Vue项目中的权限控制:实践与策略解析
在当今的前端开发领域,权限控制是确保应用安全性和用户体验的关键环节。Vue.js,作为一款流行的前端框架,因其易用性和灵活性,被广泛应用于各种项目中。本文将深入探讨Vue项目中权限控制的实践与策略,帮助开发者构建安全、高效的应用。
权限控制的重要性

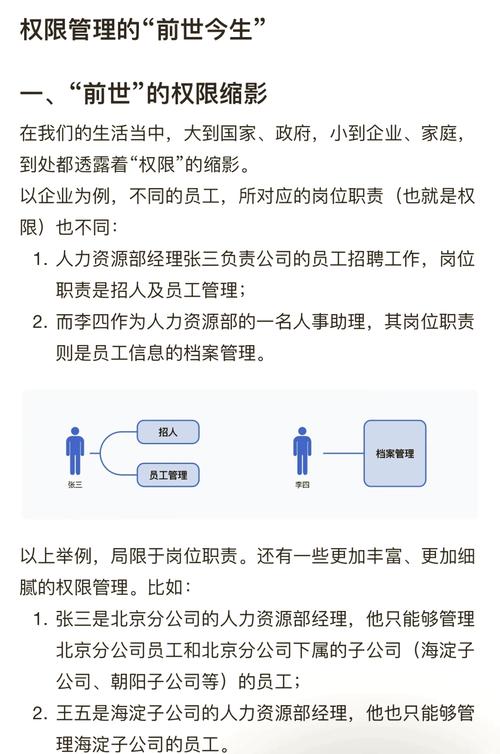
权限控制不仅关乎应用的安全性,还直接影响用户体验。通过合理的权限控制,可以确保用户只能访问和操作他们有权访问的数据和功能,从而提高应用的整体安全性。
Vue权限控制的基本概念

在Vue项目中,权限控制通常涉及以下几个方面:
页面访问控制:根据用户角色限制用户访问特定页面。
按钮操作控制:根据用户权限控制页面上的按钮是否可用。
数据展示控制:根据用户权限控制用户可以看到的数据内容。
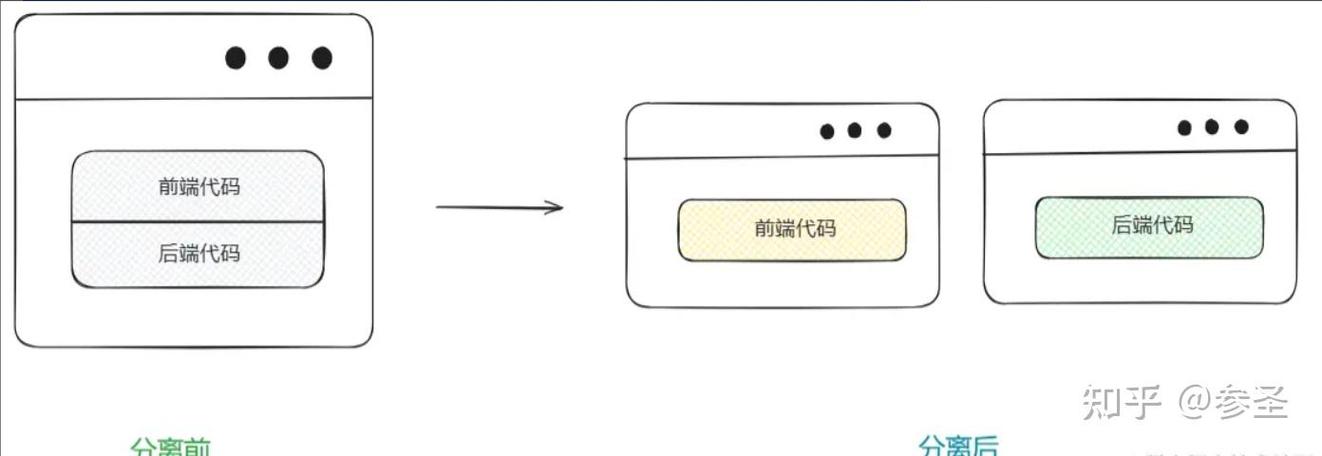
前后端分离的权限控制

在前后端分离的架构中,权限控制通常分为前端和后端两部分。
前端权限控制
前端权限控制主要负责视图层的控制,包括:
指令权限控制:通过自定义指令控制页面元素的显示与隐藏。
路由守卫:在路由跳转前进行权限验证,确保用户只能访问授权的页面。
后端权限控制
后端权限控制主要负责数据接口的权限验证,包括:
用户认证:验证用户身份,确保用户是合法的。
权限验证:根据用户角色和权限,验证用户是否有权访问或操作数据。
Vue权限控制实践

1. 使用Vue Router进行路由守卫
Vue Router提供了路由守卫功能,可以在路由跳转前进行权限验证。以下是一个简单的示例:
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requiresAuth)) {
if (!isAuthenticated()) {
next({
path: '/login',
query: { redirect: to.fullPath }
});
} else {
next();
}
} else {
next();
2. 使用自定义指令控制页面元素
通过自定义指令,可以优雅地控制页面元素的显示与隐藏。以下是一个示例:
Vue.directive('permission', {
inserted: function(el, binding) {
const value = binding.value;
const roles = store.getters









