要修改CSS中的字体颜色,你可以使用`color`属性。这个属性可以接受多种颜色值,包括颜色名称(如`red`、`blue`等)、十六进制颜色代码(如`ff0000`表示红色)、RGB值(如`rgb`表示红色)等。
以下是一个简单的例子,展示了如何使用CSS修改字体颜色:
```cssp { color: red; / 将所有元素的字体颜色设置为红色 /}```
如果你想为特定的元素设置字体颜色,你可以使用类选择器或ID选择器。例如:
```cssp.warning { color: ff0000; / 将所有具有'class=warning'的元素的字体颜色设置为红色 /}
highlight { color: blue; / 将ID为'highlight'的元素的字体颜色设置为蓝色 /}```
你也可以在HTML元素内直接使用`style`属性来设置字体颜色,但这通常不推荐,因为它会导致代码难以维护。例如:
```html这是一个绿色字体的段落。
CSS修改字体颜色的实用指南
在网页设计中,字体颜色是传达信息和增强视觉效果的重要元素。通过CSS修改字体颜色,可以使得网页内容更加吸引人,同时也能提高用户体验。本文将详细介绍如何使用CSS来修改字体颜色,包括基本语法、常用属性以及一些高级技巧。
基本语法

CSS的基本语法由选择器和声明组成。选择器用于指定要修改样式的HTML元素,而声明则包含一系列属性和值,用于定义元素的样式。
```css
选择器 {
属性: 值;
```css
color: red;
常用属性

color
`color`属性用于设置文本的颜色。它可以接受以下几种值:
- 预定义颜色名:如`red`、`blue`、`green`等。
- 十六进制颜色代码:如`ff0000`表示红色。

- RGB颜色代码:如`rgb(255, 0, 0)`表示红色。

- RGBA颜色代码:如`rgba(255, 0, 0, 0.5)`表示半透明的红色。

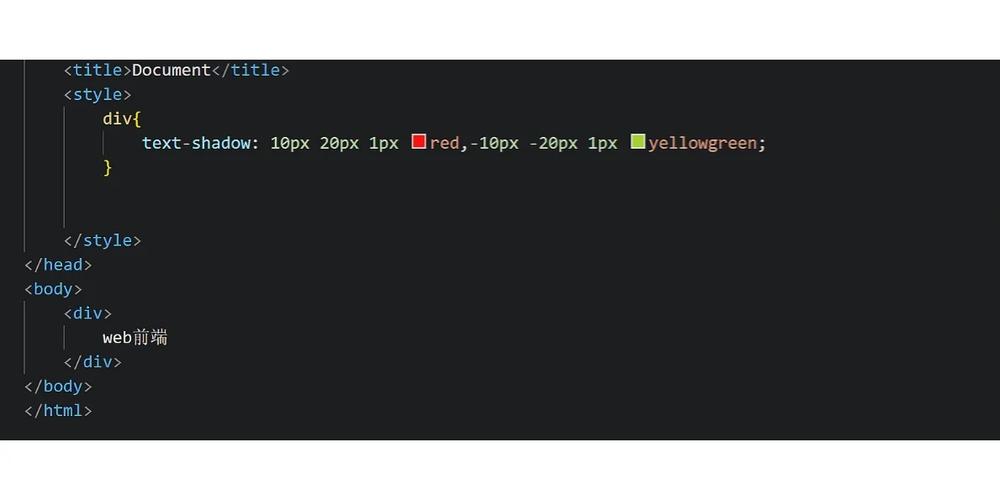
text-shadow

`text-shadow`属性可以为文本添加阴影效果,从而增加视觉层次感。
```css
text-shadow: 2px 2px 2px 000000;
上述代码将为段落文本添加一个黑色阴影,阴影偏移量为2px,模糊半径为2px。
background-color

`background-color`属性用于设置元素的背景颜色,这也可以影响文本颜色。
```css
background-color: f0f0f0;
color: 333333;
上述代码将段落背景设置为浅灰色,文本颜色设置为深灰色,使得文本更加清晰易读。
高级技巧

颜色渐变
CSS3引入了`linear-gradient`和`radial-gradient`等属性,可以创建颜色渐变效果。
```css
background-image: linear-gradient(to right, red, yellow);
-webkit-background-clip: text;
color: transparent;
上述代码将段落背景设置为从红色到黄色的渐变,并通过`background-clip`属性将渐变应用于文本,使得文本颜色呈现出渐变效果。
响应式设计

为了适应不同设备和屏幕尺寸,可以使用媒体查询(Media Queries)来根据屏幕宽度调整字体颜色。
```css
@media screen and (max-width: 600px) {
p {
color: ff0000;
上述代码表示当屏幕宽度小于600px时,段落文本颜色将变为红色。
通过CSS修改字体颜色是网页设计中的一项基本技能。掌握基本的语法和常用属性后,可以轻松地为网页元素添加丰富的视觉效果。本文介绍了CSS修改字体颜色的基本语法、常用属性以及一些高级技巧,希望对您的网页设计工作有所帮助。









