要在HTML中画圆,你可以使用``元素结合JavaScript。下面是一个简单的示例,展示了如何使用HTML5的``元素和JavaScript来绘制一个圆:
```htmlDraw a Circle

var canvas = document.getElementById;var ctx = canvas.getContext;ctx.beginPath;ctx.arc;ctx.fillStyle = FF0000;ctx.fill;
这段代码中: ``元素定义了一个200x200像素的画布。 JavaScript部分获取了这个画布的2D上下文(`getContext`),并使用`arc`方法绘制了一个圆。`arc`方法的参数依次是圆心的x坐标、圆心的y坐标、半径、起始角度和结束角度(以弧度为单位),以及一个布尔值,表示是否逆时针绘制。 `fillStyle`属性设置了圆的填充颜色,`fill`方法用来填充圆。
你可以将这段代码保存为一个`.html`文件,然后在浏览器中打开它来查看效果。
HTML5中的圆绘制技巧:从基础到进阶
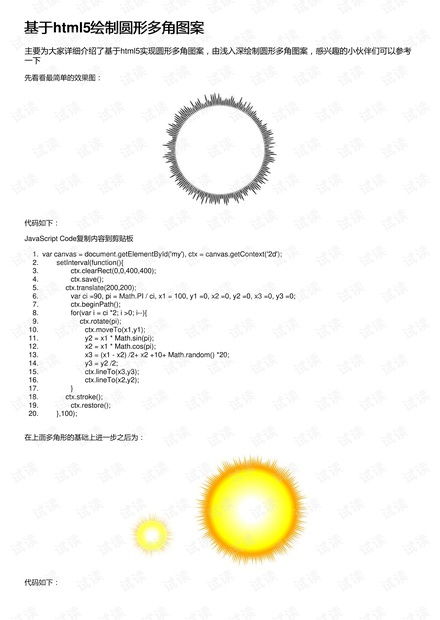
在HTML5中,Canvas元素为我们提供了强大的绘图功能,使得在网页上绘制各种图形变得简单而高效。其中,圆是图形绘制中非常基础且常用的元素。本文将详细介绍如何在HTML5中使用Canvas绘制圆,包括基础绘制方法、圆弧绘制以及一些高级技巧。
二、Canvas基础

在开始绘制圆之前,我们需要了解一些Canvas的基础知识。
Canvas上下文:通过`getContext('2d')`方法,我们可以获取到Canvas的2D渲染上下文,它是绘制图形的主要接口。
绘图命令:Canvas上下文提供了一系列绘图命令,如`fillRect`、`strokeRect`、`arc`等。
三、绘制实心圆

要绘制一个实心圆,我们可以使用`arc`方法。以下是一个简单的示例代码:
```html









