在Vue中实现滑动验证功能有多种方法,以下是几种常见的方式及其详细说明:
1. 使用现成的Vue组件 vuemonoplastyslideverify 特点:适用于Vue2和Vue3,支持多种配置。 使用方法: 安装依赖:`npm install vuemonoplastyslideverify` 在项目中引入并使用:在你的组件中引入并注册`SlideVerify`组件,配置相关属性和事件。
vue3slideverify 特点:适用于Vue3,支持离线模式,增加了回调函数。 使用方法: 安装依赖:`npm install vue3slideverify` 在项目中引入并使用:在你的组件中引入并注册`SlideVerify`组件,配置相关属性和事件。
2. 自定义滑动验证组件 从零开始构建 特点:提供了详细的步骤,从创建图形验证码图像到实现滑动操作和验证码验证。 使用方法: 创建验证码图像:使用Canvas或第三方库生成验证码图像。 实现滑动操作:通过监听用户的滑动事件来实现滑块移动。 验证码验证:将用户的滑动轨迹发送到后端进行验证。
3. 集成第三方服务 腾讯云滑动验证 特点:通过配置腾讯云服务,引入JS文件,实现与后端接口的通信。 使用方法: 配置腾讯云服务:在腾讯云官网配置滑动验证服务。 引入JS文件:在项目中引入腾讯云提供的JS文件。 实现交互:在Vue组件中实现与JS文件的交互,处理验证结果。
4. 详细教程 Vue.js实现滑动拼图验证码 特点:提供了完整的实践代码和详细的环境搭建步骤。 使用方法: 环境搭建:确保安装了Node.js和Vue CLI。 依赖安装:安装必要的依赖。 组件结构:创建一个名为`SlideVerify.vue`的组件,实现滑动拼图验证码。
5. 实际案例 Vue实用功能 vue滑块组件验证 特点:介绍了vuemonoplastyslideverify和vue3puzzlevcode两种组件的实际运用。 使用方法: 安装依赖:`npm install vuemonoplastyslideverify vue3puzzlevcode` 在项目中引入并使用:在你的组件中引入并注册这些组件,配置相关属性和事件。
Vue滑动验证码实现与优化指南
一、滑动验证码简介

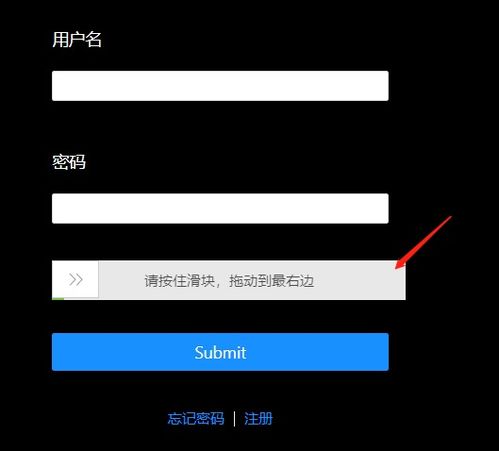
滑动验证码是一种图形验证码,用户需要按照指定路径拖动滑块,使其与目标位置重合,从而完成验证。这种验证方式相比传统的数字或字母验证码,具有更高的安全性,可以有效防止恶意攻击。
二、Vue滑动验证码实现

2.1 前端实现

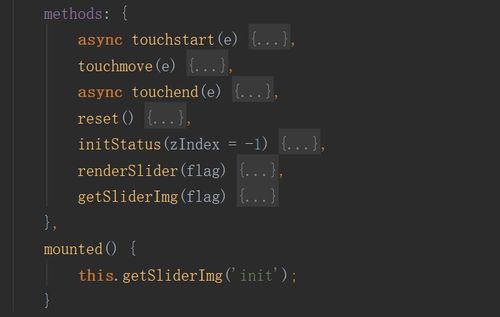
在Vue项目中,我们可以使用第三方库或自定义组件来实现滑动验证码。以下是一个简单的自定义组件示例:
```vue









