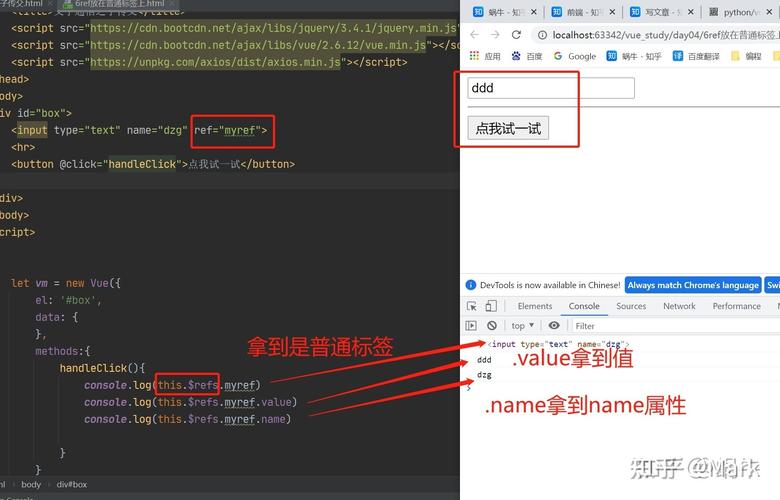
1. 使用`ref`属性:在Vue组件中,你可以给一个元素添加一个`ref`属性,然后通过`this.$refs`来访问这个元素。
```html Hello, Vue!
export default { mounted { console.log; // 获取DOM元素 }}```
2. 使用`$el`属性:`$el`属性返回Vue实例的根元素。
```html Root Element
export default { mounted { console.log; // 获取根元素 }}```
3. 使用`document.querySelector`或`document.getElementById`:这些是传统的JavaScript方法,可以直接在Vue实例的方法中使用。
```html Hello, Vue!
export default { mounted { console.logqwe2; // 通过ID获取元素 console.logqwe2; // 通过选择器获取元素 }}```
请注意,当使用`ref`属性时,你只能在组件的`mounted`钩子或之后访问DOM元素,因为在这个钩子之前,DOM元素可能还没有被渲染。而使用`$el`属性时,你可以在任何时间访问根元素。
Vue.js 中获取 DOM 元素的方法详解

在 Vue.js 开发中,虽然 Vue.js 主要通过数据绑定和组件系统来构建用户界面,但在某些情况下,我们可能需要直接操作 DOM 元素。Vue.js 提供了多种方法来获取和操作 DOM 元素,本文将详细介绍这些方法及其使用场景。
1. 使用 ref 属性获取 DOM 元素

在 Vue.js 3.x 中,使用 ref 属性是获取 DOM 元素最直接的方法。ref 属性可以将模板中的 DOM 元素或组件实例绑定到一个 JavaScript 变量上,从而在组件的任何生命周期钩子或方法中访问和操作这些元素。
1.1 如何使用 ref 属性

首先,在模板中为需要获取的 DOM 元素添加一个 ref 属性,并为其指定一个唯一的引用名:
```html