HTML5 是一种用于创建网页和网页应用程序的标记语言。它是由万维网联盟(W3C)制定的,是 HTML(超文本标记语言)的最新版本。HTML5 的结构包括以下几个主要部分:
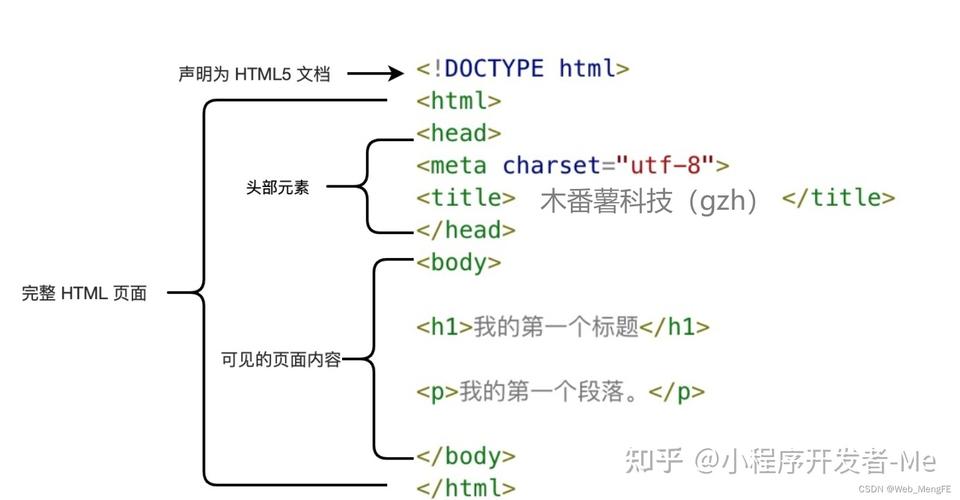
1. 文档类型声明(Doctype):HTML5 的文档类型声明非常简单,只有一行代码:``。这告诉浏览器这是一个 HTML5 文档。
2. html 元素:这是整个文档的根元素,它包含了文档的所有内容。
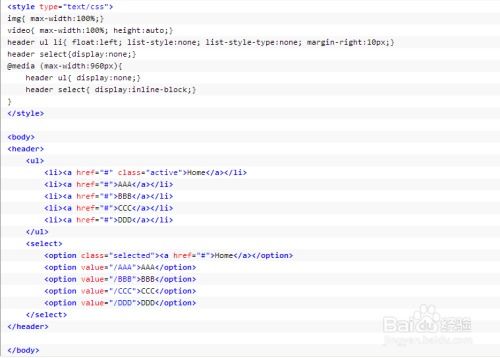
4. body 元素:这是文档的主体部分,包含了可见的页面内容,如文本、图片、链接、视频等。它通常包含以下子元素: header 元素:表示页面或部分的页眉,通常包含导航链接、徽标或标题。 nav 元素:表示页面导航链接的部分。 main 元素:表示页面或文档的主要内容。 article 元素:表示独立的、可以独立分配的内容部分。 section 元素:表示文档中的一个独立部分,通常用于组织内容。 aside 元素:表示与页面内容相关但独立于页面的内容,如侧边栏。 footer 元素:表示页面或部分的页脚,通常包含版权信息、联系方式等。
5. 其他元素:HTML5 还包括许多其他元素,如 `div`、`span`、`p`、`a`、`img`、`video`、`audio` 等,用于创建各种内容和结构。
这些元素共同构成了 HTML5 的基本结构,使得开发者能够创建结构清晰、语义丰富的网页。
HTML5结构元素:构建现代网页的基石
一、HTML5简介
HTML5,作为互联网技术发展的重要里程碑,自2014年正式发布以来,已经成为了现代网页开发的主流标准。它不仅继承了HTML4的优良传统,还引入了众多新特性和改进,使得网页设计更加灵活、丰富和高效。
二、HTML5结构元素的重要性

HTML5结构元素是构建网页框架的基础,它们不仅有助于提高网页的可读性和可维护性,还能优化搜索引擎的抓取效果,提升网站的SEO排名。以下是HTML5结构元素的一些关键作用:
1. 提高网页可读性