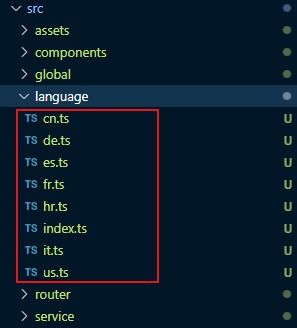
1. 定义语言文件:为每种语言创建一个JSON文件,其中包含该语言的所有翻译。例如,`en.json`、`fr.json`、`es.json`等。
2. 创建一个语言管理器:这个组件或模块将负责加载语言文件、切换语言和提供翻译函数。
3. 使用翻译函数:在组件中使用翻译函数来显示翻译后的文本。
下面是一个简单的示例,展示了如何在Vue.js中实现多语言支持:
```javascript// 语言文件示例// en.json{ welcome: Welcome about: About Us contact: Contact}
// fr.json{ welcome: Bienvenue about: à propos contact: Contacteznous}
// i18n.jsimport Vue from 'vue';import VueI18n from 'vuei18n';
Vue.use;
const messages = { en: require, fr: require};
const i18n = new VueI18n;
export default i18n;
// main.jsimport Vue from 'vue';import App from './App.vue';import i18n from './i18n';
new Vue}qwe2.$mount;
// App.vue {{ $t }} {{ $t }}
{{ $t }}
export default { name: 'App'};```
在这个示例中,我们首先定义了两个语言文件(`en.json`和`fr.json`),然后创建了一个语言管理器(`i18n.js`),它使用`vuei18n`插件来加载这些语言文件。在`main.js`中,我们初始化了Vue实例并使用了这个语言管理器。在`App.vue`组件中,我们使用`$t`函数来显示翻译后的文本。
请注意,这只是一个简单的示例,实际应用中可能需要更复杂的语言管理逻辑,例如根据用户的语言偏好自动选择语言、支持更多语言等。
Vue多语言实现:轻松构建国际化应用
在当今全球化的互联网时代,构建一个能够支持多语言的应用变得越来越重要。Vue.js 作为一款流行的前端框架,提供了丰富的功能来帮助开发者实现多语言支持。本文将详细介绍如何在Vue项目中实现多语言功能,包括使用Vue I18n插件、配置语言文件以及切换语言等。
一、引入Vue I18n插件

Vue I18n 是一个基于 Vue.js 的国际化插件,它可以帮助开发者轻松实现多语言支持。首先,需要在项目中安装Vue I18n:
```bash
npm install vue-i18n --save
二、创建语言文件

在Vue项目中,通常会在`src/lang`目录下创建不同语言的JSON文件,例如`en.js`、`zh.js`等。这些文件将包含对应语言的翻译内容。
2.1 英文语言文件(en.js)

```javascript
export default {
message: {
welcome: 'Welcome to our application!',
goodbye: 'Goodbye!'
2.2 中文语言文件(zh.js)
```javascript
export default {
message: {
welcome: '欢迎使用我们的应用!',
goodbye: '再见!'
三、初始化Vue I18n
在`src/main.js`文件中,引入Vue I18n并初始化:
```javascript
import Vue from 'vue';
import VueI18n from 'vue-i18n';
import en from './lang/en';
import zh from './lang/zh';
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: 'zh', // 默认语言为中文
messages: {
en,
zh
new Vue({
i18n,
render: h => h(App)
}).$mount('app');
四、使用多语言内容
在Vue组件中,可以使用`$t`方法来获取当前语言的翻译内容:
```javascript
{{ $t('message.welcome') }}