大数据页面资源1. 100套大数据可视化炫酷大屏Html5模板 这篇文章分享了100套免费的大数据可视化炫酷大屏Html5模板,涵盖了社区、物业、政务、交通、工程、医疗、金融银行等多个行业,适用于数据展示、分析、监控等场n2. Axure数据可视化大屏原型合集 该资源提供了一套完整的Axure原型,专用于大数据的可视化展示。您可以通过以下链接获取。
3. BigDataView: 100 套大数据可视化炫酷大屏Html5模板 这个项目收集整理了100多套不同行业的大数据可视化炫酷大屏Html5模板,包括社区、物业、政务、交通、金融银行等,可以通过Gitee、GitHub或网盘下载,或扫描微信小程序码获取下载地址。更多信息请访问:。
4. 精选30个炫酷的数据可视化大屏 腾讯云提供了精选的30个炫酷的数据可视化大屏,包含源码,可以直接使用。详细信息请访问:。
5. 大数据可视化html_大屏幕投屏展示页面模板 Bootstrap模板库提供了顶级大数据可视化页面模板,提供在线预览和下载服务。更多信息请访问:。
大数据平台资源1. 基于 Hadoop 的大数据平台搭建实战全解析 本文详细阐述了基于 Hadoop 的大数据平台搭建过程,包括硬件选型、软件配置、网络优化以及用户权限管理等内容。更多信息请访问:。
2. 大数据平台方案:全方位规划与实施指南 本文将详细介绍大数据平台方案的核心设计原则、功能模块和实施步骤,帮助企业构建高效、可靠的大数据平台。更多信息请访问:。
4. 五个篇章讲明白如何从0到1搭建大数据平台 本文介绍了大数据平台的架构、组件和实战,包括数据采集、存储、处理、分析、展示等模块,并提供详细的配置步骤和代码示例。更多信息请访问:。
大数据页面设计与实现:打造高效信息展示平台

随着大数据时代的到来,如何高效地展示和分析海量数据成为企业、政府及各类组织关注的焦点。大数据页面作为数据展示的重要载体,其设计与实现对于提升用户体验、辅助决策具有重要意义。本文将探讨大数据页面的设计原则、实现方法以及在实际应用中的优化策略。
一、大数据页面的设计原则

1. 用户导向
大数据页面的设计应以用户需求为中心,充分考虑用户的使用习惯和操作流程,确保用户能够快速、准确地获取所需信息。
2. 简洁明了
页面布局应简洁明了,避免信息过载,使用户能够轻松浏览和查找数据。
3. 交互性强
提供丰富的交互功能,如筛选、排序、搜索等,使用户能够根据自己的需求进行个性化操作。
4. 响应速度快
优化页面加载速度,确保用户在使用过程中能够获得流畅的体验。
5. 兼容性强
支持多种设备和浏览器,确保大数据页面在不同环境下都能正常访问。
二、大数据页面的实现方法

