以下是几个提供jQuery网站模板的优质资源网站,您可以根据需求选择合适的模板:
1. 17素材网 网站地址: 特点: 该网站主要收集jQuery网页特效、jQuery网页代码、网站模板、网页模板、企业模板、商城模板、图标等素材,为html网站模板开发人员提供高效率的工作方式。
2. jQueryfuns 网站地址: 特点: 该网站致力于为前端爱好者提供优质的后台模板、网页特效、jQuery特效、html网页模板,打造一个高品质的前端模板和特效代码分享平台。
3. 极客素材网 网站地址: 特点: 主要收集jQuery网页特效、jQuery网页代码、网站模板、网页模板、企业模板、商城模板、图标等素材,为html网站模板开发人员提供高效率的工作方式。
4. 苦力吧素材 网站地址: 特点: 提供多种基于jQuery的插件和特效,如表格快速编辑插件、gif图片暂停播放特效、水平进度条插件、图片拖拽移位交换插件等。
5. 搜素材网 网站地址: 特点: 该网站致力于各类网站模板、jQuery特效js插件、jQuery插件、以及网站源码的收集,提供各类响应式模板、jQuery特效的试用方法,并提供在线预览、下载及教程。
6. qinyi素材网 网站地址: 特点: 免费分享jQuery插件、HTML模板、CSS样式等,提供使用jQuery制作的登录页模板、日历倒计时翻转效果、图片验证小案例等。
7. 素材网 网站地址: 特点: 收集jQuery网页特效、jQuery网页代码、网站模板、网页模板、企业模板、商业模板、图标等素材,为html网站模板开发人员提供高效率的工作方式。
8. BootstrapMB 网站地址: 特点: 提供基于jQuery的模板,如创意个人简历Html模板、表格全屏滚动示例、下雨粒子动画特效等。
希望这些资源能帮助您找到合适的jQuery网站模板。
打造高效SEO优化的jQuery网站模板:提升用户体验与搜索引擎排名
摘要

一、了解jQuery及其优势

jQuery是一个快速、小型且功能丰富的JavaScript库。它简化了HTML文档遍历、事件处理、动画和Ajax操作,使得开发者能够更高效地构建网站。以下是jQuery的一些主要优势:
简洁的语法:jQuery的语法简洁明了,易于学习和使用。
跨浏览器兼容性:jQuery支持所有主流浏览器,包括IE6 、Firefox、Chrome、Safari等。
丰富的插件资源:jQuery拥有庞大的插件库,开发者可以根据需求选择合适的插件。
高效的性能:jQuery通过减少HTTP请求和优化代码执行,提高了网站性能。
二、设计符合SEO标准的jQuery网站模板

为了打造符合SEO标准的jQuery网站模板,我们需要关注以下几个方面:
1. 网站结构
合理使用标题和描述:确保每个页面都有一个独特的标题和描述,包含关键词。
优化导航结构:使用清晰的导航,方便用户和搜索引擎快速找到所需内容。
2. 页面加载速度
压缩CSS和JavaScript文件:使用工具如Gzip、UglifyJS等压缩文件,减少文件大小。
优化图片:使用适当的图片格式和尺寸,减少图片加载时间。
使用CDN:将静态资源部署到CDN,提高访问速度。
3. 动态内容处理
使用Ajax技术:通过Ajax实现页面局部刷新,提高用户体验。
合理使用JavaScript库:避免过度依赖jQuery,以免影响网站性能。
优化JavaScript代码:使用代码压缩、合并等技术,减少代码体积。
4. 移动端适配
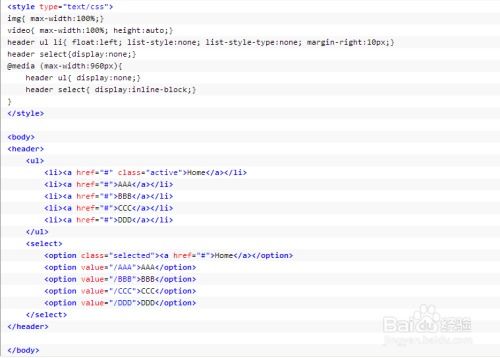
响应式设计:使用媒体查询等技术,实现网站在不同设备上的自适应。
简化页面布局:针对移动端优化页面布局,提高用户体验。
优化移动端性能:针对移动端特点,优化网站性能。
三、案例分析

以下是一个使用jQuery构建的SEO优化网站模板的案例:
页面加载速度:压缩CSS和JavaScript文件,优化图片,使用CDN。
动态内容处理:使用Ajax技术实现页面局部刷新,优化JavaScript代码。
移动端适配:针对移动端优化页面布局,提高用户体验。
通过以上优化,该网站在搜索引擎中的排名得到了显著提升,用户体验也得到了改善。
利用jQuery打造符合SEO标准的网站模板,需要关注网站结构、页面加载速度、动态内容处理和移动端适配等方面。通过不断优化和调整,我们可以提升用户体验和搜索引擎排名,为网站带来更多流量和商机。
关键词

jQuery网站模板,SEO优化,用户体验,搜索引擎排名,响应式设计,Ajax,CDN