当然可以!创建一个HTML简历是一个很好的展示你的技能和经验的方式。下面是一个简单的HTML简历示例,你可以根据自己的需要进行修改和扩展。
```html 我的简历 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; } .container { maxwidth: 800px; margin: 0 auto; padding: 20px; } h1 { textalign: center; } .section { marginbottom: 20px; } .sectiontitle { fontsize: 24px; marginbottom: 10px; } .sectioncontent { marginleft: 20px; } .sectioncontent p { marginbottom: 5px; } 我的简历 个人信息 姓名:张三

联系方式:1234567890
教育背景 本科:清华大学,计算机科学与技术,20182022
硕士:北京大学,软件工程,20222024
工作经历 职位:软件工程师,阿里巴巴,2024至今
负责开发公司的核心产品,参与需求分析、设计、编码和测试。
技能 熟悉Java、Python、JavaScript等编程语言
熟悉MySQL、Oracle等数据库
熟悉Linux操作系统
项目经验 项目名称:在线教育平台
开发一个在线教育平台,提供在线课程、作业和考试等功能。
```
你可以将上面的代码保存为HTML文件,然后用浏览器打开查看效果。如果你想要添加更多的内容或者修改样式,可以根据自己的需求进行修改。
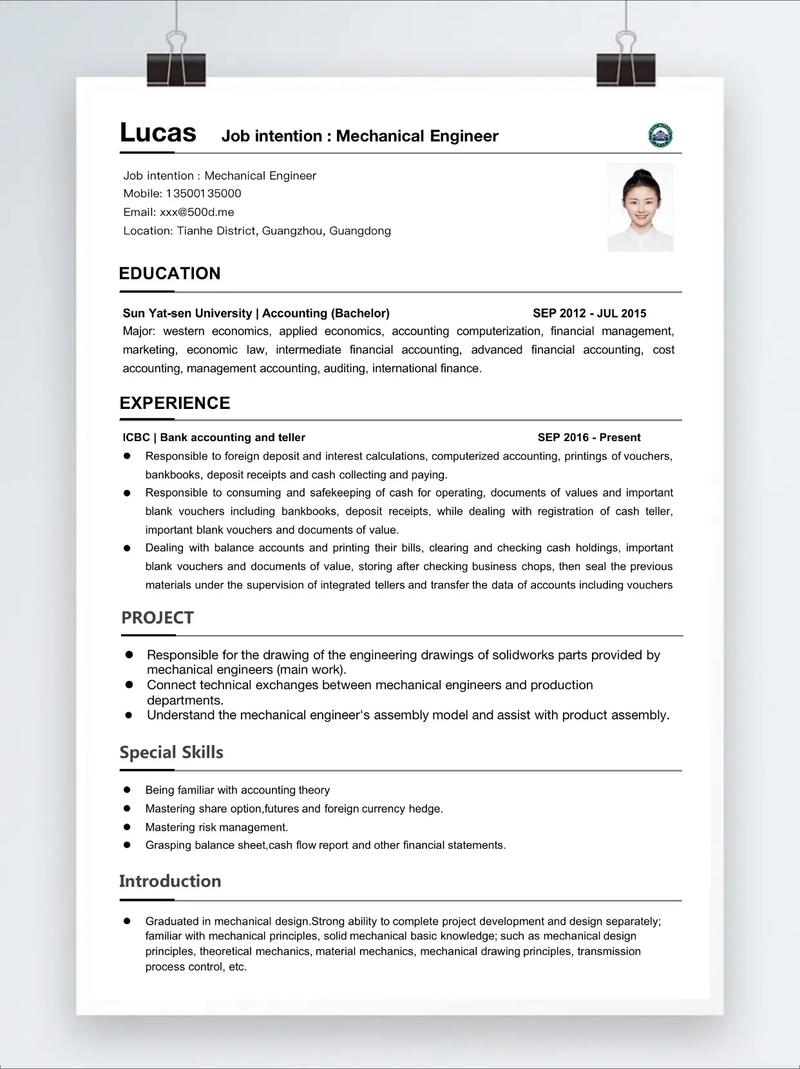
在数字化时代,一份专业的个人简历是求职者展示自己能力与经验的重要工具。HTML(HyperText Markup Language)作为一种创建网页的标准标记语言,为制作个人简历提供了便捷的方式。本文将详细介绍如何使用HTML撰写一份符合搜索引擎标准的专业简历,帮助您在众多求职者中脱颖而出。
HTML简历的基本结构

一个HTML简历的基本结构通常包括以下几个部分:
个人信息:姓名、联系方式、求职意向
教育背景:学校名称、专业、学历、毕业时间
工作经验:公司名称、职位、工作描述、工作时间
专业技能:掌握的技能、证书、项目经验
自我评价:个人特点、职业规划、求职动机