要在JavaScript中添加HTML,你可以使用多种方法。下面是一些常见的方法:
1. 使用 `innerHTML` 属性: 这是最简单的方法之一。你可以直接将HTML字符串赋值给元素的 `innerHTML` 属性。
2. 使用 `createElement` 和 `appendChild` 方法: 使用 `document.createElement` 创建一个新的HTML元素,然后使用 `appendChild` 方法将其添加到DOM中。
3. 使用 `insertAdjacentHTML` 方法: 这个方法允许你将HTML插入到元素的指定位置。
4. 使用 `insertBefore` 和 `insertAfter` 方法: 这些方法允许你将元素插入到其他元素之前或之后。
5. 使用 `document.write` 方法: 这个方法可以直接将HTML写入到文档中,但通常不推荐使用,因为它会覆盖整个文档的内容。
下面是一些示例代码,展示了如何使用这些方法来添加HTML:
```javascript// 使用 innerHTML 属性document.getElementById.innerHTML = 'Hello, world!
// 使用 createElement 和 appendChild 方法var newElement = document.createElement;newElement.textContent = 'Hello, world!';document.getElementById.appendChild;
// 使用 insertAdjacentHTML 方法document.getElementById.insertAdjacentHTML;
// 使用 document.write 方法(不推荐)document.write;```
请注意,根据你的具体需求,你可能需要调整这些代码示例。例如,你可能需要指定不同的元素ID或使用不同的HTML内容。
JavaScript(简称JS)作为网页开发中不可或缺的脚本语言,其强大的功能之一就是能够动态地添加HTML元素到网页中。这种能力使得开发者能够根据用户的交互或程序逻辑实时更新网页内容,从而提升用户体验。本文将详细介绍如何在JavaScript中添加HTML元素,包括基本方法、注意事项以及一些高级技巧。
基本概念

在JavaScript中,添加HTML元素通常涉及以下几个步骤:
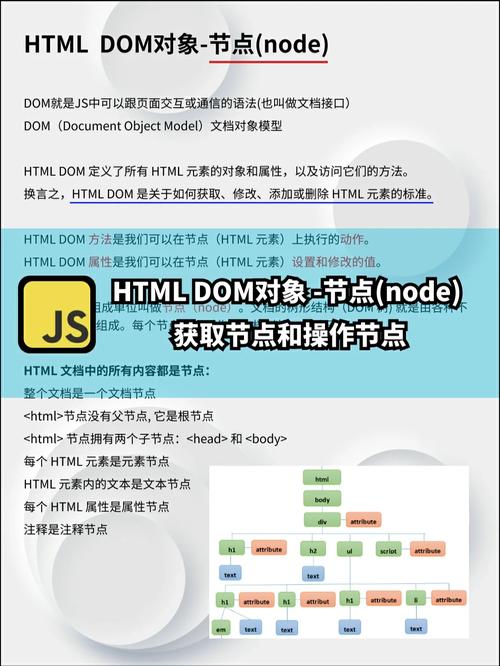
获取目标元素:使用DOM(文档对象模型)方法如getElementById()、getElementsByClassName()等获取页面上的元素。
创建新的HTML元素:使用document.createElement()方法创建新的元素节点。
设置元素属性:使用setAttribute()方法设置元素的属性,如id、class、style等。
插入元素:使用appendChild()、insertBefore()等方法将新元素插入到目标元素中。
使用innerHTML添加HTML
innerHTML属性允许开发者直接向元素中插入HTML内容。以下是一个简单的例子:
```javascript
// 获取目标元素
var container = document.getElementById('container');
// 创建新的HTML元素
var newElement = document.createElement('div');
// 设置元素属性
newElement.setAttribute('id', 'newDiv');
newElement.setAttribute('class', 'newClass');
newElement.style.color = 'red';
// 设置元素内容
newElement.innerHTML = '这是一个新添加的段落。
// 将新元素插入到目标元素中
container.appendChild(newElement);
使用insertAdjacentHTML添加HTML
insertAdjacentHTML方法允许开发者将HTML字符串插入到指定元素的位置。与innerHTML不同,insertAdjacentHTML不会替换元素的所有子内容,而是将其插入到指定位置。以下是一个例子:
```javascript
// 获取目标元素
var container = document.getElementById('container');
// 创建新的HTML元素
var newElement = document.createElement('div');
// 设置元素属性
newElement.setAttribute('id', 'newDiv');
newElement.setAttribute('class', 'newClass');
newElement.style.color = 'red';
// 使用insertAdjacentHTML插入HTML内容
container.insertAdjacentHTML('beforeend', '这是一个新添加的段落。
// 将新元素插入到目标元素中
container.appendChild(newElement);
使用DOM方法添加HTML

除了innerHTML和insertAdjacentHTML,还可以使用DOM方法如appendChild()、insertBefore()等来添加HTML元素。以下是一个例子:
```javascript
// 获取目标元素
var container = document.getElementById('container');
// 创建新的HTML元素
var newElement = document.createElement('div');
newElement.setAttribute('id', 'newDiv');
newElement.setAttribute('class', 'newClass');
newElement.style.color = 'red';
// 创建段落元素
var paragraph = document.createElement('p');
paragraph.textContent = '这是一个新添加的段落。';
// 将段落元素添加到新元素中
newElement.appendChild(paragraph);
// 将新元素添加到目标元素中
container.appendChild(newElement);
注意事项

在使用JavaScript添加HTML元素时,需要注意以下几点:
避免XSS攻击:在插入用户输入的HTML内容时,务必对内容进行适当的过滤和转义,以防止XSS攻击。
优化性能:频繁地添加和删除DOM元素会影响页面性能,应尽量减少不必要的DOM操作。
使用事件委托:对于动态添加的元素,可以使用事件委托来减少事件监听器的数量,提高性能。
JavaScript在网页开发中扮演着重要的角色,其中添加HTML元素是开发者必须掌握的基本技能之一。通过本文的介绍,相信读者已经对如何在JavaScript中添加HTML元素有了更深入的了解。在实际开发中,灵活运用这些方法,可以有效地提升网页的交互性和用户体验。









