1. 大学生网页设计制作作业实例代码 该资源提供了大量的大学生网页设计作业实例,涵盖了各种主题,如电影、漫画、商城、家乡、旅游等。每个实例都包含了HTML、CSS和JavaScript代码,适合不同需求的网页设计项目。
3. HTML CSS JavaScript网页设计实例与特效大全 该资源包含200多个HTML CSS JavaScript网页设计实例,涵盖了电商、旅游、电影、游戏、美食等各类主题网站,以及表白源码、Echarts大数据可视化、CRM后台管理系统模板和HTML5响应式手机模板。
4. html5网页设计代码大全 51CTO博客 这篇文章详细介绍了创建基本HTML5网页的步骤,包括创建HTML文档、添加基本结构、添加样式(CSS)和添加交互(JavaScript)。它还提供了详细的代码示例和注释。
这些资源提供了丰富的实例和详细的代码示例,适合不同水平的学习者和开发者。希望这些资源能帮助你更好地学习和实践HTML5网页设计。
HTML5网页代码大全:全面解析与实例展示
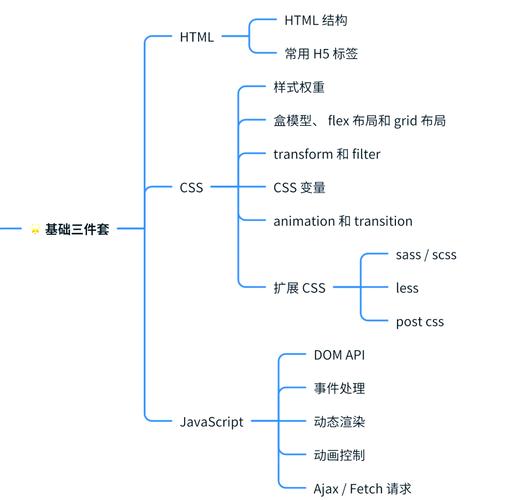
一、HTML5简介

HTML5是当前网页开发的主流技术之一,它不仅继承了HTML4的所有特性,还引入了许多新的元素和API,使得网页开发更加高效和便捷。HTML5的出现,标志着网页设计进入了一个新的时代。
二、HTML5基本结构

HTML5的基本结构包括以下几个部分:
DOCTYPE声明:用于声明文档类型,告诉浏览器使用哪种HTML版本进行解析。
四、HTML5表单元素

HTML5提供了丰富的表单元素,使得表单设计更加灵活和强大。
五、HTML5多媒体元素

HTML5支持多种多媒体元素,使得网页可以嵌入音频、视频等多媒体内容。
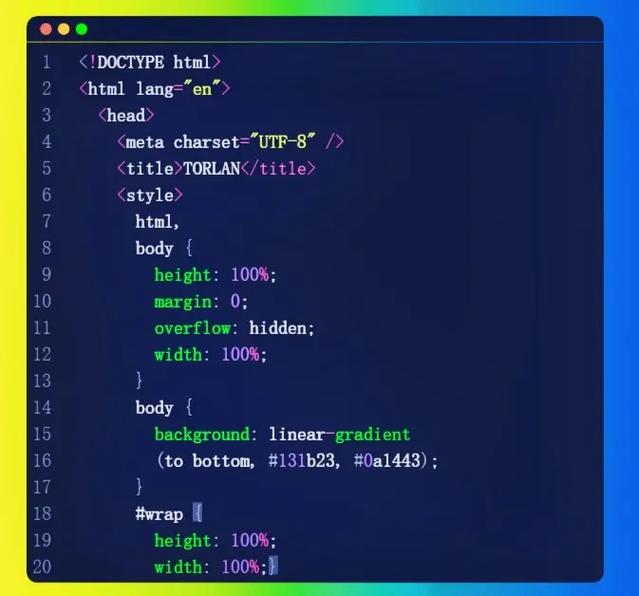
七、HTML5代码实例

以下是一个简单的HTML5页面实例:
```html
HTML5页面实例

欢迎来到我的网站








