制作HTML文件是一个相对简单的过程,以下是一个基本的步骤指南:
1. 准备环境: 确保你的电脑上安装了文本编辑器,如记事本、Sublime Text、Visual Studio Code等。 如果你打算在浏览器中预览HTML文件,确保你的浏览器(如Chrome、Firefox、Edge等)是最新版本。
2. 创建HTML文件: 打开文本编辑器。 创建一个新文件,并将其保存为 `.html` 格式。例如,你可以将其命名为 `index.html`。
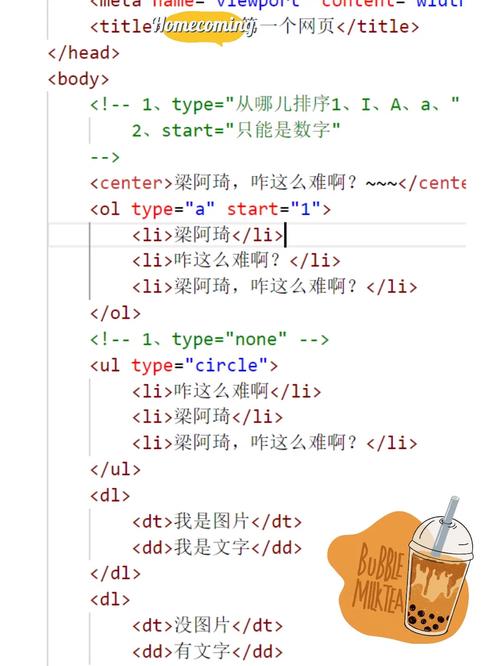
3. 编写HTML代码: 在文本编辑器中,开始编写HTML代码。一个基本的HTML文件结构如下:
```html 我的第一个HTML页面 欢迎来到我的网页 这是一个段落。

4. 保存并预览: 保存你的HTML文件。 打开浏览器,点击“文件”菜单,选择“打开文件”,然后选择你刚才保存的HTML文件。 浏览器会显示你的网页。
以上就是一个基本的HTML文件制作流程。如果你是初学者,建议你从学习HTML的基础开始,逐步深入。
如何制作HTML文件:从入门到实践
HTML(超文本标记语言)是构建网页的基础,它允许开发者通过标记语言来描述网页的结构和内容。掌握HTML是成为一名网页设计师或前端开发者的必备技能。本文将详细介绍如何从零开始制作HTML文件,包括基础知识、工具选择以及实际操作步骤。
一、了解HTML基础

HTML文档结构:一个HTML文档通常包含和两个部分,其中部分包含元数据,如标题、样式和脚本,而部分包含网页的实际内容。









