制作一个个人网页涉及多个步骤,包括设计页面布局、编写HTML代码、添加CSS样式以及可能需要的JavaScript脚本。下面是一个简单的个人网页的基本框架,你可以根据需要进行扩展和个性化。
1. 设计页面布局
首先,你需要决定网页的结构和内容。例如,你可能会想要包括以下部分:
导航栏(Navigation Bar) 头部(Header)显示个人照片和名字 关于我(About Me)部分 技能列表(Skills) 联系方式(Contact Information) 页脚(Footer)
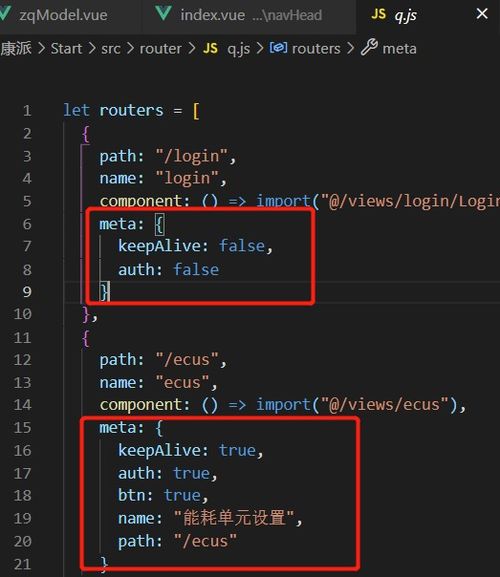
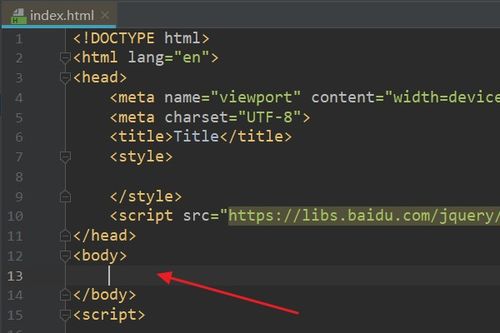
2. 编写HTML代码
下面是一个简单的HTML框架,你可以根据上面的布局进行修改:
```html 个人网页 张三的个人网页 关于我 技能 联系方式 关于我 这里是关于张三的简介...

技能 HTML CSS JavaScript 联系方式 Email: [email protected]

Phone: 1234567890
版权所有