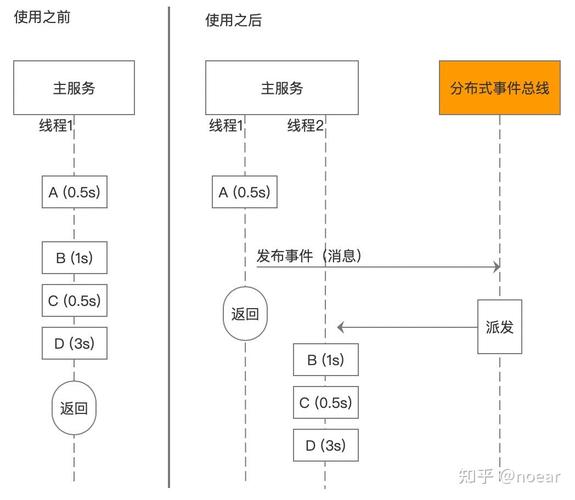
在Vue中,同级组件之间的传值可以通过事件总线(Event Bus)或者Vuex来实现。以下是一个简单的示例,演示如何使用事件总线在同级组件之间传递数据。
首先,创建一个事件总线对象:
```javascript// eventbus.jsimport Vue from 'vue';export const EventBus = new Vue;```
在一个组件中发送事件:
```javascript// SenderComponent.vue Send Message
import { EventBus } from './eventbus.js';
export default { methods: { sendMessage { EventBus.$emit; } }}```
在另一个组件中监听事件:
```javascript// ReceiverComponent.vue {{ message }}
import { EventBus } from './eventbus.js';
export default { data { return { message: '' }; }, created { EventBus.$on => { this.message = message; }qwe2; }, beforeDestroy { EventBus.$off; }}```
在这个示例中,`SenderComponent` 在按钮点击时通过事件总线发送一个消息。`ReceiverComponent` 在创建时监听这个事件,并在接收到消息时更新其数据属性。记得在组件销毁前移除事件监听,以避免内存泄漏。
这种方式适用于简单的场景。对于更复杂的应用,建议使用Vuex来管理状态,它提供了更强大的状态管理和组件通信能力。
Vue同级组件传值详解
在Vue.js的开发过程中,组件之间的通信是必不可少的。除了父子组件之间的通信,同级组件之间的传值也是常见的需求。本文将详细介绍Vue同级组件传值的几种方法,帮助开发者更好地理解和应用这些技巧。
一、事件总线(Event Bus)
事件总线是一种简单且常用的方法,用于实现Vue同级组件之间的通信。它通过创建一个空的Vue实例作为中央事件总线,然后在组件内部使用`$emit`和`$on`方法来触发和监听事件。
1. 创建事件总线

首先,我们需要创建一个事件总线实例:
```javascript
// event-bus.js
import Vue from 'vue';
export const EventBus = new Vue();
2. 触发事件
在需要触发事件的组件中,使用`$emit`方法来发送事件:
```javascript
// ChildComponent.vue
export default {
methods: {
sendEvent() {
EventBus.$emit('customEvent', 'Hello from Child!');
}
3. 监听事件

在需要接收事件的组件中,使用`$on`方法来监听事件:
```javascript
// ParentComponent.vue
export default {
mounted() {
EventBus.$on('customEvent', (data) => {
console.log(data); // Hello from Child!
});
},
beforeDestroy() {
EventBus.$off('customEvent'); // 组件销毁前取消监听
二、Vuex

Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。使用Vuex可以实现同级组件之间的状态共享。
1. 安装Vuex

首先,你需要安装Vuex:
```bash
npm install vuex --save
2. 创建Vuex实例
创建一个Vuex实例,并在Vue实例中注入它:
```javascript
// store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
message: 'Hello from Vuex!'
},
mutations: {
updateMessage(state, payload) {
state.message = payload;
}
// main.js
import Vue from 'vue';
import App from './App.vue';
import store from './store';
new Vue({
store,
render: h => h(App)
}).$mount('app');
3. 同级组件访问Vuex状态

在同级组件中,你可以通过`this.$store.state`来访问Vuex状态:
```javascript
// ParentComponent.vue
export default {
computed: {
message() {
return this.$store.state.message;
}
4. 同级组件修改Vuex状态

在同级组件中,你可以通过`this.$store.commit`来修改Vuex状态:
```javascript
// ChildComponent.vue
export default {
methods: {
updateMessage() {
this.$store.commit('updateMessage', 'Hello from Child!');
}
三、$refs

`$refs`是Vue实例的一个属性,它允许你直接访问DOM元素或子组件实例。通过使用`$refs`,你可以实现同级组件之间的直接通信。
1. 引用子组件
在父组件中,使用`ref`属性来引用子组件:
```javascript
// ParentComponent.vue









