```html商品展示页面 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; } .container { maxwidth: 800px; margin: 0 auto; padding: 20px; } .productimage { maxwidth: 100%; height: auto; } .producttitle { fontsize: 24px; color: 333; margintop: 20px; } .productprice { fontsize: 20px; color: 666; margintop: 10px; } .productdescription { fontsize: 16px; color: 777; margintop: 20px; } 商品标题 价格: $99.99

这是一段简短的描述,用于介绍商品的特性和功能。
你可以将这个代码保存为一个`.html`文件,并在浏览器中打开它来查看效果。请确保将`productimage.jpg`替换为你的商品图片的路径。你可以根据需要调整样式和内容。
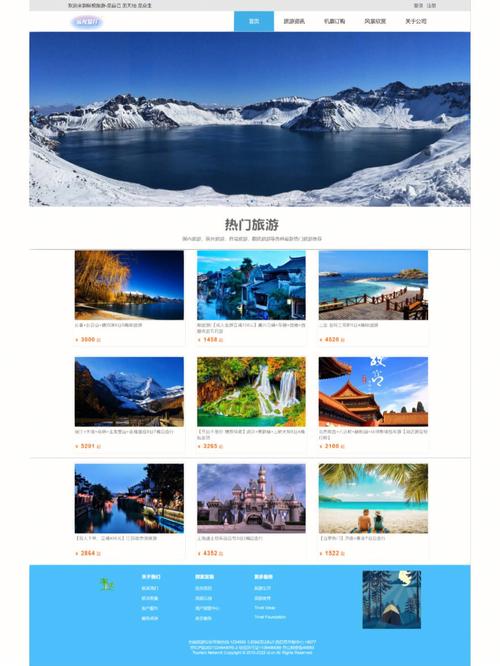
打造高效商品展示页面:HTML与CSS的完美结合

在电子商务日益繁荣的今天,一个吸引人的商品展示页面对于提升用户体验和促进销售至关重要。HTML和CSS作为网页设计的基础,它们在构建商品展示页面中扮演着不可或缺的角色。本文将深入探讨如何利用HTML和CSS打造一个既美观又实用的商品展示页面。
一、页面布局的重要性

1. 清晰的导航栏
2. 商品分类
3. 商品展示区域
二、HTML与CSS结合实现商品展示效果

1. 使用响应式设计
随着移动设备的普及,响应式设计变得尤为重要。通过CSS的媒体查询(Media Queries)功能,可以针对不同屏幕尺寸的设备调整页面布局和样式,确保商品展示效果在不同设备上都能得到良好呈现。
2. 利用CSS3动画效果
CSS3动画效果可以增加页面动态感,吸引用户注意力。例如,可以使用CSS的`@keyframes`规则实现商品图片的淡入淡出效果,或者使用`transition`属性实现商品信息的平滑过渡。
3. 精美图片与文字结合
三、优化商品展示页面的性能

1. 压缩图片
图片是商品展示页面中占用空间最大的元素。通过压缩图片,可以减小页面加载时间,提高用户体验。可以使用在线工具或图片编辑软件进行图片压缩。
2. 使用CSS精灵技术
CSS精灵技术可以将多个图片合并成一个,减少HTTP请求次数,提高页面加载速度。通过CSS的背景定位功能,可以精确地显示所需图片。
3. 利用浏览器缓存
合理利用浏览器缓存可以减少重复加载资源,提高页面加载速度。可以通过设置HTTP缓存头信息,让浏览器缓存页面资源。
HTML和CSS是构建商品展示页面的基础,通过合理布局、优化效果和性能,可以打造一个既美观又实用的商品展示页面。在今后的网页设计中,不断学习和实践,将有助于提升自己的网页设计水平。