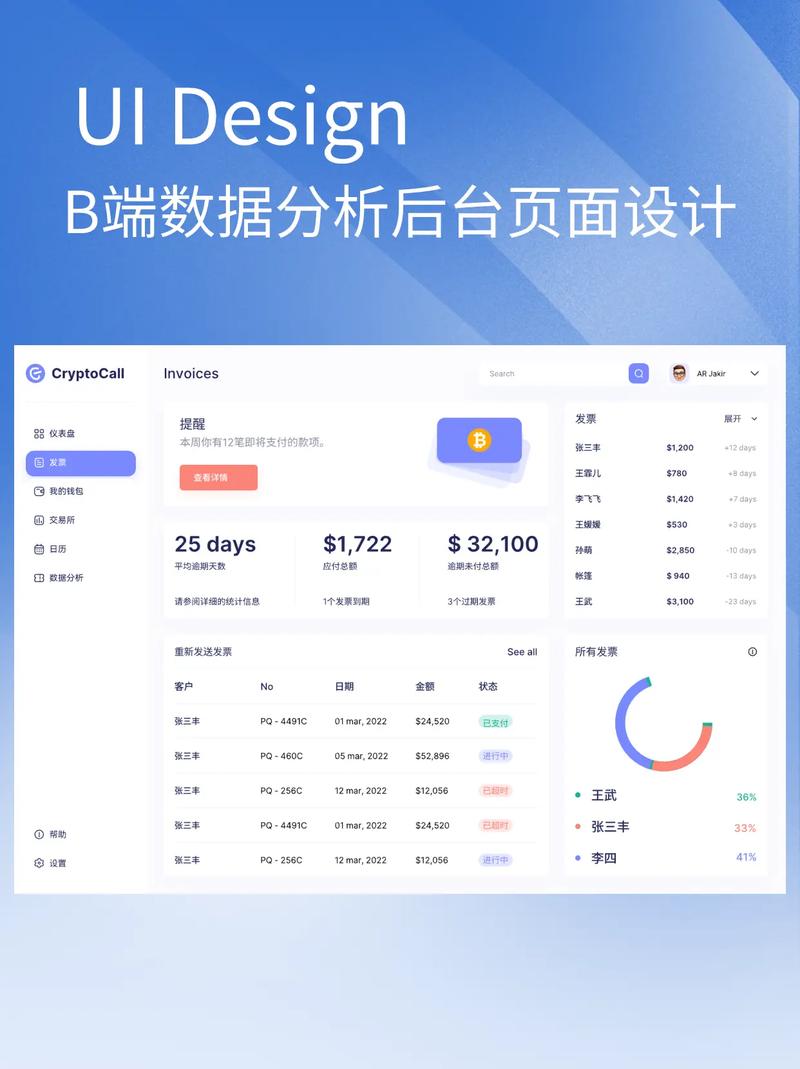
1. 前端技术
前端技术是实现大数据页面的基础,主要包括HTML、CSS和JavaScript。HTML用于构建页面结构,CSS用于美化页面样式,JavaScript用于实现交互功能。
2. 后端技术
后端技术负责处理数据请求、存储和业务逻辑。常见的后端技术包括Java、Python、PHP等。
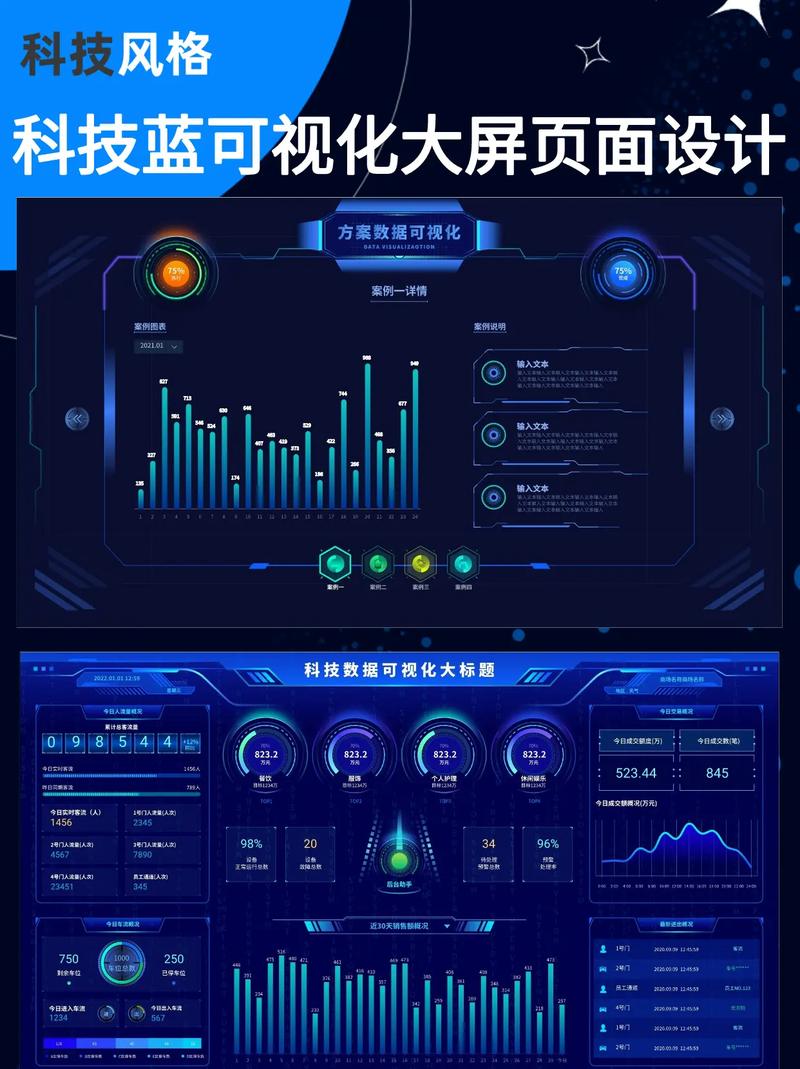
3. 数据可视化技术
数据可视化技术是将数据以图形、图表等形式展示出来,使数据更加直观易懂。常用的数据可视化工具包括ECharts、Highcharts、D3.js等。
4. 数据库技术
数据库技术用于存储和管理大数据。常见的数据库技术包括MySQL、Oracle、MongoDB等。
三、大数据页面的优化策略

1. 页面布局优化
合理规划页面布局,使信息层次分明,便于用户快速找到所需数据。
2. 数据可视化优化
根据数据特点选择合适的图表类型,提高数据可视化效果。
3. 交互功能优化
优化交互功能,提高用户体验,如提供实时搜索、筛选、排序等功能。
4. 性能优化
优化页面加载速度,提高系统稳定性。
5. 安全性优化
加强数据安全防护,防止数据泄露和恶意攻击。
四、大数据页面的应用场景
1. 企业运营管理
通过大数据页面,企业可以实时监控业务数据,优化运营策略,提高管理效率。
2. 政府决策支持
政府可以利用大数据页面进行政策制定、民生服务等方面的决策支持。
3. 金融风险控制
金融机构可以通过大数据页面实时监控风险,提高风险控制能力。
4. 医疗健康监测
医疗行业可以利用大数据页面进行疾病预测、患者管理等方面的应用。
大数据页面的设计与实现对于提升数据展示效果、辅助决策具有重要意义。本文从设计原则、实现方法、优化策略以及应用场景等方面进行了探讨,旨在为大数据页面的开发提供参考。