创建一个Vue项目通常包括以下几个步骤:
1. 安装Node.js和npm:确保你的电脑上已经安装了Node.js和npm。你可以通过访问来下载并安装它们。
2. 安装Vue CLI:Vue CLI是一个官方提供的Vue项目脚手架工具,可以帮助你快速搭建Vue项目。你可以通过在命令行中运行以下命令来全局安装Vue CLI:
```bashnpm install g @vue/cli```
3. 创建新项目:使用Vue CLI创建一个新的Vue项目。你可以通过运行以下命令来启动一个交互式命令行界面,然后按照提示选择项目模板和配置选项:
```bashvue create myvueproject```
4. 进入项目目录:在创建完项目后,你需要进入项目目录。你可以通过运行以下命令来进入项目目录:
```bashcd myvueproject```
5. 运行项目:在项目目录中,你可以通过运行以下命令来启动开发服务器并运行项目:
```bashnpm run serve```
6. 浏览项目:在浏览器中打开`http://localhost:8080`,你应该能够看到你的Vue项目。
7. 编写代码:你可以在`src`目录中找到项目的源代码,然后开始编写你的Vue组件和应用逻辑。
8. 构建项目:当你完成开发后,你可以通过运行以下命令来构建生产环境的版本:
```bashnpm run build```
9. 部署项目:构建完成后,你可以将`dist`目录中的文件部署到你的服务器或托管服务上。
请根据你的具体需求和环境调整上述步骤。如果你在创建或开发Vue项目时遇到任何问题,请随时提问。
创建 Vue 3 项目:从零开始构建你的前端应用
在当今的前端开发领域,Vue.js 是一个备受欢迎的 JavaScript 框架,它以其简洁的语法和高效的组件系统而闻名。本文将带你从零开始,使用 Vue 3 创建一个全新的项目。我们将一步步完成项目初始化、环境搭建、依赖安装以及项目运行等关键步骤。
环境准备
在开始之前,请确保你的开发环境中已经安装了 Node.js 和 npm(Node.js 包管理器)。Vue 3 需要 Node.js 版本 14 或更高。以下是环境准备的步骤:
- 安装 Node.js 和 npm:从 [Node.js 官网](https://nodejs.org/) 下载并安装适合你操作系统的 Node.js 版本。

- 检查 Node.js 和 npm 版本:在命令行中运行 `node -v` 和 `npm -v` 命令,确保版本满足要求。
创建 Vue 3 项目

使用 Vue CLI(Vue 的命令行工具)可以快速创建一个 Vue 3 项目。以下是创建项目的步骤:
1. 全局安装 Vue CLI:

```bash
npm install -g @vue/cli
```
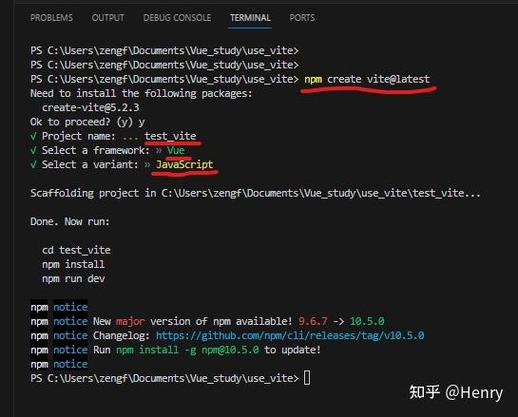
2. 创建新项目:
```bash
vue create my-vue-project
```
这里 `my-vue-project` 是你想要创建的项目名称。
3. 选择预设:

Vue CLI 会询问你想要使用哪个预设(如默认预设、Babel、TypeScript 等)。你可以选择默认预设或者根据需要自定义配置。
项目结构解析
创建项目后,Vue CLI 会为你生成一个包含以下目录和文件的标准化项目结构:
my-vue-project/
├── public/
│ ├── index.html
│ └── ...
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ ├── main.js
│ └── ...
├── package.json
├── README.md
└── ...
- public/:存放静态文件,如图片、CSS 和字体文件。

- src/:存放你的源代码,包括组件、资产和主 JavaScript 文件。
- components/:存放所有可复用的 Vue 组件。

- App.vue:是应用的根组件。

- main.js:是应用的入口文件,用于创建 Vue 实例并挂载到 DOM 上。
安装依赖

- Vue Router:用于构建单页面应用(SPA)的路由。
- Vuex:用于状态管理的库。

- Axios:用于 HTTP 请求的库。

你可以通过以下命令安装这些依赖:
```bash
npm install vue-router vuex axios
激活项目界面

在命令行中运行以下命令来启动开发服务器:
```bash
npm run serve
这将在本地启动一个开发服务器,通常在 `http://localhost:8080/` 上可访问你的应用。
通过以上步骤,你已经成功创建了一个 Vue 3 项目。接下来,你可以开始编写你的组件、路由和状态管理逻辑,构建你的前端应用。Vue 3 提供了丰富的功能和工具,帮助你高效地开发现代前端应用。